Това решение е подходящо бутони за всеки сайт, но не се използва в този сайт. Във връзка с промяната на модела, изоставен тези решения. тази функционалност вече е интегрирана в шаблона. Ако решите да използвате тези бутони - свързване на втори метод
Здравейте на всички! В продължение на колоната "Блог без плъгини" Аз цитирам една статия от инсталиране нагоре-надолу бутони. Защо? На първо място, след като позиция в застой в продължение на дълъг период от време да не пиша, и второ, изведнъж някой нужда от такова нещо. Освен това, аз цитирам два начина: единият е доста рядко, и други често срещани. Има много да избирате.
Така две решения за подобряване на използваемостта на вашия блог. Имайте предвид, че и двете от тези решения вече се работи по моя блог. По-конкретно, за да направи това, за да се покаже как изглежда. Побързайте, за да видите, няма да се мотае дълго. Максимум няколко дни.
Но нека ред.
метод едно
Решението е доста оригинално. Той бутони изображение се състои от един образ, който се отрязва автоматично с CSS.
Ето такъв код. Това би било най-добре, ако тя се добавя към отделен файл и да го запазите в .js формат. копирате файловете в блога си. Готови ли сте да свалите файла по-горе (не забравяйте да промените URL адреса на изображението).
Инсталиране на WordPress на няколко действия
Направете всичко, което работи е необходимо да се направи няколко действия:
Един акт
Ето как изглеждам

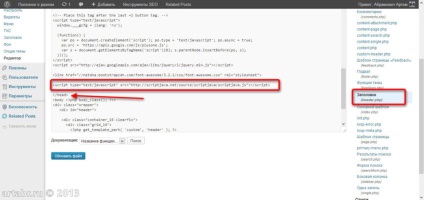
Но WordPress скриптове по-добре свързани чрез файла functions.php. Това е начинът,
Поставете този кратък код в functions.php файл в долната част на файла до иконата?>
Акт II
Open footer.php файл и преди затваряне / тялото въведете кода ни

Отново, по-добре да го направя по друг начин: изтеглите изходния код, да го извлечете от архива и да качите файловете в темата. Сега трябва само да се свържете нашата изтеглен файл
Закон III
Започваме балансиращо действие с бутони снимки нагоре и надолу.
На първо място за картината. Не чрез хитър манипулация и експериментиране, открих, че на снимката трябва да бъде квадрат. След това всички на снимачната площадка е съвсем проста, но с правоъгълни снимки не можах да се получи нищо. Не знам защо, но те се появяват криво.
Така че, на снимката трябва да бъде квадрат - е най-важното.
Тук сте, например, размера на изображението на 30х30 пиксела:
Трябва да копирате желаната снимка в блога файлове. Нищо сложно, мисля, че може да се справи.
Закон IV
Сега трябва да зададете пътя до изображението. Аз имам този път изглежда така

Това означава, че пътят трябва да изглежда така:
метод две
Най-често срещаният вариант в RuNet днес. Взети от usefulscript.ru сайт е изключително лесна за инсталиране и конфигуриране. И по-лесно е да се инсталира - просто добавете една малка функция във файла functions.php
Остава само да вдигне имиджа за нагоре-надолу, като ги хвърлят в блога си файлове и да бъдат определени правилно пътя до файловете. В противен случай - да качите бутони ми.
Можете също така да затегнете ефектите, когато мишката върху бутона, но това е малко излишно.
Това е нещо подобно. Изберете си, но аз съм по-скоро като второто решение:
- да има плавен и превъртане на дисплея
- Тя не зависи от размера и конфигурацията на бутоните на изображението
- елементарни конфигурирани с помощта на стилове
- Можете да промените външния вид на страниците скоростта на прелистване, превъртете скорост, и въпреки че през първото решение може да се персонализира
Е, успех на всички!
Послепис Ако имате въпроси, пишете, бъдете сигурни, за да се опита да помогне на ...
Като подкрепа на проекта
Свързани статии
