Уеб графични файлове са различни от тези, използвани в класическата печат. Те винаги са написани на RGB формат и имат много по-малък размер. Физическият размер на тези файлове, твърде малки, тъй като скоростта на трансфер на данни по интернет налага сериозни ограничения по отношение на количеството на информацията. За прехвърляне на файлове от сървъра към клиента отнема време. Ясно е, че колкото по-голям файл и по-малкият размер на връзка към Интернет клиента, колкото по-дълго е необходимо да се предава информация. Основният обем от информация, обикновено "яде" с изображения (файлове с изображения) на. Почти всички изправени пред ситуация, в която не е възможно да изтеглите снимките на страницата. Това се случва, тъй като графични файлове много, но дизайнерът не си направи труда да ги намали по размер, който е оптимизиран. Основните въпроси, разгледани в тази статия - реализацията на уеб-дизайнери компромис между размер и качество на съдържанието му файл.
Има два основни типа строителство на данни компютърна графика: векторни файлове и растерни файлове.
Vector фаловете построени форма, описани в математически термини. Това означава, че с такива понятия като точката на разположение, ширина, височина, цвят на запълване. Примери за векторни програми са Adobe Illustrator. Adobe Macromedia FreeHand. на свободен софтуер: Xara LX. Inkscape.
Растерни - набор от предмети (пиксели) подравнени в колони и редове, с други думи, на мозайка структура. Bitmap файл може да се разглежда като съвкупност от малки цветни или черно-бели квадрати, където всеки квадратен показва цветен тон. Високото качество на изображението, поради малкия размер пиксели, в които човешкото око не могат да се разграничат отделните елементи (пиксели), които се сливат един в друг образува непрекъснат тон смяна.


Трябва да се отбележи, че с изключение на някои специални случаи, може да се твърди, че в интернет не може да използва векторни обекти. Ние считаме, че три вида файлове, които се използват за уеб дизайнери:
Готовият образ в GIMP е оптимизиран като същевременно се поддържа. Меню Fayl⟶ Save As. или комбинация на ключ Shift + Ctrl + S. В полето Запиши изображението, което трябва да изберете разширението на файла, или да го добавите ръчно в най-горния ред. Чрез разширяване зависи следващите прозорци и настройки за оптимизация.
Оптимизиране на GIF (разширение .gif)
Форматът GIF (Graphics Interchange Format - GIF) е предназначена за прехвърляне на файлове с изображения между компютри с помощта на модем. Доскоро той е бил най-често в мрежата. Този формат се използва метод LZW компресия (патентована Unisis корпорация алгоритъм за компресиране). GIF е ограничена до 256 цвята, е дълбочината на цвета на 8 бита, както лесни за отгатване, всеки пиксел използва един байт. Той поддържа прозрачност.
формат GIF е ефективно за компресиране на оригиналния вектор, ако те не са налични градиент пълнеж или други тонални преходи. Това е, като правило, изображения с плавни тонове или дублиращи се цветове.
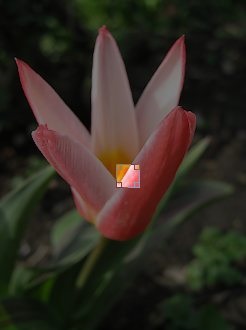
Помислете прозореца на системата. Това е напълно подходящ за оптимизиране на GIF. тъй като има ограничен брой цветове.
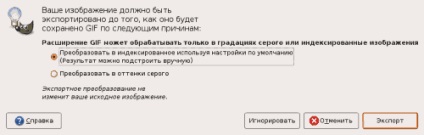
Когато запазите като GIF в прозореца на програмата GIMP ще се отварят с молба да спаси параметрите в цвят или нива на сивото. Ако експортирате изображението, за да индексирана след това автоматично цвят ще бъдат отрязани до 256 цвята.

Оптимизиране на файлове в GIMP чрез индексиране на ръчно
Меню Picture Mode ⟶ ⟶ индексирани.
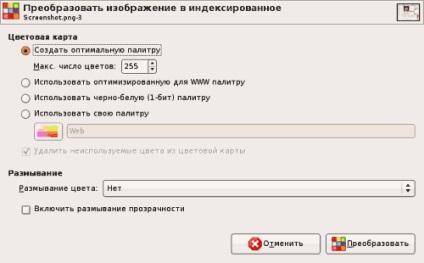
Window Конвертиране на изображения, за да Индексирана съдържа два раздела:
- Картата на цвят. Точка за създаване на оптимална палитра определя максималния брой на цветове в изображението. В този случай от порядъка на 16. Това е най-удобният начин за намаляване на броя на цветовете. Използване оптимизиран за WWW палитра поема хроматичната точка 256. Използване на черно-бяло (1-битова) палитра говори за себе си, той ще се използва два цвята - черно и бяло. И, накрая, в параграф Използвайте палитра, можете да изберете готова палитра редактирана или да създадете свой собствен. При избора на последните три метода активира кликнете върху Изтриване на неизползваните цветове от цветната таблица. по-добре да го оставите включен, тъй като в този случай, оптимизирани изображения се получават с по-малък размер.
- Цвят на замъгляване. Алгоритмите за компресия, използвани от смесване цветове стоят близо. За вектор файлове не са подходящи. В други случаи би било полезно. PunktVklyuchit ерозия на прозрачност се препоръчва при наличие на изображението прозрачни области. Ръбовете на изображението няма да бъдат остри и оребрени.

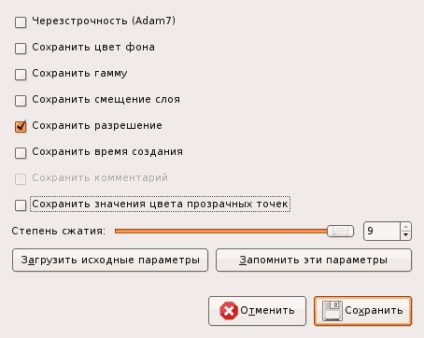
Когато запазите индексиран файл, за да GIF. GIMP програма няма да издава искане за преобразуване. Изображението, получено в този случай е много по-малък.
Оптимизация в PNG формат (разширение .png)
Форматът PNG (Portable Network Graphics - Portable Network Graphics) е проектиран като конкуренция и в крайна сметка да заменят формат GIF. Тя поддържа както 24-битови и 48-битови изображения. Да представлява изображения с помощта на 256 цвята.

Оптимизиране на JPEG (.jpg разширение)
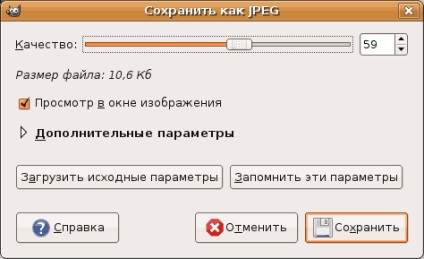
Формат JPEG (Joint Photographic Expert Group - Съвместно Група от експерти по машинна обработка) се основава на метода на загуба (загуба). технология за компресиране на базата на принципа на средно групи от пиксели. За отчитане на този формат може да се използва милиони цветове. Най-ефективен за фотографии и други постоянен тон (постоянен тон) изображения, в която цветовете на съседните пиксели се различават съвсем леко един от друг.


Първоначално, изображението се "претеглят" 75.4 КБ, 10.6 KB след оптимизация.
Свързани статии
