
Аз предлагам да се вгледате в очите на интернет браузъри уеб разработчик. От време на време, той ангажирани в разработването на уеб сайтове и dopilivaniem чуждестранни проекти, така че предмет на статията, аз не знам от слухове.
Почти всички съвременни браузъри в момента, оборудвани със стандартни инструменти за отстраняване на грешки и подробно проучване на кода на уеб страницата си. Такива инструменти го правят много по-лесно живот на уеб-майстори, защото днес искам да ви кажа това, което аз се използват при разработването на уеб-сайтове. Честно казано не очаквах, че IE8 също надарен с подобна функционалност (реших да го проверя само когато се предприемат за статията).
Този материал ще бъде особено полезно за начинаещите уеб дизайнери, за най-правилния начин да научите HTML, CSS, научете как да създадете свои собствени шаблони за сайтове - е изучаването на конкретни примери за съществуващи, висококачествени ресурси. Да, и понякога просто интересно да се знае как да се приложи един или друг елемент на дизайна от друг сайт.
Участниците пет - Google Chrome, Opera, Mozilla Firefox, Safari и IE8. Както можете да видите, са всички популярни браузъри в момента и те се справят със задачата, така че сравнение е по-естетичен характер. Въпреки че има някои отличителни черти, които ще намерите по-долу.
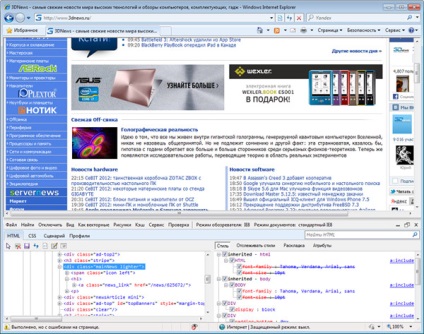
Ще започна с Microsoft потомство да се отърве от него. Така че, отидете на Tools - инструменти за разработчици, или натиснете F12

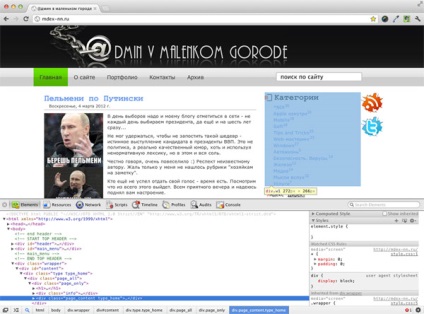
По подразбиране панелът инспектор не е фиксирана в долната част на екрана, като на снимката по-, и се отваря в отделен прозорец (по мое мнение не е удобно). Целият дизайн на някои ъглово и изключително скучно, погледнете и предизвиква носталгия. Спирачки, крива работа с CSS3 в на IE8, генерален тъпота интерфейс. добре, можете да разберете отношението ми към този браузър.
На ползите, всички позиции от менюто на руския (при условие, че имате руската версия на Windows), можете да директно на страницата да поставят всички измерения на изображенията, можете да изберете режим на браузъра на IE8 или IE7, които могат да бъдат полезни при проектирането.
Mozilla Firefox 10.0.2
Firefox, може би, единственият браузър с минимална функционалност за уеб разработчик се нарича "извън кутията". Т.е. стандартни инструменти, въпреки че има, но много ограничен. Разбира се, и те ви позволяват да извърши проучване на HTML и CSS код на даден сайт, да се запознаят с позициите, които да експериментирате с настройките (например промяна на стойностите на вдлъбнатината в елементи, размера, шрифта стилове и т.н.) Въпреки всичко това може да се направи и конкуренти.

