В този урок ще се научите да създавате 3D-текст в Illustrator CS4. Ние ще направим всичко за запълване (цветен модел), използвайте красиви градиенти, използвайте основните инструменти и форми, и др. Основната цел на този урок е да се покаже, че в Illustrator, можете да постигнете невероятни резултати (комбиниране на шрифтове и цветове), и да разберат основните принципи на такива като перспектива и осветление.
Крайният резултат:

Стъпка 1: Създаване на документ
Създаване на нов документ в Illustrator, на размера на 500 × 500pt.

Стъпка 2: Създаване на първата буква
Изберете добър, удебелен шрифт за текста, това ще ни даде по-голяма площ. да играят с буквите. Ние ще създадем една писма по един, можете да избирате различни шрифтове за всяка буква, за да постигнат интересни резултати. Ще използваме влиянието на шрифта.
Въведете първата буква на думата, която искате да създадете с помощта на инструмента за текст (T). Първата ни писмо е «D». Щракнете върху Selection Tool (V) и изберете буквата, а след това изберете Type> Създаване очертания.

Стъпка 3: Добавяне на 3D-ефект
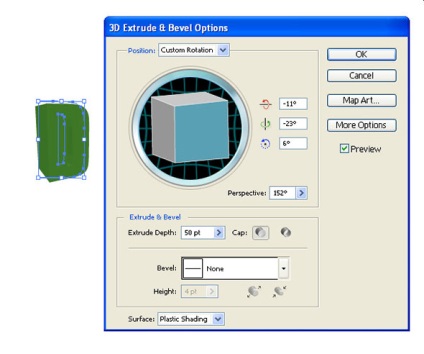
Нека да добавите 3D ефект от нашето писмо. За да направите това, изберете писмо и отидете на Effect> 3D> Extrude Bevel.


Перспектива играе много важна роля в създаването на всеки 3D-обект на равна повърхност. Тук важна роля играе от размера и разстоянието. Ако се увеличи разстоянието между нас и обекта, ние виждаме, че размерът на обекта спадна. По този начин, ние можем да постигнем илюзията за дълбочина в нашия текст.
Стъпка 4: работи по компоненти писмо
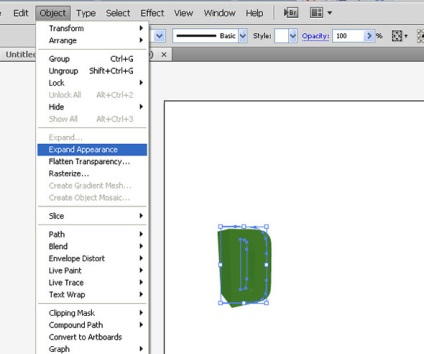
Разширяване на вида на героите, като изберете Object> Expand Appearance.

Тогава разгрупирате елементи писма до всички негови части са разделени. Това ще ни даде възможност да се използват цветовете и градиентите за всеки елемент от буквите поотделно. Можете да разгрупирате обекта от Object> Ungroup (Object> Ungroup) (Shift + Ctrl / Cmd + G). Може да се наложи да изпълните командата "Разгрупиране" няколко пъти, защото нашето писмо съдържа много подробности.
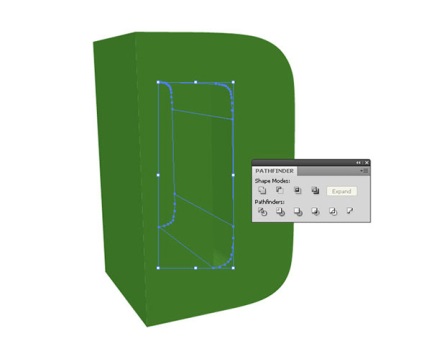
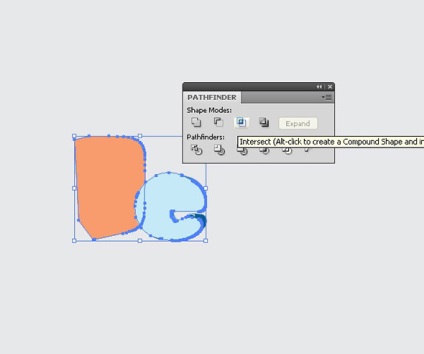
Ако увеличите размера на малко с помощта на Zoom Tool (Z). можете да видите, че някои части са разделени на по-малки парчета. Просто изберете елементите, които искате и да ги комбинирате, ако е необходимо (Pathfinder (Window> Pathfinder).

