Теория на дизайн и уеб програмиране
Опит да предложи добро творческо развитие може да изглежда лесно за тези, които присъстваха училището по дизайн, но 90% от уеб разработчици, никога не излезе да се изработи курсове или училище и които произтичат най-вече от нито разработчиците или, като правило, от nedizaynerskoy среда. Остава открит въпросът ... какво наистина се определя един добър уеб дизайн? Само талант? Човекът, който притежава някои "специални" визия, кой знае какво работи и какво не? Или всичко това е налице логичен и научен подход, който може да доведе дизайнери, критици и дори клиенти с идеята за по-голям проект.
Ние трябва да се съсредоточи върху най-важните фундаментални идеи, които в крайния проект може да варира значително.
принцип гещалт
Гещалт - е немската дума означава "същност, или очертанията на често срещана форма на живот", и това определение може да се превърне в един от най-важните правила на дизайна.
Обикновено, разработчиците са все по-фокусирани върху уеб дизайн подробно, отколкото в общи линии. Те се фокусират върху най-заоблени ъгли, сенки, шрифта, и така нататък ... всичко е добро, но в действителност не може да има значение, ако клиентът на пръв поглед прилича на идеята; Какво много хора не осъзнават е, че мозъкът първо вижда общата форма на който и да е модел, а след това започва да се съсредоточи и да видим частното ...

Практически курс по създаването на дизайн обекти в Photoshop
Стани професионален уеб дизайнер, създавайки популярните оформления.
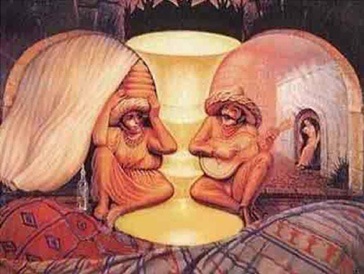
Погледнете тази картина ...

На пръв поглед, ще видите няколко главата старец, но след като гледа внимателно, започнете да забелязвате информация (която много на пръв дори не можеше да забележи), които изграждат образа, а сега виждам съвсем друга картина.
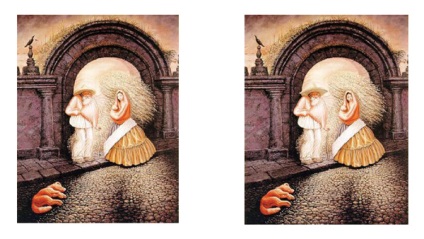
Сега нека да се опитаме да видим това, което е наистина подробностите не са от значение; Погледнете тези два примера:

На пръв поглед, тези изображения може да изглежда по същия начин; но подробностите са 5 малки разлики, които имат много малък ефект върху целия "проект":
Черно птица в горния ляв ъгъл на погледите в обратна посока
Мъж лявото в друга сомбреро (шапка)
Придържайте се мъж с главата надолу и малко по-тъмен
тротоарни камъни в долния десен ъгъл във втория по-голям образ
Жена, която гледа в обратната посока
Ето, тези разлики наистина не засягат общия вид на образ ... нека да разгледаме още един прост пример:

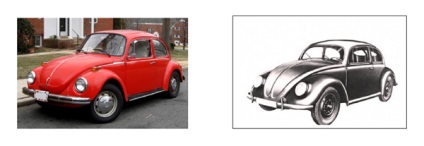
Това са две версии на Volkswagen Beetle модели на автомобили от 1937 г. и 1973 г., както и, въпреки някои значителни промени в детайлите на появата на повече от 4 десетилетия, по същество дизайн остава същата. Това се дължи на принципа на работа на мозъка ни, ние виждаме цялата картина и да се определи общата форма много по-бързо и по-лесно, отколкото видя или забелязват промени в детайлите.

Ако се вгледате в горната картина, тя изобразява далматински, смъркане на земята в сянката на надвиснали дървета. Първо куче неузнаваем, но ние след това се правят заключения за кучето, без да се идентифицира нейното определяне част (крака, уши, нос, опашка и т.н.). Вместо това, кучето се възприема от нас като цяло, всички наведнъж.
Същото нещо се случва с всеки един уеб сайт дизайн, създаден от нас: той никога не е виждал, чрез идентифициране на частите му, Проектирането на пръв поглед се възприема като едно цяло (с глава, навигация, съдържание, бутони, маси ... ИТД.).

Практически курс по създаването на дизайн обекти в Photoshop
Стани професионален уеб дизайнер, създавайки популярните оформления.
Когато бях в колежа, един от моя професор всичко обобщено по прост изречение, каза той, "ако видите модел ви харесва, и след това да реши да промени позициите, тогава знаете, че това е един добър дизайн, но ако за първи път започнете да я промените да ви хареса ... тогава знаете, че това е лош дизайн ... не си губете време, опитвайки се да завърши ... просто го промените като цяло, "професорът разберат основите на магията всеки дизайн ... виждаме нещата като цяло, а не сбор от тяхната части.
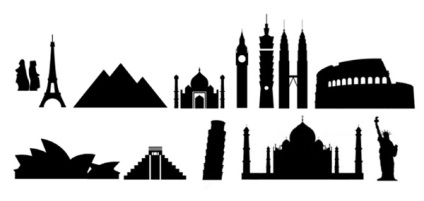
Попитайте някой, да се направи Биг Бен или Айфеловата кула или пирамидите в Гиза ... всички те се събират в общия силует на всеки атракции, защото въпреки че ние може да ги види по различни начини (лично, на снимката, в киното, в ръководството ... и т.н. .), ние виждаме едно и също определя очертанията.

