
Здравейте, скъпи читатели на блога All About Blogger! Убеден съм, че всеки от вас ще са изпълнили 404 (страницата не е намерена). В повечето случаи, ако не е издаден на страницата, потребителят напусне сайта, а може би и повече никога няма да се отвори.
Ето защо, за да не загуби посетители, което трябва да знаете как да се украсяват страницата 404. Не забравяйте, конфигуриран правилно страница 404 грешка ще ви помогне да читателят, и по този начин въпроси от търсачките няма да възникнат, защото се грижи за удобството за потребителите.
На следващо място, помисли за възможните причини за грешка 404, обсъдете как тя може да бъде коригирана. И, разбира се, аз ще ви кажа как да се създаде и организира страница 404.
Което означава, 404 (страницата не е намерена)
Аз няма да навлизам в технически аспекти, и да се опита да обясни всичко на разбираем език.

Ако не се намери на страницата, сървърът връща код 200 отговор браузър и отваря искания документ. Ако не бъде намерен на страницата, сървърът връща "404 не е намерен".
Как да поправите грешката 404
На първо място, трябва да знаете, това, което допринася за появата на тази грешка. Причините могат да бъдат различни:
За да поправите грешката 404, вие като собственик на сайта, можете да извършвате следните действия:
Знаеш ли какво означава да си 404 (страницата не е намерена) и как да го оправя. Ето защо, ние може да пристъпи към най-важната част от днешната статия - да се създаде тази страница.
Как да си направим страница 404
Тъй като аз тичам моя блог в Blogger, ще покажа един пример за тази платформа. По този начин, стандартната версия на страниците в Blogger 404 е както следва:

Съгласете се, не е много привлекателна. След като на тази страница, потребителят може да напусне сайта си, както аз не го предлагат нищо.
Затова правилната страница 404, трябва да отговарят на следните изисквания:
- Съответствието с цялостния дизайн на вашия сайт или блог;
- Сигнал, че това е страница 404, и никой друг;
- Оферта на потребителските опции (използвайте търсачката на сайта, да се запознаят с картата на блог или прочетете най-новите популярни статии);
- Предлагането на потребителя да се свърже с вас и да докладва на грешката.
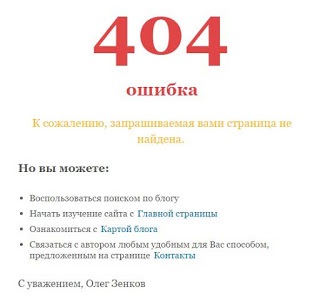
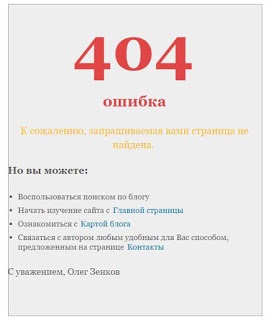
По-долу можете да видите пример страница 404, което аз, предназначени само за 5 минути:

Както можете да видите, че е почти напълно отговаря на изискванията, които са посочени по-горе.
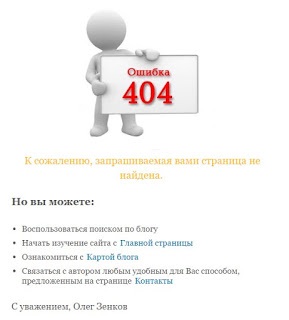
Осъществяване 404 страници е ограничен само от вашето въображение. Можете да използвате не само текст, но и за всяка снимка. Ето един пример за такава страница, където се използва изображението се намери в Интернет за няколко секунди:

Разбира се, страницата с грешка 404 в моите примери са далеч от съвършенство, но можете да ги направят наистина страхотно. Както казах по-горе, всичко зависи от вашето въображение.
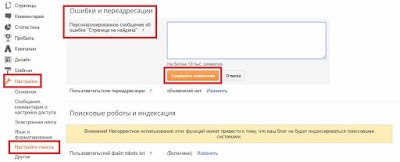
Как да се създаде страница 404 в Blogger

В съответната клетка, поставете един от проектите, които виждате по-долу и натиснете "Запис на промените".
Възможността за използване на текста (без снимки):
грешка
За съжаление, страницата, която търсите не е намерена.
Размер на шрифта и цвета да настроите по ваш вкус.
След поставянето на кода, видях следната сцена:

Това означава, че текстът е разположен на сив фон в кадъра, който е присъствал на стандартна страница 404. Не ми харесва, така че отидете на шаблон кода на HTML, и преди линията]]> поставете скрипт, който ще премахне сивия фон:
статус-съобщ тяло <
фон: #fff;
>
Сега поставете скрипт, който ще премахне граничния:
Това е всичко, настройката е 404 страници, а сега тя е по-привлекателен външен вид.
заключение
Е, аз ще завърша днешния преглед. Всичко успех и ще се видим в следните публикации!
Свързани статии
