По някаква причина, грешен изпълнението на (не винаги толкова видими бели ореоли), поставете прозрачни изображения GIF в сайта с абстрактен фон (с някои глоба модел доста често в сайтовете отговарят тук като (понякога това се случва и уеб студиа сайтове 😯) във фонов режим, или само част от оцветяване, дори градиент). Ето един пример за неправилна и правилна версия:


Проблемът произтича от факта, че Gif не поддържа прозрачност етаж.
Ето защо, ако в една и съща Photoshop подготви желаното изображение, което го отделя от всякакъв фон (както обикновено се реже никакви предмети), а след това го запишете в GIF и определете настройките gif`a подкрепят прозрачността, често, бял ореол (ако ръб обект първоначално не ще бъде гладка и не ще има полупрозрачни области, хало няма да бъде), тъй ясно има само една област на изображението, която е 100% прозрачен в Photoshop, всички други области на полупрозрачен бял субстрат се образува автоматично.
Един от вариантите, който се използва - това е лесно да се вземе и да запази желаното изображение с помощта на цялото парче на фон във формата на субстрата, а след това тя може да бъде вече не хифи на всички, но JPG (т.е. резултат е изображение без никакви прозрачни и полупрозрачни области) , Понякога е наистина единственият начин (например, ако обектът се изрязва от многото нюанси на цветовете, както и не е приемливо, че всички цветове са само ограничени до 256 цвята). С това решение, има два минуси, от една страна, се увеличава с размер на файла, като са принудени да съдържат излишна информация във фонов режим, и второ, има голяма вероятност, че ръбовете на изображението няма да бъдат съединени с фона на сайта.
Но ако имате изображение в стила на татуировка (или една цветна графика), по-добре е да се използва метода, описан по-долу. Този метод е лишен от недостатъците, описани по-горе.
Един пример за решаване на проблема
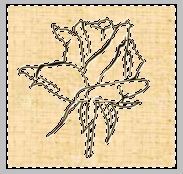
Така че, ние имаме по-голям от една роза. които трябва да бъдат подготвени така, че при запис в GIF (с прозрачност), тя не съдържа ненужната информация, с изключение на това, което ще ви помогне да се избегне ефекта на ореола бял, когато са поставени на фоново изображение на сайта.

Започвам от факта, че цифрата е нараснала е на бял фон (т.е. чертеж съдържа прозрачни области).
1.
В phoshop трябва да бъдат отворени две рисунки. Първо - това е само една роза, а втората ще трябва да създадете сами. Той създава нов файл с размера на платното повече от роза. Опитайте по-трудно на този етап да се направи желания размер, няма смисъл, а след това ще бъде по-лесно да се регулира размерът. Новата фигура е изпълнен в текстура, като например това, което ще бъде на страницата, или плътен цвят, всичко зависи от това, което е на фона на страницата.
2.
Ако цифрата с роза са, всички чужди сиви петна, или просто себе си фон не е достатъчно бяла, всичко това може да се отстрани с помощта на изображението -> Настройки -> яркост / контраст ... (и двата регулаторни експериментално изместят надясно, тя работи само с изображения сходството в пример рози, т.е. з / т). Ако по някаква отломки все още не може да се отърве от, след това намаза го с бяло (с четка). В резултат на това ние определено трябва да бъде една роза върху бял фон.
3.
Вземете настройките функцията "Magic Wand» (Magic Wand Tool): Толерантност = 1, изгладени е изключена, Contiguous изключен.
И това кликнете върху бялата област от изображението роза, подчертавайки по този начин всичко в бяло.
4.
Кликнете върху менюто Select-> Inverse. Така изолация се обръща и изолиран това ще се повиши, а не неговите околности.
5.
Изберете инструмента на преместване и плъзнете подчерта част на фигурата (в действителност, самото цвете с малък бял ореол) в чертежа с фонът на сайта.

След това можете да затворите с модел роза, тъй като тя е ние вече не е необходимо.
Ние се получи картина, която се състои от два слоя. Долният слой - е на заден план, на върха - това е розетка.
6.
Сега слоя с роза искате да инсталирате режим Множествена наслагване.
След това, слоят с роза ореол на бял изчезне и той ще трябва да изглежда точно като резултат ще изглежда на сайта.
7.
Щракнете върху левия бутон на мишката, задръжте натиснат клавиша Ctrl (на клавиатурата), слоят с роза (в слоевете палитра умалените predosmotra рози), тогава трябва да получите посветен роза.
Същото може да се направи по различен начин. За тази цел слоеве палитра трябва да бъдат отделени слой с роза. След поеме функцията "Magic Wand» (Magic Wand Tool) със същите настройки, които използвахме по-рано (стъпка 3) и кликнете върху който и да е прозрачна област роза. Ако използвате този метод, следващата стъпка (8) не е необходимо да се извърши, тъй като ние веднага ще има избор около розите (празната си пространство).
8.
Обръщане на избора, като изберете Select-> Inverse меню. След това, ние ставаме изолиран район извън рози, а не на розата.

9.
Сега трябва да се премахнат ненужните части от фона (тези, които са предмет на избор), а вместо това имаше прозрачен област.
Ако, от друга страна трябва да се заключва фоновия слой (образите на слоевете палитра можете да го видите, стъпка 6), тя трябва да се превърне в редовен слой (в противен случай, този слой не може да се направи прозрачен на точното място за нас). Тя е проста - трябва да се направи кликнете два пъти върху този слой и натиснете "OK" в диалоговия прозорец. След заключване губи.
слоеве панела, за да се разпределят на фоновия слой. Ако всичко е наред, натиснете Del на клавиатурата. И премахване на избора чрез натискане на комбинацията на клавиатурата Ctrl + D.
10.
All. В общи линии, всичко е готово. Остава само да се премахне ненужната празно модел ръб използване Crop Tool инструмент (като оставя двойката квоти пиксела).
11.
Сега ние трябва да се запази тази картинка във формат GIF. Тя е по-удобно да го направят чрез меню File-> Save за уеб. Брой на цветовете, с които искате да запазите на чертежа по принцип има стойност. Защото, ако използвате фон като този тук в примерите, и броя на цветовете, с които ще можете да запазите GIF-файл е 64-256, тя ще бъде твърде голям размер на файла, приблизително два пъти по-голяма от биха могли да бъдат , И качеството на тази особено подобрява. Както показва практиката, най-добрият вариант - това е 16 или 32 цвята (с б / т снимка с фонов цвят). Но, мисля, че броя на цветовете, които вече вземат емпирично. Необходимо е, че размерът на файла възможно най-малки и в същото време не е ореол около него се покаже картината, когато го поставите на страницата. Да не забравяме също така, че ако си представяте не се състои от нюанси на сивото, но също така и в различни цветове, може да се окаже в търсенето и използването на повече цветове от 32, това зависи от ситуацията.
Тук е резултат от това, което се случи с мен (тоест, този образ вече е възможно да се поставят директно на сайта):