Прилагането на принципа на почтеност да работят по уеб дизайн
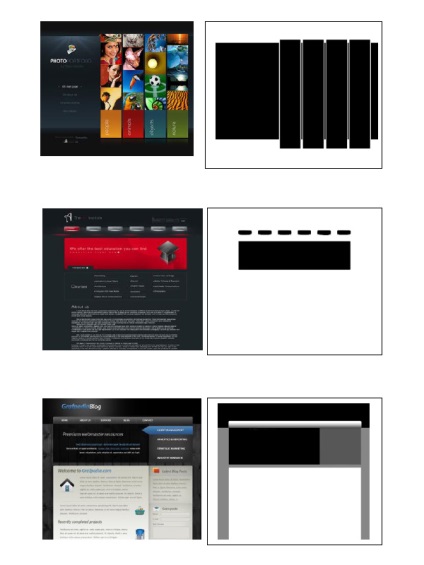
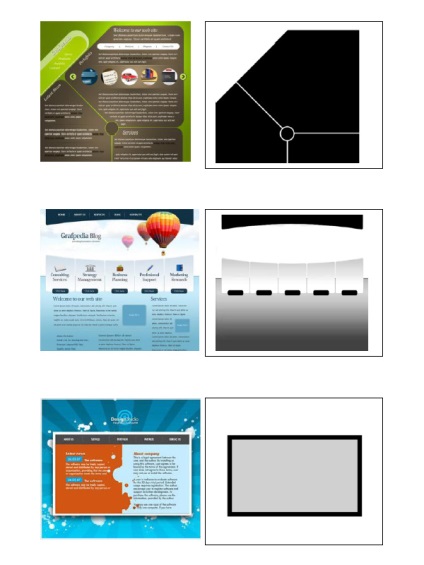
По-долу са примери за интернет страниците, а съответните силуети за маркиране. Това силует - че мозъкът идентифицира като страница контур. Опитвате се да промените нещо друго, освен чиито основни насоки, ще доведе до по-голяма или по-малко от същия вид ... и обратно до клиента с един и същ дизайн, след като той е бил помолен да се правят промени, да го накара да повярва, че нищо не е направено.
... дизайн ще изглежда по същия начин, както не се промени структурата на Гещалт.
Вие ще бъдете изненадани колко много дизайнери правят тази грешка и защо клиентът все още не харесва идеята, или той не вижда промените и допълненията, дори ако те са работили неуморно, за да се подобри отделните елементи.
Добре, нека да разгледаме някои от идеите и техните силуети:


Обикновено, като следвате доказана и като цяло подобно на квадратен дизайн (както е в по-ниските 4 оформления в примерите), резултатът ще бъде един обикновен дизайн, нищо особено креативни. Винаги се старайте да експериментира с "плика" плановете им. Опитайте се да разширите блок с няколко градуса и култура и промяна на един от ъглите ... всичко това ще направи вашите представи за уникалност и креативност.
Винаги трябва да се започне с контейнер, или цялостния структурен дизайн на корпуса; сигурен още за подробностите и отделните компоненти.
Когато това е направено и сте доволни от своята клиентска структура, да вземе основните контури и да започне работа по детайлите. Ще се изненадаш колко често идеята краища внимателно боядисани рамка, когато започнете да работите от вътре на вън. Знаех, че на няколко дизайнери, които първо са работили по горния и навигацията, а след това започна да правя компоненти за оформление и не са имали време да мига окото, вече сте подготвени внимателно опаковани и перфектно боядисани страница попълнено със съдържание, в добра позиция и правилно от гледна точка на използваемост, които въпреки това, от гледна точка на дизайн никога няма да бъде творчески или неизпълнени.


Въпреки това, ако се отнасяте към дизайна като шоколадово яйце, първо е работил по външния слой и ще се прикрепят към него желаната форма - приспособяване на вътрешната съдържанието от външната обвивка, тогава наистина не ме интересува какво ще я попълните, дизайнът винаги ще бъде под формата на яйца като теб е необходимо.

Редакционен: Виктор Хорн и Андрю Bernatsky. webformyself екип.

Практически курс по създаването на дизайн обекти в Photoshop
Стани професионален уеб дизайнер, създавайки популярните оформления.
Най-IT новини и уеб разработки на нашия канал Телеграма

Искате ли да научите как да създадете приказни сайтове дизайн?
Вземете стъпка по стъпка настойнически за уеб дизайн на системата
Свързани статии
