Ако някога сте работили в Интернет е повече или по-малко по-дълго време от мобилно устройство, без съмнение, установи, че на екрана е малък (без значение колко е голяма, че не е за мобилното устройство) - не най-добрият прозореца в интернет.
Отново, създаване на отделни версии на сайта за всеки тип мобилно устройство не е единственият начин за решаване на проблема на различни мобилни устройства. Друг подход - да се развива на сървъра кодът уеб която разглежда всяко искане, изчислява какъв браузър подало искането и изпраща съдържанието на съответния формат. Това решение, разбира се, чудесно, но само ако имате време и необходимите умения.
Но това би било чудесно да има един прост механизъм, който ще се приспособи към стила на своите уеб страници за различни видове устройства, без да се изисква инфраструктура, уеб приложения, или от страна на сървъра код.
Исканията възможностите на дисплея
Принципът на работа на възможностите за заявки въз основа на получаване на ключова информация за устройството, на което да сърфират в мрежата, като, например, размер на екрана, резолюцията, цветови възможности за възпроизвеждане и т.н. Въз основа на тази информация, можете да прилагате различни стилове за форматиране, или дори да се свърже напълно различна стилове. Резултатите от анкетите за възможностите показани по-долу:


Интересно е, че CSS създатели са се опитвали да се реши проблема на различни видове устройства за възпроизвеждане с помощта на CSS 2.2 типове носители (видове медии). Може би вече използва този стандарт, за да се осигури друг лист стил за показване на съдържанието на различни устройства, както е показано в следния код:
стойност Media атрибут също отнема от ръка, предназначена за мобилни устройства с малък екран и връзка ниска скорост. Повечето мобилни устройства се опитват да се обърне внимание на масата за медии атрибут и използването на ръчен стил, ако има такива. Но този подход е изпълнена с различни недостатъци и медии приписват възможности са много ограничени, за използване с широка гама от устройства, които са свързани с Интернет в момента.
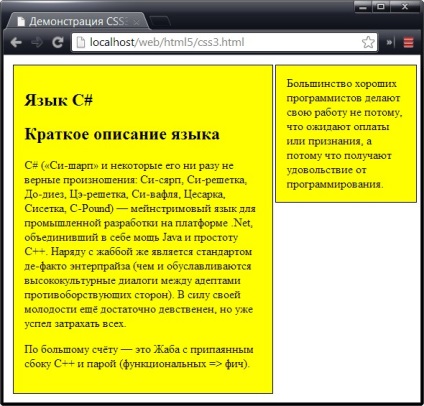
За да използвате заявки за възможностите, най-лесно да се започне със стандартната версия на сайта, а след това на мястото на някои части от оформлението. В примера на фигурата по-горе съдържанието на страницата е разделена на два блока:
А стилове започва с две правила, по една за всяка единица:
Тези регламенти прилагат стандартната две колони оформление на страницата, където колоната е фиксирана ширина от 330 пиксела, разположени в ляво и плаваща лента заема всички останали пространство в дясно.
Номерът е да се определи отделна част стилове, който се активира за определена стойност на възможностите за искането. Синтаксисът на това определение е, както следва:
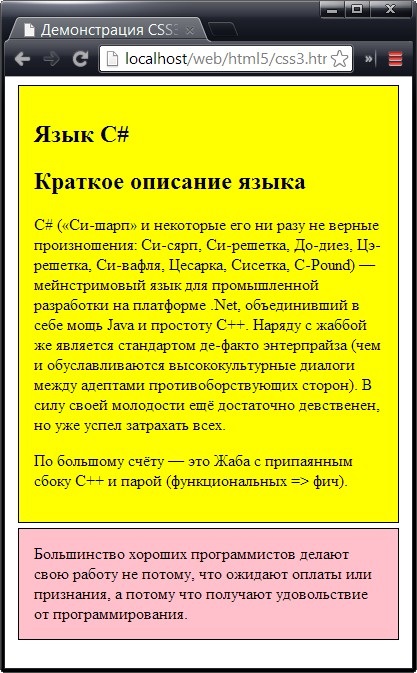
В този пример, нов набор от стилове се активира, когато ширината на прозореца на браузъра става 480 пиксела или по-малко. Това означава, че в нашата стилове, ние се нуждаем от раздел, който изглежда така:
В момента най-популярните свойства запитвания относно възможностите са макс-устройство ширина (за създаване на мобилни версии на уеб страници), макс ширина (за използване в различни стилове в зависимост от текущия размер на прозореца на браузъра) и ориентацията (за промяна на оформлението на страницата в в зависимост от местоположението на устройството - хоризонтално или вертикално).