Стъпка 5: Добавяне Наклоните
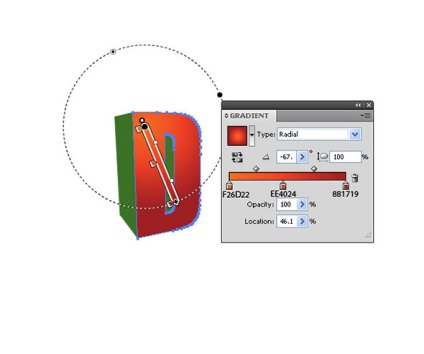
Но първо се уверете, че прозореца на градиент отворен (Window-> Gradient или натиснете Ctrl / Cmd + F9).
Към предната част на буквите, използвайте радиален градиент.

От лявата страна, да се използва линеен градиент. Чувствайте се свободни да играете с цветовете, докато не получите желания резултат.

За вътрешността на писмото, ние също ще използва линеен градиент.

Стъпка 6: Добави отблясъци
Нека сега подробно писмото ни, като подчерта му ръб. Изберете лицето на буквите, копирайте го (Ctrl / Cmd + C). и след това поставете два пъти (Ctrl / Cmd + F).
Изберете най-горното копие, използвайки Selection Tool (V) и да го преместите 1пкс и в дясно (Използвайте клавишите със стрелки). Сега и задръжте клавиша. кликнете върху друго копие, за да го изберете. В панела Pathfinder от опции. кликнете изваждане минус фронт бутон.

Промяна на цвета на запълване на обекта, така че тя става по-ярка от писмата на цвят градиент.

Стъпка 7: Създаване на ново писмо
Сега, когато имаме покрити основните стъпки за създаване на 3D-герои, нека да се определи материал и да се опитаме да създадем още едно писмо. Останалата част от 3D-писмо, което ще създаде за себе си.
Втората ни писмо е "Е". За това ние ще използваме шрифта Cooper Std.
Повторете предишните стъпки отново, това ще помогне на изображението по-долу:





След това положение "е", така че да се комбинира с «D» в. По-късно, ние ще се направи сянката на нашите букви.

Стъпка 8: Създаване на флорални мотиви
Нека създадем една добра запълваща за нашето трето писмо ( «S»).
Изберете друга удебелен шрифт за следващите 3D-герои, както и, както направихме за «D» и на букви "е". Нанесете линеен градиент в лявата част на писмото.
За предната страна, ние ще създадем един прост цветен модел. За тази цел, ние ще използваме инструмента елипса (L) в лентата с инструменти, направи малък кръг от розово.
Изберете Завъртете инструмента Rotation Tool ®. и задържане на Alt / Option. В прозореца, който се появява, задаване на ъгъла до 60 °, а след това щракнете върху Copy. Това ще създаде втори розов кръг.

Повторете няколко пъти с Transform> Transform Отново (Ctrl / Cmd + D). Сега имаме три обиколки. Отново използвайте трансформира. да се създаде кръг.
Използвайте Selection Tool (V). за да изберете всички листенца и в панела Pathfinder. кликнете върху бутона Unite.
Създаване на друг кръг в центъра на венчелистчетата. Задайте бял цвят за запълване на кръга. Поставете бял кръг в рамките на нашите розички и да го приведе в съответствие хоризонтално и вертикално (Align (Window> Изравнете или Shift + F7)).

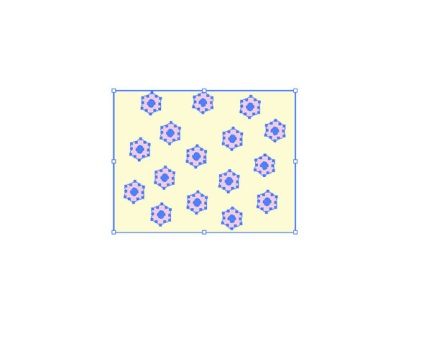
Направете няколко копия на цвете и ги поставете, както е показано по-долу. Начертайте правоъгълник с помощта на инструмента правоъгълник (М) и да зададете цвят на запълване бежово. Тогава изпрати надолу по бежов правоъгълника (Transform> Подреждане> Изпрати Назад). така че да е под слой от цветя.

След това ги плъзнете от панела Swatches - така че ще се създаде модел, който може да бъде приложен към буквите (като опция, можете да добавите всякакви други цветове и модели по ваша преценка).
Направи активната страна на буквата "а" и кликнете върху нашия флорални мотиви в панела Swatches. да го използвате като запълване.
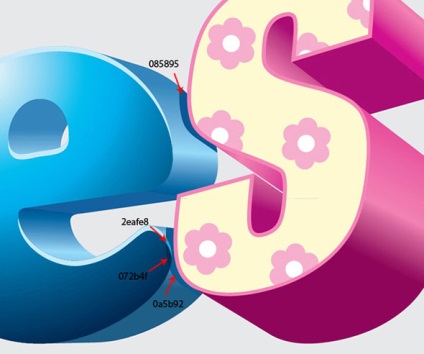
След това поставете на розовия цвят на контура и размер на 1 пиксел до ръба на детайла на букви.

