
Какво е CSS спрайтове и спрайт по-чести?
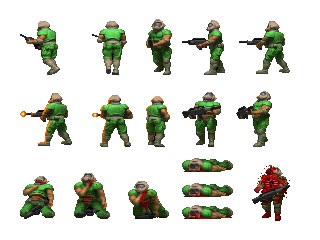
Sprites - набор от малки снимки, които са обединени в едно. Това се прави, за да не се зареди 10-20 малки леки изображения от сървъра към компютъра на потребителя, както и да им се даде един поток, който съчетава в един файл. Sprites в уеб дизайн дойдоха от игралната индустрия, където те са били използвани за създаване на анимирани 2D графики, като снимане чудовища и т.н.



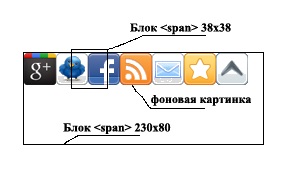
В тази снимка се опитах да покажа схематично принципа на духове CSS. В случай, когато единица над фоновото изображение, а след това по подразбиране, то се поставя в горния ляв ъгъл, ако CSS стилове, определени не-повторение. Но ние можем да променим позицията на фоновото изображение спрямо горния ляв ъгъл на блока. Това е особено полезно, ако блок, например, размерът е отделен икона. Имаме седем икони 32x32 всеки. Те са разположени на хоризонталната, съответно вертикално положение, ние не трябва да се промени на заден план. Питам позиция на фоновото изображение, за да се получи -32 икона пиксела Twitter блок. -64 пиксела - икона Facebook и т.н.
Котва връзки в кода се използва от маркера . . Това, че той е най-много единица, която показва правилния иконата. смяна на фоновото изображение се намира в лист файла с style.css стил през фон-позиция имот:
По този начин всеки елемент в рамките на клас «spmenu» се дава icons.png фоново изображение. който е набор от икони. Имайте предвид, че Interline е интегриран елемент на спецификацията на HTML, следователно, да му задам строги размери (ширина и височина), ние трябва да се промени начина, по който се показва на блок в CSS свойства (ред: дисплей: инлайн блок). Размери Тяло 32x32 не съвпадат точно с формата на нашите икони.
често, вместо използване на тагове , . и т.н. Вярвам, че този подход не е наред. Защо промените стила на стандартните тагове, ако има универсален . маркер
обикновено създава допълнителна заявка към сървъра, а ние сме само с помощта на спрайтове, опитвайки се да се намали броят на тези искания.
Къде мога да намеря иконата за спрайт?
- Нарисувайте себе си.
- Търсене в търсачката сред снимките.
- В интернет има специална колекция от икони, които често се подаряват.
- Много sots.seti и услуги изложени на мястото на официалните лога и икони, които можете да използвате във вашите приложения.
- За да направите Sprites икони sots.setey подават автоматично, можете да използвате share42.com на услуги. Изберете иконите в реда, в който искате, запишете файла със сценарий, разопаковането и да видим icons.png картина - готов спрайт файл.
Sprites, различни от показване на икони, полезни при разработване на анимирано меню, когато мишката върху него с елемента, то е или замаскирани или светлини. След това, в магазините за спрайт файлови два комплекта бутони и събитие "Задържането на курсора" динамично с JS промените позицията на фоновото изображение.
Обещай първия бутон меню бележки връзки към канала за актуализация е направена, това завършва статията. Абонирайте се за актуализации, забавлението е само началото.