Въпреки че е възможно да се вмъкне вътре възможности блок на заявка нещо на, в този пример, просто добавяне на нови правила за каскадни стилове елементи
Тези стилове се прилагат в допълнение към тези, които вече са определени в обичайните стилове. Следователно, може да се наложи да възстановите вече променени свойства на техните стойности по подразбиране. В този пример на стила на заявката възможности възложени позиция стойността на имота статично, собственост плувка - стойност няма, и ширина собственост - стойността на автомобил. Това е стойностите по подразбиране, които са се променили първоначалната правилото стил на страничната лента.
Браузърите, които не разбират въпроси относно възможностите, като например Internet Explorer, просто игнорират нови стилове и оригинални стилове, използвани независимо от размера на прозореца на браузъра.
Ако желаете, можете да добавите друга заявка дял по отношение на възможностите, които да заместват тези правила още по-малки. Например, това устройство се активира с прилагането на новите правила, когато прозореца на браузъра се присви до 250 пиксела:
Но не забравяйте, че тези правила да заменят всичко, което е приложено към него, с други думи, комбинираната съвкупност от свойства, определени от конвенционалните стилове и запитвания блокови стилове за възможностите за прозореца, по-малка от 450 пиксела. Ако изглежда твърде неясен, не се отчайвайте - ние се учим как да го получи с помощта на добре дефинирана искания за възможностите в следващия раздел.
Разширено Заявка за функция
Понякога е желателно да се прилага дори и по-специфични стилове, в зависимост от няколко условия, както е показано в следния пример:
Сега, две групи от стилове, които се прилагат към прозореца 380 пиксела стилове и стилове подразбиране широк браузъра в последния @media блок. На въпрос опростява или усложнява този подход работата на предприемача зависи от това какво точно иска да постигне. Ако използвате по-сложни стилове и да ги променят често е показано тук подход припокриващи стилове често е най-лесният начин.
Моля, имайте предвид, че трябва да бъдете внимателни, за да се изключи внезапно не се припокриват. Например, ако едно правило определя максимална ширина от 400 пиксела, и друго правило да се уточни същите 400 пиксела, но минимална ширина, в един момент двете зададени стилове се обединяват. Малко неудобно решение на този проблем е да се използват частични стойности, стойността на пиксел на 399,99 в горния пример.
Можете също така да използвате ключовата дума не. Функционално, в действителност, това е един и същ стил лист, но може да бъде по-ясно:
В тези примери, има още едно ниво на заместване от стилове, които трябва да се има предвид, тъй като Всеки раздел започва с @media няма правила стил за заявки за възможностите, и с обичайните правила на стилове. В зависимост от ситуацията, може да е за предпочитане пред напълно отделни логически стилове (например, на мобилното устройство е получил напълно независим набор от стилове). За да направите това, използвайте запитвания за възможностите с външни стилови таблици, както е описано по-долу.
Пълна подмяна на стилове
единица @media подходящ за малки промени, като тя позволява да се запазят всички стилове заедно в един файл. Но за по-значими промени може да бъде по-лесно просто да се създаде напълно отделен лист със стилове, а след това с помощта на искане за възможност за създаване на връзка към него:
Въпреки, че на браузъра зареди страница и втори лист със стилове, тя няма да се прилага, освен ако ширината на прозореца на браузъра не отговаря на определен минимум.
Както и в предишния пример, нови стилове ще заменят вече установени стилове. В някои случаи е подходящо използването на съвсем отделни, независими стилови листове. На първо място, за да обичайния стил лист, който искате да добавите запитване към възможностите, които се използват само за прозорци с голяма ширина:
Признаване на мобилни устройства
Както вече знаете, разберете къде да сърфирате в мрежата - на нормален компютър или мобилно устройство, можете да използвате възможностите на заявката на дисплея, съдържащ собственост на макс-устройство ширина. Но това, което са ширини трябва да се използват за този имот?
Така например, в iPhone 4, всеки пиксел отговаря на ширината на CSS от две физически пиксела, т.е. съотношение на пикселите е равно на 2. В действителност, можете да създадете възможности за заявки, което определя iPhone 4, но игнорира по-стари версии на iPhone:
А Ipad е особен проблем,: потребителите могат да го сменят, ориентирани към екрана хоризонтално или вертикално. Но въпреки че тя се променя стойността на прозорец ширина макс ширина, стойността на екрана ширина макс-устройство-ширината не се променя. Подобно на книгата, както и хоризонтално ориентиран екрана Ipad съобщава, че ширината на екрана е 768 пиксела. За щастие, ако искате да промените стила на екрана на IPAD в зависимост от ориентацията, в заявки за възможностите на макс-устройство ширина имот се използва във връзка с ориентацията на имота:
Разбира се, това правило може да се прилага не само за IPAD устройства, но и с други устройства с подобни размери на екрана (в този случай, 768 пиксела или по-малко).
