Уважаеми читатели Ajaxs.ru сайт
Уроци за създаването на сайт
Имате нужда от малък уебсайт или просто искате да промените съществуващ такъв? | още
източник
54 Kb
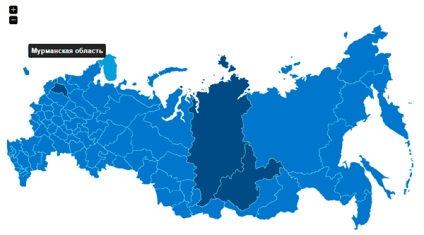
Добре дошли! Наскоро един от сайтовете, че е необходимо да въведете България интерактивна карта с всички региони. Както се оказа, тези скриптове карти малко и повечето или не отговарят на изискванията или са платени. с карта изисквания са както следва:
- Картата трябва да бъде много добре съставен (всички гранични региони трябва да са сходни с истинския)
- На картата, можете да добавите обекти, които се появяват, когато мишката върху съответния регион,
- Картата може лесно да се адаптира по размер и цвят на стила на сайта,
- Отбелязването на регионите, в които има обекти в различен цвят.

И след това се натъкнах JQVMap - карти, за да SVG формат. Първото нещо, което ми хареса - това е добре изготвен карта на България. След като прочетох документацията, аз осъзнах, че всичките ми проблеми могат да бъдат решени, въпреки че на пръв имаше някои трудности.
След като изтеглите архива, открих в него пример за това как същата тази карта, за да се свържете към сайта. всичко тук е много проста. Окачването скриптове и стилове:
Създаване на блок за бъдещи карта, като се посочва размери:
Инициализиране на картата, както е описано в документацията, сменете картата с нея. Всичко работеше, но за съжаление, имената на всички региони на английски език, така че аз трябваше да превежда всичко на български език. Част от който се прави бизнес, сега е необходимо да се извършват всички задачи. В резултат на това, кодът се оказа по този начин:
В началото, има набор от data_obj с всички налични в региона във формат
Регионалният код се използва в съответствие със стандартите на ISO, който е на стойност от две букви на английски език (в изходния файл е свързан с разбивка на всички символи) като ключов. На стойност не е друг масив със списък на обектите в този регион. В по-горе, ние имаме два обекта в Новгород региона (не). Освен това там са променливи, определящи цвят за нашите региони:
colorRegion - цветът на всички региони по подразбиране
focusRegion - цветно фоново осветление региони като посочите обекти от списъка
selectRegion - цвят първоначално осветени региони
След това е инициализация на карта със следните параметри:
Карта - името на картата,
backgroundColor - цвета на фона на картата,
BORDERCOLOR - цветни региони граница
borderWidth - дебелина граници,
цвят - цветът на региона по подразбиране,
цветове - масив от осветените райони, указващи цвета,
hoverOpacity - прозрачност региони на цвят, когато задържите курсора на мишката върху тях
enableZoom - включване на картите на бутоните за мащабиране,
showTooltip - пояснения.
За повече информация за всички параметри, може да се прочете на официалния сайт. но аз не разбирам как някои от тях работят. След това отиваме onLabelShow функция за обратно извикване се изпълнява преди излагането на етикета с името на региона. В него ние добавяме всички обекти в етикета, за да се покаже. функция onRegionClick се изпълнява, когато кликнете върху обекта. В нашия пример, ние просто показват името и кода на населеното място с помощта на сигнала. Има и onRegionOver функция - извършва, когато мишката върху региона и onRegionOut -, възбуждане се извършва с курсора на мишката до обекта. По принцип моя проблем е решен по този въпрос, но реших да продължа да уча сценария. Какво става, ако можем да се покаже списък с регионите по-долу на картата, и когато се движите към съответната тя се осветява. Документацията описва метод за динамично актуализиране на цвета на картата:
В него ние питаме масива списък със зоните за съответно на картата и цвят. Например, аз изготвих списък и написа една малка функция, която е показана по-горе:
Сега, когато мишката върху името ние подчерта желаната област. Би било хубаво да донесе списък на всички обекти, както и че когато мишката върху тях бе осветен съответния регион. Пиша всичко на ръка склонни, особено след като вече имаме масив, така че просто го направи извод в една линия. Обърнете внимание на атрибута HREF - той показва по какъв цвят ще се промени с региона, възбуждане на мишката. Направихме това, за да може да се региони, където няма обекти, които не са пребоядисани в цвят по подразбиране, както и цвета на оригиналните осветени райони (selectRegion).
Е, това не е толкова трудно, а може би в някои от проектите могат да бъдат полезни. Допълнителни карти също могат да бъдат изтеглени от официалния сайт.

Тази опция дефинира, ако "игли" JSON съдържа HTML конците на щифтовете и идентификационните номера на HTML DOM елементи, които трябва да бъдат поставени като карфици.
Ако режимът на щифт е "съдържание" (или не е посочено) след параметъра "игли" съдържа stringified HTML съдържание да бъде поставен като изводите.
Ако режимът на щифт е "ID", тогава параметъра "игли" съдържа стойността на "ID" атрибут на елементите на HTML (DOM) да бъдат поставени като игли. Пример:
Бива поставено в центъра на правоъгълника, ограничаващ страната. Така че в зависимост от формата на страната, щифта да не се падне на самата страна. Например, щифт за земи "нас" в центъра на Аляска и останалата част на САЩ, който се случва да бъде в океана между тях.
Ако "pinMode" е настроен на "ID", след това елементите на HTML DOM с тези документи за самоличност не се копират до желаната позиция, те се прехвърлят. Това означава, че елементите, ще бъдат премахнати от първоначалните си позиции и се поставят върху картата.
]
Свързани статии
