Декомпресия направих всички CSS файлове за вашия клан сайт.
Сега те са в по-четимо форма, всеки стил е описан на отделен ред:
Аз препоръчвам да не се променя файла. Създаден custom.css файл. Всичките ви промени в CSS-добрият вземе в него.
За тези, които четат тази тема в раздела "Как да промените външния вид на даден сайт клан".
Декомпресия - процесът на превръщане на обект към първоначалния изглед на "свиване" или просто компресиране.
в мрежата са компресирани файлове за по-бърз пренос през мрежата, и по този начин за по-бързо зареждане сайтове.
Отиди на мнение
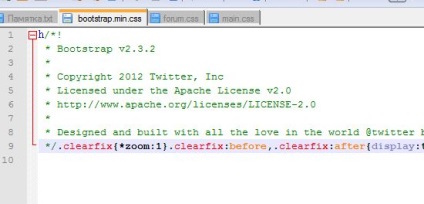
По време на боядисване на неговия клан сайт Бях изправен пред факта, че много важна информация е в bootstrap.min.css на файла. Аз работя в notpade ++. Почти всички от информацията в този файл се съдържа в един ред.

На снимката се вижда, че това е - девети ред. Тя е безумно дълго и не се направи преглед на файла. Изключително трудно е да се възприемат. За човек, изправен пред kaskadingom втори път в живота си, тя се превръща в проблем. Във всички други файлове по-лесно - ред по ред. Всъщност, темата Искам да изразят желание по някакъв начин да се прекъсне девето място на няколко (или да ми препоръча програма, в която всичко това ще бъде изведена правилно, колона).
Декомпресия направих всички CSS файлове за вашия клан сайт.
Сега те са в по-четимо форма, всеки стил е описан на отделен ред:
Аз препоръчвам да не се променя файла. Създаден custom.css файл. Всичките ви промени в CSS-добрият вземе в него.
За тези, които четат тази тема в раздела "Как да промените външния вид на даден сайт клан".
Декомпресия - процесът на превръщане на обект към първоначалния изглед на "свиване" или просто компресиране.
в мрежата са компресирани файлове за по-бърз пренос през мрежата, и по този начин за по-бързо зареждане сайтове.
Уау, това е божествено!) Сега много по-удобно.
Аз някак си запазва оригиналите, съм направил).
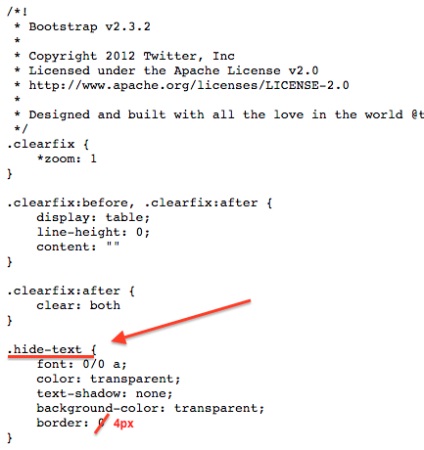
Искахме да променим елемент с клас на границата стил .hide-текст.
Ние искаме да направим с дебелина кадър от 4 пиксела (4PX) за него.
Вместо просто като "измама" в съществуващ файл bootstrap.min.css

Пишем следния код в custom.css на файла
Тази инструкция чете дословно, както следва:
1. Вземете един елемент, чийто клас = "скрит текст", а да го направи 4 пиксел рамка. Попълнете "! Важни", което се превежда като "големия стил". По този начин ние казваме: този стил на свързване, важно. Тя ще се проведе в началото на всички други стилове, ако те съществуват на този елемент.
Всичко това се прави така, че след като обновите своя дизайн на двигателя не се губи. защото при актуализиране на шаблони на двигателя и стилове могат да бъдат "презаписани", която ще бъде в сервизния пакет. Файлът custom.css едно докосване няма.
Наистина ми хареса обяснението "буквално гласи следното"). Ето как аз ги чета и
Свързани статии
