
Ctilizatsiya файл INPUT
Здравейте. Днес искам да ви разкажа за това как можете да промените външния вид на входа на файла, как да оформите файл INPUT под своя дизайн като Stylize .
Достатъчно ключови думи =). В крайна сметка, мисля, че схванахте идеята.
Фактът, че промяна във външния вид на INPUT, като правило, не създава проблеми, но този вид INPUT е различен от останалите. Това се дължи предимно на сигурността, а вторият на факта, че всеки браузър на вашия дисплей, тази позиция, и това е почти невъзможно да се влияние.
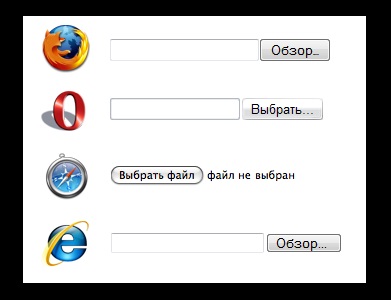
За да започнете, нека да разгледаме как файла на дисплея-INPUT без никакви стилове в различните браузъри.


От начало, но един поглед към проблемите.
1. Средства JS не можем да симулират кликване върху INPUT. Ето какво казват за него в спецификация Писанието DOM:
кликване
Симулиране на щракване с мишката. За въвеждане на елементи, чиито тип атрибут има една от следните стойности: "бутон", "шах", "радио", "рестартиране" или "представя".
няма параметри
Никаква стойност за връщане
без изключения
Това е метод, можем да симулира кликнете бутон на мишката върху почти всички видове INPUT, но не и върху файл вход. Това се прави, за да защити компютъра на клиента: в противен случай мястото на домакина могла да получи никакви файлове от компютър на клиент, без никакви проблеми. Макар че от друга страна, с едно щракване се нарича само прозорец за избор на файл. Както и да е, в сърцето на Firefox разработчик, този факт е определен като бъг.
Има решение, а ние не е изобретил колелото, ние настроен. Всеки, който стилизирам INPUT работят по същия начин: INPUT е създаден с нулева прозрачност и поставя в горната част на бутоните или изображения, които представят на бутона за избор на файл.
Основната трудност в следващия брой.
2. Ние не може лесно да повлияе на размера на бутона "Преглед", за да се коригира на входа на размера на припокриващи се изображения. Както на Firefox, дори не можем да промените външния вид на входа файл означава, CSS (с изключение на височина). Това означава, че предизвикателството е да се определи оптималният размер на припокриващите се изображения с минимален брой пиксели е било и с кликване и празни площи не могат да може да се кликва.
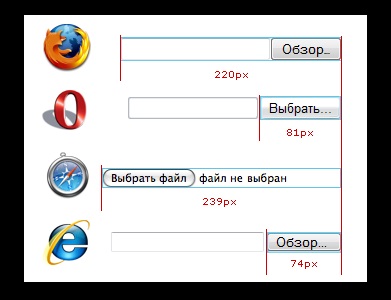
Погледнете кликване района и техните размери в различни браузъри.

Всичко във вътрешността на синьо ход - кликва област. Имайте предвид, че височината на ключовете ще можем да увеличим, но ширината - не.
Проблемите са ясни. Ние се обръщаме към делото.
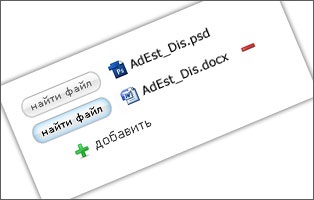
За да започнете, изготвят бутона, за да изберете файла. Това е, което ми се обърна.
В нормално състояние:
Сега за различните видове икони на файлове ще се подготвят и да ги комбинират в един файл.
За големи проекти по-добре, разбира се, за да изготвят своите икони. Добри, и най-важното Freestuff икони за документи има в Павел Markovnina блог. други могат да търсят сред нашата колекция от икони.
Така че, да наложи модел INPUT:
Резултатът изглежда така:
Оградени в червено - блокер, -INPUT файл се показва с половин прозрачност.
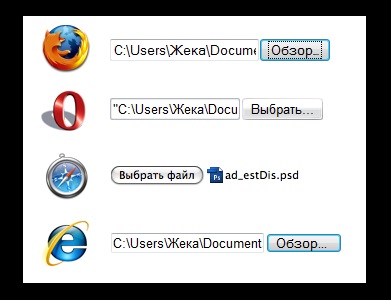
Сега, когато изберете файл (onchange събитие), ние трябва да намали името на файла от стойността на нашия INPUT-файл, за да се определи вида на разширението на файла и да се премести на заден план, за да се покаже правилната икона. Моля, имайте предвид, че различни операционни системи файл пътека може да бъде чрез наклонена черта (в Mac OS, например), или чрез чек (Vinduz), така че, за да се намали името на файла да се работи навсякъде, където се нуждаят от две регулярни изрази.
Последните две функции и MakeActive UnMakeActive добави навъртам ефект на нашите бутоните.
Добре, но имаше някои проблеми. На първо място, маркиране на голям брой divs че развалят семантика.
Второ, ако JS деактивиран потребител няма да видите какъв вид файл, той е избран. Нека в случай на JS с увреждания ще се появи нормален файл-INPUT, както и всички ние трябва да се зареди на оформлението, когато страницата се зарежда. Нека да започнем:
На страницата, ние ще имаме само два елемента:
Следващият петък ще откъсите скрипт, който ви позволява да добавите няколко файла INPUT.
Ако желаете да се читателите, в допълнение към сценария, ние ще направим специален контрол за ASP.NET програмисти, че го прави лесно да се добавят като стилизирана страница INPUT.
Съосновател Vremenno.net. Тя се занимава с проектиране на интерфейси, клиент и сървър за програмиране в компанията на Кометата Technologies.
функция select_ext () функция код тук
>
