Въпреки че намирането на добра цветова палитра в наше време е достатъчно лесно да вземем правилните цветове за визуализация на данни - все още е предизвикателство.
В нашия Graphiq въпрос се усложнява още повече от факта, че ние трябва да се представят на хилядите уникални набори от информация чрез най-различни визуални оформления.
Актуални проблеми
Вместо да се втурнете да създават свои собствени цветови палитри, ние започнахме да се изследва съществуващата палитра по интернет. За наша изненада, много малко палитра подходяща за изобразяване на комплексни графики и визуализация на данни. Има интернет палитра не ни допадна по няколко причини:
Проблем 1: Ниска наличност
Много от нас учи палитри доста неподходящи за визуализация на данни. Не само е цветът в техния състав е достатъчно ярка, така палитрата също напълно обмислено от гледна точка на достъпност за хора с увреждания. Palette Flat UI Цветове - един от най-популярните в интернет, и то е ясно защо: тя изглежда страхотно. Но, както подсказва името, тази палитра е създадена за потребителския интерфейс (UI). Хората, които не правят разлика цветове, това е трудно да се възприеме визуализация на данните, ако това се прави с помощта на палитрата:
Пълен цветовата палитра Flat UI Цветове, режим protanopia (червен цвят слепота), както и нюанси на сивото.
Проблем 2: Не е достатъчно цветове
Друг проблем, който вече писахме в много от съществуващите палитри - е недостатъчен брой цветове. При създаване на визуализации в Graphiq, ние използваме най-малко 6 цвята, а в някои случаи и 8-12. Повечето палитри ние просто не разполагат с желания брой цветове.
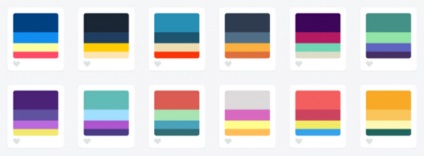
Ето няколко примера от Цвят лов:

Проблем 3: Трудно е да се разграничават цветове
Но, чакай малко, има палитра, която изглежда като наклони. На теория, бихте могли да ги допълни с неограничен брой цветове, нали?
За съжаление, те обикновено не са достатъчно ярки, и поради това много бързо са станали неразличими като цвят Hunt на сайта:

Да вземем първия палитрата и да се адаптира при серия от 10 вида данни:

Мога да си представя колко трудно е за обикновения потребител да се прави разлика между цветовете в графиката / графиката и сравни цвета и легендата. Той е особено трудно да се разграничат четири зелено в ляво.
подхода ни
В Graphiq ние постоянно мисля за, да се хранят и дишат информацията - и затова платил много време избора на не една, а няколко цветови палитри, които да засилят нашата визуализация. В процеса на създаване на тези палитри ние научихме много и искам да споделя с вас три правила за създаване на гъвкави цветови палитри:
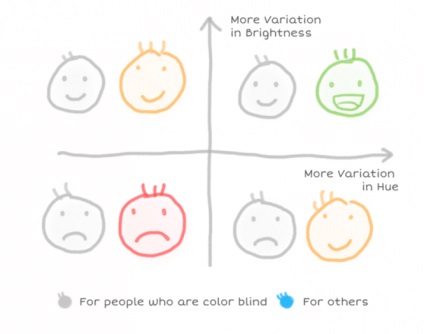
Правило 1: Разнообразието в яркостта и цветовете
За да сте сигурни палитра са достъпни за хора с увредено зрение, запази яркостта на цветовете варира значително. Разликите в яркостта са универсални. Вземете който и да е монохроматична цветова палитра и да го тествате в режима protanopia deuteranopia и черно-бяло. Можете бързо ще осъзнаят колко достъпно сте избрали палитра.

Въпреки това, различна яркост цветова палитра може да е недостатъчно. Колкото по-разнообразна цветова палитра е, толкова по-лесно е да се разбере на потребителите на информацията в зрителната форма. Тези, които могат да се разграничат цветове разберем по-добре информацията, ако тя е представена в най-различни цветове; повече от това - тя е по-приятно да се работи с такива визуализация.

