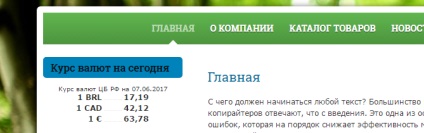
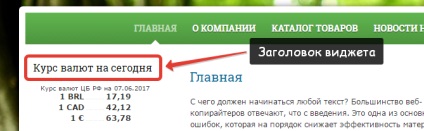
Валутни курсове - важна информация за много от читателите, тъй като всяка година ние планираме да почиват в чужбина, закупуване на вноса на стоки и услуги. Добавяне на приспособлението за обменни курсове, можете да използвате джаджа на вашия сайт. то ще бъде показано в тясна колона, както е показано на снимката по-долу.

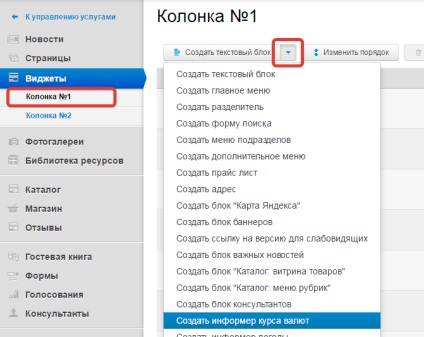
За да инсталирате джаджа на сайта на Разбира се, влезте в администраторския панел и отидете в раздел "Джаджи" в контролното меню (вляво). Изберете желания колоната, разширяване на списъка с наличните джаджи, и след това кликнете върху "Създаване на курс валута информатор".
Ако сайтът Ви има само един тесен колона в ляво, използвайте номера на колоната 1 (номера на колоната 2 джаджи в сайта не се показва). За сайтове с тясна колона в дясно - колона номер 2.

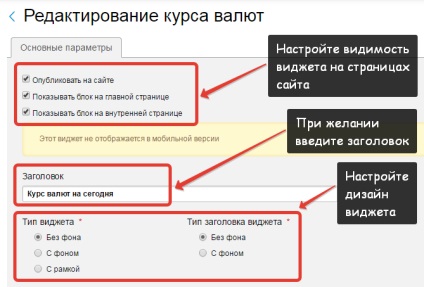
Приспособлението за редактиране на страницата. Определете кои страници да се показват джаджа курсове: в основните, местни или всички страници. Ако желаете, посочете заглавието на джаджа и да коригира своя дизайн.
Widget "информатор в обменните курсове" не се появява в мобилната версия на сайта.

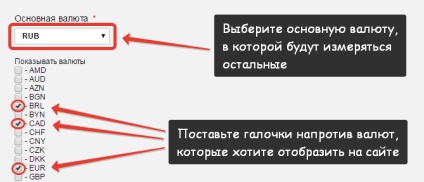
Изберете основна валута: всички други ще бъдат измервани в него. Тогава отмятам тези валута, която искате да се показва на сайта.
Можете например да изберете да се покаже бразилския реал, канадския долар и еврото, и ще вземе рубла основна валута. След това махалото на сайта ще покаже колко рубли, се съдържа в реалния свят, доларът и еврото в момента Централната банка на Русия.

Запазете промените. и една джаджа с валутния курс ще се определя в избраната колона на сайта.

Както можете да видите от снимката по-горе, ние създадохме една джаджа превръща маркирана валута (BRL, CAD и евро) в главната (рубла) според текущия валутен курс.
- Как да създадете сайт себе си
- Работа с Pages
- пълнене страници
- Работа с картинки и файлове
- Фото галерии
- новини
- каталог на стоките
- Онлайн магазин
- Сигнали за проблеми
- Widgets
- промоция функция
- система за контрол на достъпа
- външни услуги
- дизайн
