Добър ден, уважаеми читатели. оформление на сайта - един интересен случай, веднага след като започнете да го разбере. Единственият проблем е да се намери наистина добър учебни материали. На първо място, кодът може да изглежда като нелепо набор от знаци, но е необходимо да се овладеят тайното знание, те се превръщат в един доста прост и ясен алгоритъм, както и да започне да генерира приходи и морално удовлетворение.

Днес нека да поговорим за това, което е HTML оформление блок и CSS. Магията език за програмиране, става все по-страшно. Надявам се, че до края на тази статия ще научите как да съм виждал някои елементи на кода и да може да вземе за себе си твърдо решение дали трябва да се включат във всичко това.
Защо си по-щастлив от програмист, в началото на работа за дълго време
Има два вида оформление: блок и табличен. В зората на времето оформление е построен във формата на таблици. Първо е бил създаден само един, страхотно.




Основната част от Съдържанието. текст на статията, уводната поздрав или нещо друго.



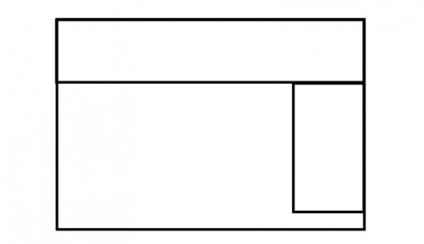
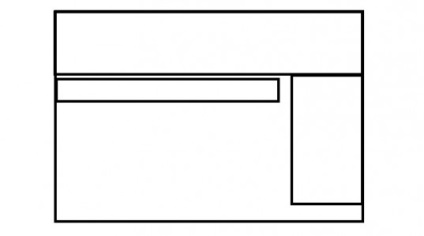
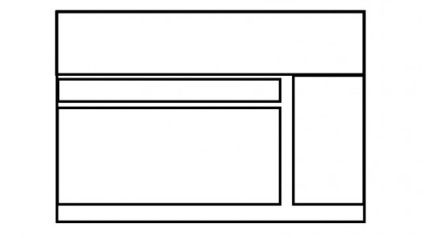
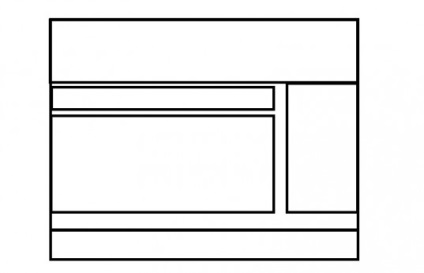
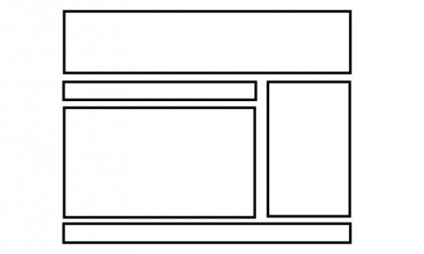
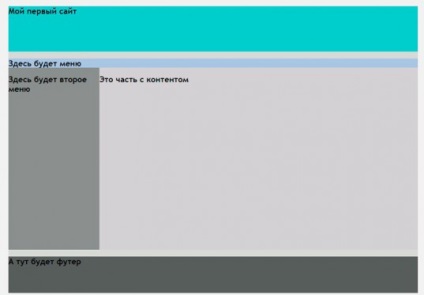
Модерните сайтове са изградени от блокове, показват схематично един пример, за да разберете. Разликата тук е повече в кода на страницата. Виждате ли, няма сериозни признаци там. Блокове, разположени в определена част. Понякога те могат да дойдат до друг или да комбинират няколко елемента, но допълнително елемент (голяма маса) изчезна.

клирънс блокове се извършва с помощта на CSS, това е специален език за програмиране. Трудно е да се загуби, то е по-малко обемисти, отколкото се получава при използване на оформлението на масата, всичко е съвсем логично, ясно и удобно за програмист. Благодарение на блоковете може да бъде решен повече задачи много по-лесно да редактирате документи, а страниците се зареждат много по-бързо.
Ръководство стъпка по стъпка: как да се направи уеб сайтове
Нека да анализираме стъпка по стъпка как да се направи на портала се превръща в електронен ресурс. Това не е голяма работа. Да, аз трябва да се направят някои усилия, за да се научат, но това ще доведе не само морално удовлетворение, но стабилен доход. Грим - това е случай, в който не много хора се включат.
Повече от 80% от хората просто погледнете странното набор от символи, не забравяйте, учебната програма по математика: - ". Нека да отидем на китайците ще се научи, че е по-лесно да бъде" логаритми, диференциали луд, уплашен и да забравите за тази тема
Вие вече сте виждали някои алгоритъм и е установено, че има дублиращи се елементи в комплекса характер. Това е страхотно и ще се съгласите, че не е толкова лошо.
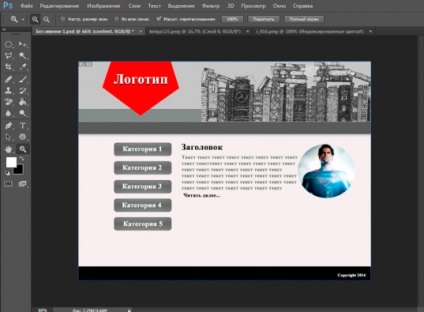
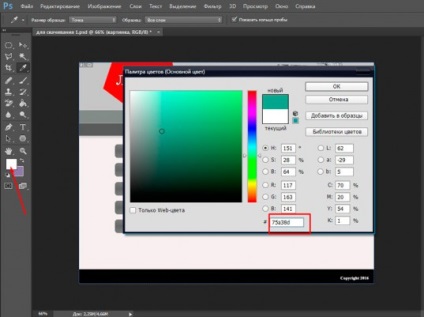
Нека сега да видим как създаването на сайта. На първо място, дизайнери работят в Photoshop. Те получават приблизително на снимката тук. Въпреки, че това е само една снимка, обаче, тя има своите различия.

