Двадесет Seventeen - нова тема по подразбиране, която идва с WordPress 4.7. Този бизнес ориентирани тема значително се отклонява от стандартните теми, които излязоха по-рано, и отразява по-широка промяна от платформата WordPress, подходящи за блогове, платформата, подходящ за създаване на всички видове обекти.
Ако се опитате да работите с Двадесет Седемнадесет, вие бързо ще осъзнаят: тази тема няма нищо общо със своите предшественици. По-рано, темата по подразбиране изисква само минимална персонализиране, като функционални теми "извън кутията". Двадесет Seventeen - друг случай.
Разбира се, можете да използвате тази тема за блогове, но тя е била първоначално предназначена за други цели. Темата е създадена за проектиране на бизнес сайтове, използващи сечение на целевата страница (целевата страница) като начална страница - можете бързо да разберете това чрез изследване на официалната демо пример.
В резултат на тази корекция смяна Двадесет Седемнадесет теми стават все по-сложни и продължителни. В тази статия ще обсъдим темата Двадесет Seventeen, имайте предвид, неговите компоненти, както и проверете темите за настройка, за да създадете професионално Landing.
Познаването на тема Двадесет Seventeen

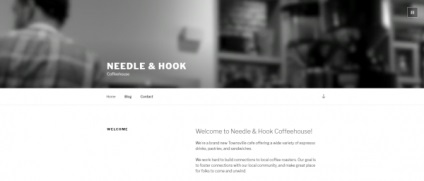
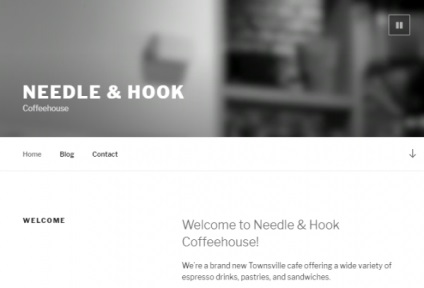
Използването на целевата страница като начална страница не е необичайно в сайтовете за бизнес лагер. Тема Двадесет Seventeen опростява дизайна на атрактивни целеви страници за фирми. За да се оценят всички възможни теми, просто да разгледаме следния пример на демо.
Навигацията е съвсем проста чрез използването на лепкав горния панел. Темата използва един шрифт - Libre Франклин, който се използва в различни стилове и с различен стил на шрифта.
След правилно настройка темата Двадесет Seventeen ще получите професионален и модерен външен вид въз основа на четене шрифтове и поразителни графики, достатъчно рядко пространство.
Как да създадете точка на главната страница в темата Двадесет Seventeen

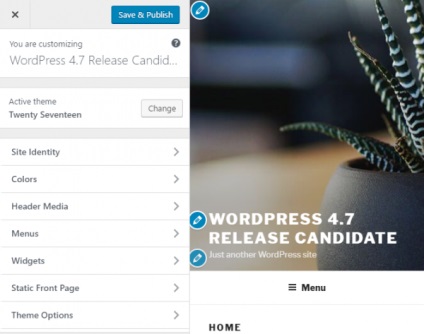
Това значително опростява редактирането на многобройни възможности Двадесет Седемнадесет, като изображението в заглавната част на файла, слоган, уеб сайт и заглавието и съдържанието се намира в един от разделите на страницата. Трябва само да намерите съдържанието, което искате да редактирате, кликнете върху прекия път, а след това променя съдържанието.
За да се покаже процеса на създаване на темата Двадесет Seventeen, аз ще се инсталира темата на личната ви страница. Нека да стигнем до него.
Стъпка 1: Създаване на страница за всеки основен раздел на страницата.

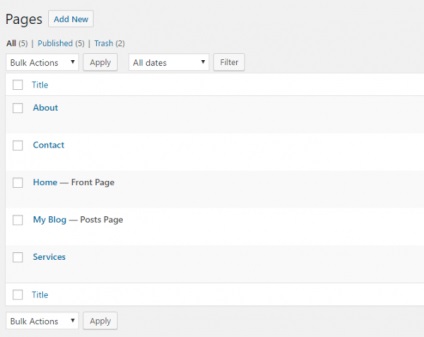
Първо трябва да създадете няколко страници;
- Страница, която ще бъде статична страница
- Страница, която ще бъде използвана като страница на блога
- Четири допълнителни страници със съдържание, което ще бъде показано в основния раздел на страницата. Ако искате да използвате блога си страница като един от разделите на главната страница, а след това в този случай той ще бъде достатъчно, за да се създадат три страници, а не четири.
В моя случай, аз създаде главна страница, страницата на блога, на "Всичко за мен" с услугите, както и контактите със страницата.
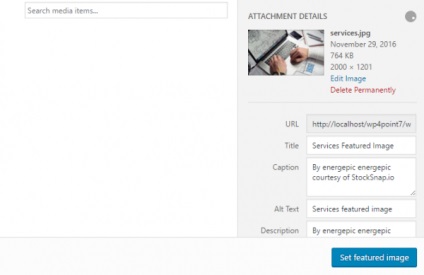
Стъпка 2: Добавяне на кадър за всяка страница.
За да се реализира паралакс ефект, трябва да добавите широк умалените за всяка страница. Този миниатюрен ще бъде част от част от главната страница. Вие ще трябва да добавите миниатюри на всички страници, с изключение, може би, само на началната страница.