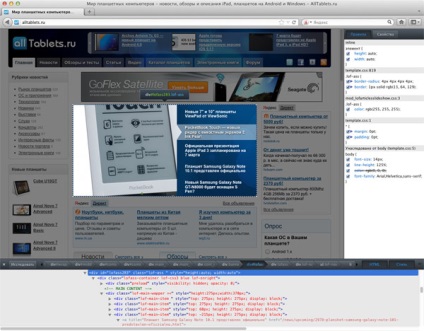
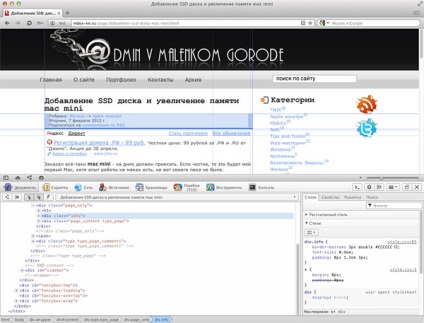
Снимката показва уеб инспектор панел и CSS стилове. Първоначално, те не са активирани и са сведени до минимум. За да активирате, съответно, в долната част на панела трябва да натиснете бутона за HTML и стил.
Изберете елементи на интереси на уеб-страницата може да бъде предварително натискане Изследване.
Силата на Firefox все още в трети страни плъгини. Само тук е възможно да се увеличи безпрецедентно функционалност. Въпреки това, за себе си, аз се отхвърли този браузър прекалено - той прекалено алчни за ресурсно обезпечаване на фирми, особено в паметта.
Safari 5.1.3 и Google Chrome

Safari ще бъде от интерес най-вече към makovodov защото на Windows все още не е хванал, и едва ли се хванат в близко бъдеще.
На Mac аз предпочитам да го използвам, защото само този браузър предлага такива "екстри", които не могат да се похвалят с друг (например, увеличение в определена област на двойна страница tapom, синхронизиране на отметки с и-devaysa и т.н.). И Safari е съвсем адекватен и модерен браузър с поддръжка на най-новите стандарти, съпътстващи система Mac OS X, и това е основната разлика от IE в Windows.
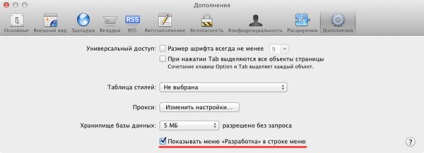
По подразбиране, инструменти за уеб-развитие в браузъра не се показват, но те могат лесно да бъдат включени:

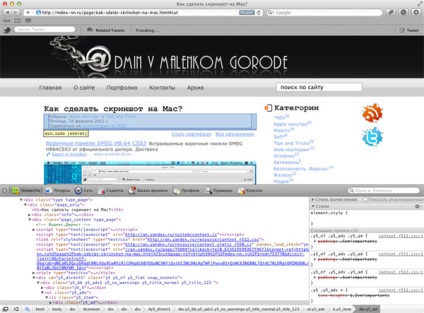
В резултат на това има допълнителна точка Работа с доста голяма функции и изберете Проверка на обект в контекстното меню (щракнете с десния бутон на страницата), за да се покаже уеб инспектор панел.
Както и в предишните участници в изследването за бърз достъп до свойствата на даден елемент на уеб-страница, трябва да използвате специален режим в панела Web инспектор:
Google Chrome е може би най-бързият и най-красивата браузъра на Win платформа (на Mac, аз не забележите разликата с Safari). Напиши за това отделно, от гледна точка на уеб дизайнера на специално няма смисъл да не се повтарят описанието на Safari. На следващата снимка доказателството:

Opera 11.61
Е, това има за фаворит, той оставил на сладко. Това е най-приятните в Opera реализира инструменти за изучаване на уеб-страници на устройството.

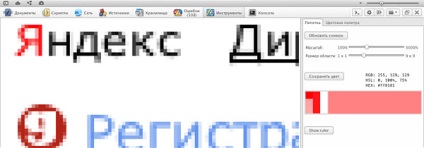
Dragonfly - т.нар панел в Opera за уеб-дизайн. За разлика от нашите конкуренти, за навигация на страницата там не е нужно да отидете в специален режим. Всичко работи и изглежда добре. В допълнение има допълнителна функция за определяне на цвета на всеки елемент, който не рядко е по-удобен при работа. Конкуренти е възможността за инсталиране на добавки към браузъра.

Да. бих искал да заявя съвсем накратко, надявам се оказа. Като цяло, темата е доста интересна, но това е по-добре да се опита веднъж себе си и да направите своя собствена мнение, отколкото сто пъти да се чете.
Така че продължавайте напред - да проучи странно, да създадете свой и не пестете да споделят своя опит. Радвам се да видя всички заинтересовани от страниците на своя блог.
Ако намерите статия полезна,
не се мързеливи, за да сложи хъски и да споделят с приятелите си.
най-популярният
Свързани статии