По-широкият разнообразието от цветове и нива на яркост, по-голям е разнообразието на тези системи може да се визуализират.
Правило 2: Придържайте се към естествени цветни модели
Дизайнерите знаят една тайна, която не винаги е очевидна за деца с по-активна лявото полукълбо: не всички цветове са еднакви.
От чисто математическа гледна точка, преходът цвят от светло лилаво до тъмно жълт би трябвало да предизвика подобни чувства, които се променят от светложълто до тъмно лилаво. Но вижте снимката по-долу: първата прехода се възприема естествено, а другият - не много.

Това е така, защото ние се фокусираме върху градиенти, които могат да се наблюдават в природата. Ние виждаме невероятен залез слънце, когато ярко жълт превръща в тъмно лилаво, но никъде на земята бледо лилаво става кафяво-жълто.

Същото може да се каже и за прехода от светло зелено до виолетово-синьо, от светложълто до тъмно зелено, кафяво-оранжев до студено сиво и т.н.
Снимки от Kbh3rd. Йена Бритън и Джон Съливан.
Тъй като ние постоянно видим тези естествени наклони, те изглежда познато и приятно и палитра, и в контекста на визуализация на данни.
Правило 3: Използвайте градиент вместо статичен набор от цветове
Gradient палитра, която включва различни нюанси, обикновено са най-добрият компромис. Няма значение дали имате нужда от 2 или 10 цвята: можете да стратегически избирате цвета на градиента и създаване на естествено изглеждащи изображения с достатъчно разнообразие от цветове и нива на яркост.
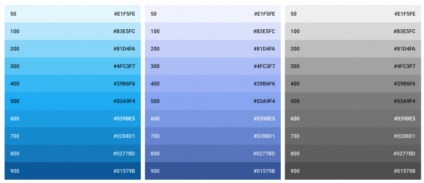
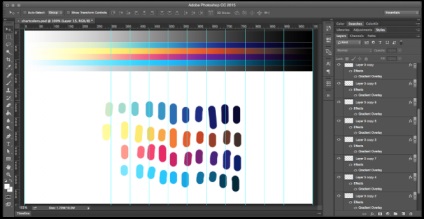
Не е толкова лесно да се включите градиент начин на мислене. За да започнете, опитайте се да се коригират линиите на мрежата, за да съответства на броя на броя на информационните групи във вашата визуализация. Това ще ви помогне да тествате градиента и направете необходимите промени. Ето една снимка на нашия процес на усъвършенстването градиенти:

Както можете да видите, ние сме на цветови палитри от върха, точно под скалата на нюанси на сивото, съоръжени Gradient Overlay (който по-късно може да се пресъздаде точно същия преход) и да изберете цвета на контролните точки, за да се види как палитрата ще изглежда в реалния живот.
Нашата палитра
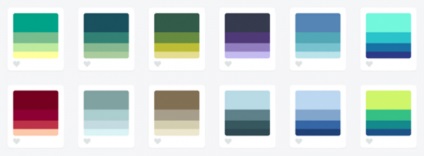
Ние сме много доволни от резултата. Ето няколко палитри, в действителност: всички те започват с чисто бяло и чисто черно край - това гарантира максимално изменение на яркостта.
Накратко за избора на палитри за визуализиране на данни
Въпреки, че в Интернет се появява все повече и повече добри цветови палитри, не всички са подходящи за диаграми и визуализация на данни. Подходът ни към визуални цветови палитри е да се създаде естествен наклон с голямо разнообразие от цветове и нива на яркост.
Това прави нашите палитри достъпни за хората с увреждания и е достатъчно ясно и очевидно за други хора. Нещо повече, подходът ни подкрепя дори сложни масиви от данни (до 12 информационни групи).
Статии, инструменти и ресурси [Обновено]
Работата по този проект, ние открихме някои големи ресурси и предмети, които правят същите заключения, че we- са подходящи само за да се справят с математическа гледна точка, и дори да се гмурнете в теорията на цветовете. Решихме да споделим с вас този списък:
инструменти
други ресурси
А ето и някои добри ресурси с палитри, които открихме и обичани. Те могат да бъдат и не са предназначени за визуализация на данни, но може да намерите полезна:
Ако искате да научите повече за нашите работни процеси, да се абонирате за нашата колекция: Graphiq Инженеринг
Всяка карта описва принцип на човешкото поведение и предлага начини за прилагането му в развитието на уеб сайтове, уеб приложения, както и разнообразие от други системи, с които потребителите взаимодействат.