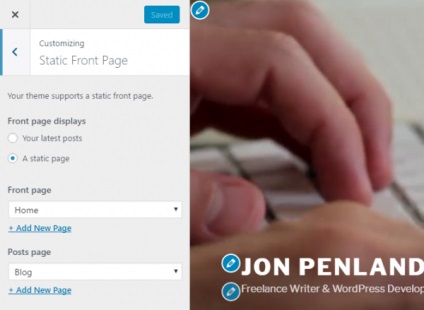
Стъпка 3. Свържете статичното началната страница и записи на страницата

Изберете точката Static Front Page, и след това да извършите следните настройки:
Не забравяйте да кликнете върху Запазване Публикуване. Преминете към следващата стъпка.
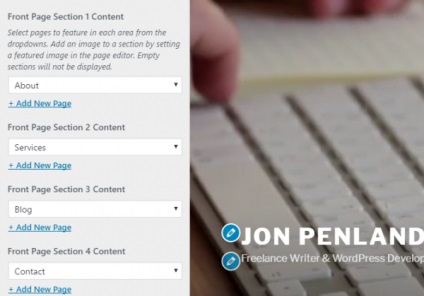
Стъпка 4. Свържете страниците на всяка отделна част на главната страница.

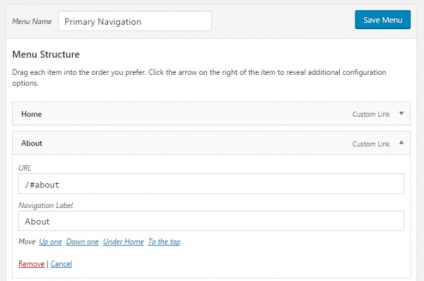
Стъпка 5: Създаване на основната навигационна лента

Готово! Статично начална страница с раздели създаден.
Създаване на динамични навигационни
Една възможност, която липсва в Двадесет Seventeen - вградена поддръжка за навигация между участъци от началната страница. Би било хубаво, ако можем преведена придвижите директно до съответния раздел на главната страница. Ние можем бързо да се определи тази точка.
Първото нещо, което трябва да направим - е да се създаде меню, което ще се отнася до атрибутите на лични, а не на различни страници на сайта. За да постигне това, да създадете произволни връзки, наподобяваща нещо като това:

В развитието на ID просто да използвате страница заглавия за всяка страница на секцията. Заглавия задължително се превърнат в малки букви и заменят всички пропуските на титлата на таблото.
Ако не трябва да работят с поддиректории, можете да пропуснете тази точка и да се създаде структура, показана на снимката по-горе.
След като ще се създаде вашата навигация, вие ще трябва да добавите ID за всеки основен раздел на страницата. Можете да направите това по два начина.
Забележка: За да добавите ID, аз увита титлата в участъка елемент. Сам ID - заглавието на страницата с малки букви с тирета вместо пространства. Това ID ще съвпадне с това, което сме добавя към връзките на навигационното меню. Аз също добавя атрибут стил и горната граница на 96 пиксела. Кога ще кликнете върху линка, тя ще ви позволи да направи стойността на тире съдържанието надолу, така че да може да се види под Sticky лента за навигация.
Това е кодът, който ще получи същия резултат:
Какво прави той? На първо място, ние търсим заглавието на всеки раздел и го увийте в една педя с желания стил. код създава ID стойност за получаване на глава парче и превръщането му за понижаване случай, чрез промяна на пропуските с тирета. По този начин, ако имате раздел с позиция моя блог (като на снимката по-горе), този код, ще добавят атрибут за идентификатор идентификатор = "ми-блог".
За да изтеглите кода на сайта, ще трябва да го добавите към едно от местата, нито в JS-файл дете тема Двадесет Seventeen, или плъгин, който ще се зареди произволен код.
Аз предпочитам втория начин. Можете просто да използвате плъгин Обикновената персонализирана CSS и JS, за да добавите JQuery-код.
Чрез създаване на навигационно меню и добавянето на някои JQuery-код ние създадохме удобни и практични навигация.
Отличен. Двадесет Seventeen сега дава като целевата страница и в основната навигация работи като навигация между секциите. Можете да прекарате и допълнителни подобрения:
Ако решите да използвате JQuery, за да навигирате между главната част от страницата, в този случай, използвайте условни тагове, за да зарежда код само на главната страница.
Ако сайтът ви включва допълнителни страници, които не са части от началната страница, да ги добавите към менюто за навигация и прикачете всички връзки на главната страница на секцията на отделен падащо меню, както е показано на снимката по-долу.

Премахване на етикета за WordPress от долната част на страницата на Двадесет Седемнадесет
Тя е проста. Достатъчно е да се определят в правилата за CSS стил:
Можете също така да отворите файла footer.php в темата за децата и отстраняване на линия:
Защо това трябва да се направи в едно дете тема? Да не бъдат заличени следващия път, когато се актуализира темата.
Така че ще трябва да редактирате цялата тема. По-добре след това да изберете тема, която вече разполага с всичко необходимо за вас.
Здравейте, прости методи като не осъзнават. Най-малко, аз не мисля за нищо, че ние може да ви посъветва.
Свързани статии