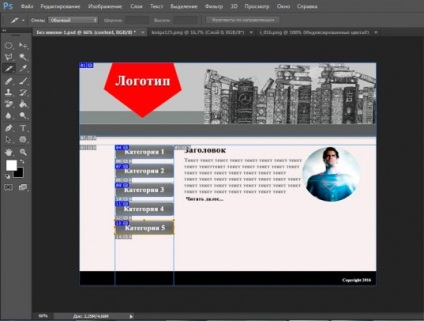
Тя е изработена в специален формат fotoshopovskom като Записник vordovsky TXT или док. От СДП, така че името на този формат са нарязани блокове. За тази цел има специален бутон в менюто в ляво.

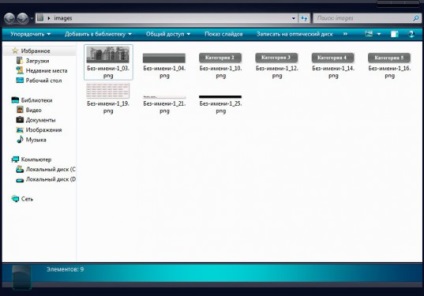
След отрязване на хартията. Възможно е да се "Експорт в уеб» и резултатът се появява на компютърни изображения в папката, че програмист използва за разпространение на снимките на сайта.

Направих тази версия за момента това не е правилно. Просто исках да ти покажа приблизителния резултат. Можете да изтеглите електронна версия на моя PSD оформление (изтегляне) и да се опитат да направят своя собствена, правилната версия, вижте какво изображението ще бъде полезно да се постави и как ще бъдат отрязани. В същото време се опитвате да работите самостоятелно на шаблон в Photoshop.
За начинаещи, уеб дизайнери и дизайнери е не само интересно, но и полезно. Промяна на цвета, пренаредите елементите на места, модифицирате шаблона и да видим това, което изглежда добро и какви промени не ви харесва.
Първата си сайт. Разполагане отнема само на пет минути
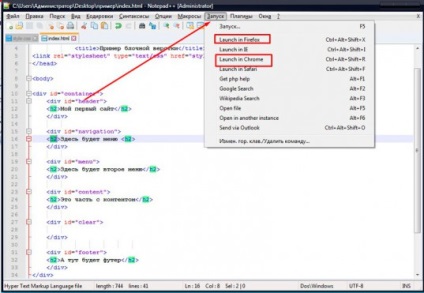
Над оформлението, можете да работите в Notepad ++ програма. Днес, аз няма да се спра на програмата Adobe Dreamweaver, като Това е тема, но ще отбележа, че това е просто създаден за уеб дизайнери.
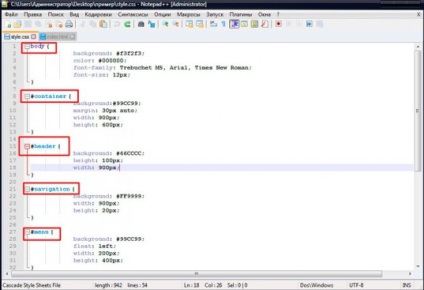
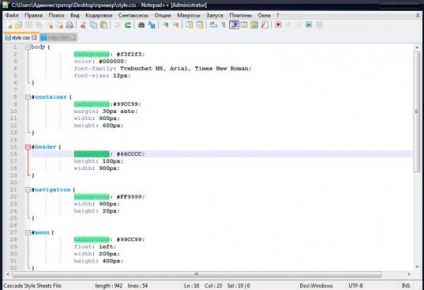
Работата по обекта обикновено не започне със създаването на style.css файл, но аз мисля, че тъй като ще бъде по-интересно. Това е основен документ, който описва как ще изглежда вашият портал. Толкова е просто. Дори и обучението по английски език не е необходимо.

Предистория - това е цвета на фона.

Кликвайки два пъти в Photoshop за цветовата палитра, можете да намерите и други цветове.

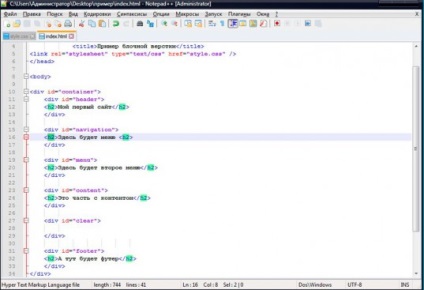
Тук тя ще изглежда като HTML документ с текст компонент. Запознати ли сте вече менюта тяло и контейнери ... h2 тагове също трябва да са ви познати. Тя заглавки. Въведете думите в тях.

Свалете тези два документа в една папка и да го отворите с Notepad ++, след редактиране цвят и текст, и след това изпълнете index.html с всеки браузър (изтегляне).

Получаване приблизително изпълнение.

Поздравления. Това е първата ви страница в Интернет! Вие сте го направили, какво сте постигнали. Естествено, вместо цвета и можете да вмъкнете картинка, че е бил отрязан от изображенията в документ Photoshop. За да направите това, просто трябва да зададете пътя. Както можете да видите, нищо сложно не е супер.
Както вече казах, най-трудната част от оформлението - е да се намери добър материали за обучение. Самият аз започнах с книги и само две седмици по-късно успя да вкара първия си индекс файл. Вие разбирате, без стилове (CSS), че ще изглежда по този начин.
Желая ти успех в начинанието. Сигурен съм, че много скоро ще започне да се научат не само, но и да работят онлайн, както и да реализира невероятните проекти!
Свързани статии
