Моите бележки са предназначени основно за начинаещите уебмастъри. Въпреки това, опитни предприемачи също ще намерят нещо интересно за себе си.
В своя блог, аз отивам да се публикува статия на съвременни уеб технологии (HTML5. CSS3 и други). Ако по време на работа по проект, аз откривам "свеж" решение на даден проблем, аз пиша тук за това, че ми позволява да, ако е необходимо, да се прилагат тези знания в бъдеще.
Надявам се, че информацията ще бъде полезна за гостите.
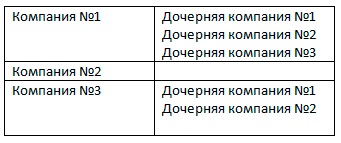
Може би задачата, която е описана в тази статия ще изглежда много специфичен, но понякога такива проблеми да възникнат и да ги решим с помощта на стандартните компоненти на системата се провали. Ние трябва да търсим иновативни решения. Задачата, свързана с блокиране на елементите на изхода на информация на страницата на сайта, но не всичко е толкова лесно, че е даден списък на фирми, някои от тях имат дъщерни дружества. Всяка фирма в списъка е описание. Трябва да се изброят имената на фирмата на страницата на сайта под формата на таблица, състоящ се от 2 клетки на всеки ред. В първата клетка ще бъде ръководител на компанията, както и фирми, които не разполагат с филиали във втората клетка ще бъдат групирани дъщерни дружества. При липсата на дъщерни дружества - клетка ще бъде празна.

Както обикновено, всички действия, които ме пренесени демо версия на сайта. При монтирането на местно уеб сървър, аз избирам версия на сайта, наречен "Решението за разработчици."
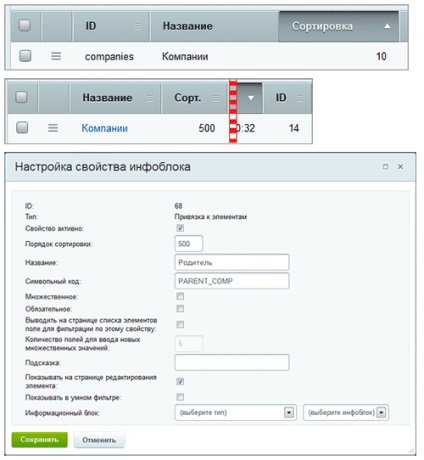
Всички компании от списъка ще бъдат елементи на информационния блок "Дружеството". Дъщерни дружества ще бъдат прикрепени към техните "родители" чрез свойствата на стойност информационен блок с името "майка". Първо, създайте тип информационен блок (фирми), както и информация себе си (ID 14) блокира, а към тях се прибавят на собственост "майка" (PARENT_COMP). Тип на имота - "се свързват с елементи". Не забравяйте да зададете разрешения, за да прочетете за всички потребители.

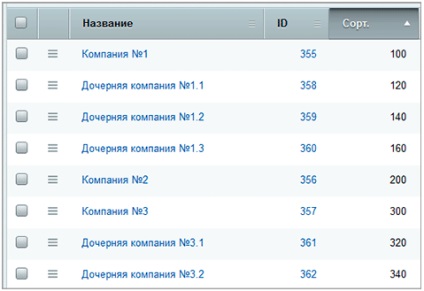
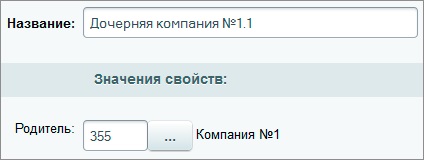
След това го напълнете с данни от изпитвания и да се обвърже дъщерните дружества на своите "родители". Тъй като всички описанията на всички компании (независимо дали е дъщерно дружество на компанията или не) са в една и съща информация блок, елементите ще бъдат свързани в една и съща информация блок - ще бъде функция на тази задача.


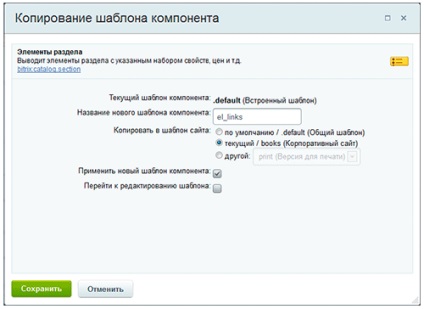
Създаване на нова страница, която ще публикуваме на него Битрикс компонент: catalog.section. който ще покаже списък. Page може да бъде поставен в основата на място и включват, например, test_links.php. След поставяне на компонента, ще го копира шаблона и го наричат «el_links».

Освен това, при определянето на компонент в "Външни» → «Properties" изберете името на имот, който съхранява колче (PARENT_COMP). Сега се променят работните резултати в result_modifier.php kastomiziruem файл и шаблон. Result_modifier.php създадете файл и го поставете в следния код:
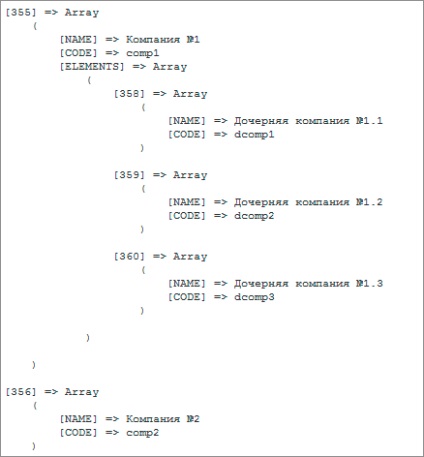
Този код ще дружества от групата, и ги поставя в масив с описание на компанията-майка. За да проверите дали всичко е както трябва, да извлече съдържанието на масива $ elInSect използване print_r (функция). Трябва да получите следната картина:

Аз опростена шаблона отстраняване от него твърде много за изпълнение на задачата, така че съдържанието на файла значително намалени. Остава само малко, за да украсят получения списък с написването на няколко правила, CSS. В резултат на това, ние получаваме една страница със списък на фирми. Например, тя може да бъде списък с клиенти.

Външен вид е получил списък, подобен на този, който е замислен в началото, така че проблемът може да се счита за приключена.
