Всички HTML-елементи на дадена уеб страница се намират в общия поток от горе на долу (за блокови елементи) и от ляво на дясно (за вградени елементи). Този метод дисплей не е много ефективна, но благодарение на CSS се дава възможност да се възстанови проектират по-добре.
плувки
Имотът поплавък ви позволява да направите плаващ елемент, той се премести в лявата или дясната страна, в зависимост от коя стойност се задава:
- лявата - премества позицията на ляво
- надясно - движение на десния елемент
- няма - отмени плуване елемент
Единственото изискване за всяка плаваща елемент е наличието на фиксирана широчина (широчина).
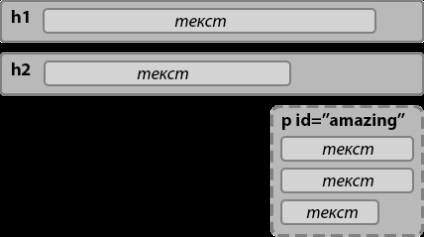
Когато дефинирате плаващ елемент, трябва да го поставите в кода директно под елемент, при които тя трябва да "плуват", съдържанието на всички останали се намира в кода на плаващия елемент ще тече около него в уеб страница. Нека разгледаме по-подробно как браузърите заредени плаващи елементи и друго съдържание на уеб страницата.
От началото браузър зарежда елементи на една страница по обичайния начин, движещи се от горе до долу, когато се сблъсква с плаващ елемент след това го пуска на посочената страна. Browser елиминира този елемент от общия поток, и в резултат той "плува" на страницата.

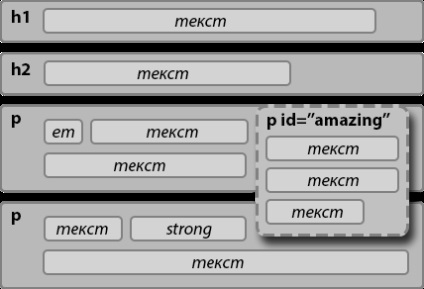
Тъй като плаващ елемент е бил изключен от общия поток, другите блокови елементи, подредени в кода, след като се изтеглят на страницата, като че този елемент не са били там. Имайте предвид, че блок елементи са разположени на плаващ елемент, то е защото вече не е плаващ елемент е част от общия поток.

Ако се вгледате внимателно в снимката, ще видите, че за разлика от блока, когато се поставят вградени елементи или обикновен текст, който се намира в рамките на блок елемент, броят на границата на плаващия елемент, така вградени елементи и текст поток около него.
Имайте предвид, че в един и същи ред могат да бъдат поставени на няколко плувки, ако тя позволява на ширината на майка елемент.
Забележка: Елементи с абсолютен и фиксирано позициониране игнорира поплавък имота.
За създаване на празно място между картината и текстът тече около него, трябва да се добави към снимката външните маржове. Тъй като изображението се измества в левия край на майка елемент, ще бъде достатъчно, за да добавите външните маржове само дясна и долната да се движи леко далеч от нея текст:
Отмени поток
Понякога искате да покажете елемента по такъв начин, че да не се влияе от плаващи елементи, разположени пред него. Този елемент може да бъде например долен колонтитул, които в никакъв случай трябва да се покаже на всички други елементи на страницата. Ако имате високо страница на страничната лента, разположен на левия край на уеб страницата, долната част на страницата може да се издигне и ще бъде показан в дясно. По този начин, вместо да бъдат позиционирани страници, съдържанието на долната част на страницата ще бъдат наравно с меню. Този проблем е решен с функции ясни. която казва на браузъра, че stilizuemy елемент не трябва да обгърне плаващ.
За СГО ясно имот може да се зададе една от стойностите:
- лявата - плаващи елементи позволени от лявата страна.
- Точно така - плаващи елементи позволени от дясната страна.
- и двете - плаващи елементи позволени от двете страни.
- няма - позволява присъствието на плаващи елементи и от двете страни.
Свързани статии