Използвайте въображението си и се опитват да направят по-приятни и цветни модели за останалата част от буквите.
Стъпка 9: Създаване на сянка между писма
Ако искате да създадете реалистични илюстрации, сянка е много важно. Дори ако имате 3D-обект, без сянка на това няма да изглежда реалистично. Писмата, които са доста близо един до друг, хвърлиха сянка върху един от друг.
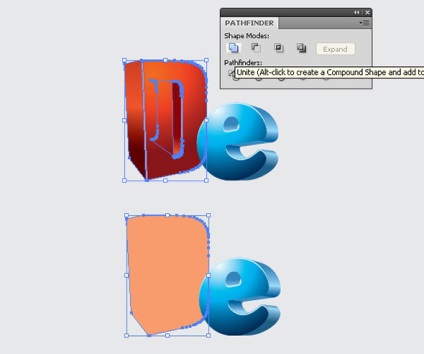
Нека започнем с «D» и «д». На първо място, ние трябва да направите копие на «D» на - просто го изберете и натиснете Ctrl / Cmd + С и след това натиснете Ctrl / Cmd + F. да поставите копие на върха.
Разгрупира копие (Ctrl / Cmd + G). След дегрупиране, всички подробности все още не са избрани, кликнете върху бутона Unite от панел на Патфайндър. да им се слеят в един обект.

Нека да направим същото и с буквата "е".

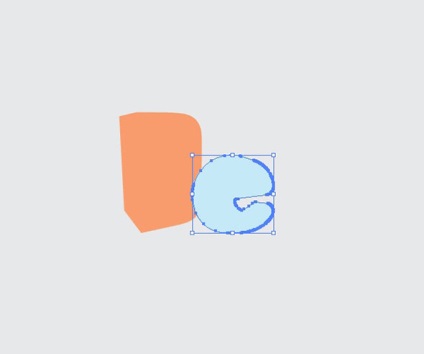
Използвайте клавишите със стрелки да се движат копие на буквата "е" на левия 2 пиксела. Включете го по часовниковата стрелка.

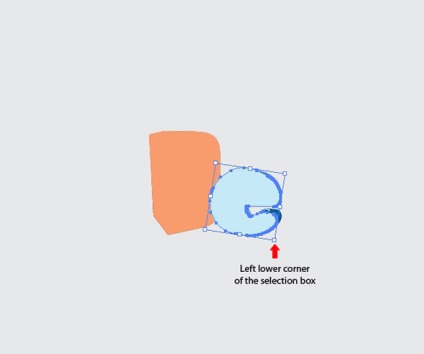
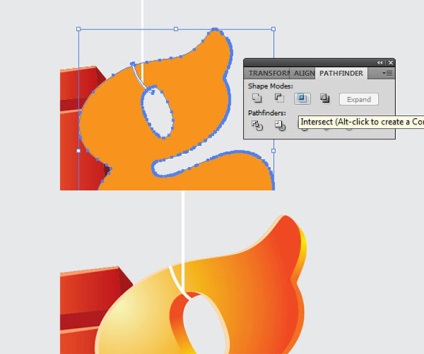
Задръжте натиснат клавиша Shift. Кликнете върху копието от «D» бутон, за да го добавите към нашата селекция и кликнете Intersection пресичат в панела Pathfinder.

Изберете новосъздадения обект, да го изпрати обратно (Object> Arrange> Изпращане назад). След промените цвета на запълване до тъмно червено.

Използвайте същата техника, за да продължи да прави сенките за другите букви. Просто се уверете, че създаването на цвят за запълване на сянка малко по-тъмен от цвета на буквите.

За сенки на върха на повърхности, които има няколко цвята, сянка и разгрупирате трябва да се прилагат различни нюанси на цвят за всяка част.

Стъпка 10: Висящи писмо
Както може да се види в окончателния образ на този урок "висеше" буквата "G", тъй като тя има идеалната форма за това и се позиционира на правилното място.
За да започнете, трябва да се уверите, че вашият писмо «г» е над останалите букви (т.е., на най-горният слой). С помощта на инструмента Line (/) и задръжте натиснат клавиша Shift. да се направи вертикална линия.

Вземете Pen Tool (P) и нарисувайте линия (вж. По-долу) около писмо «г» в.

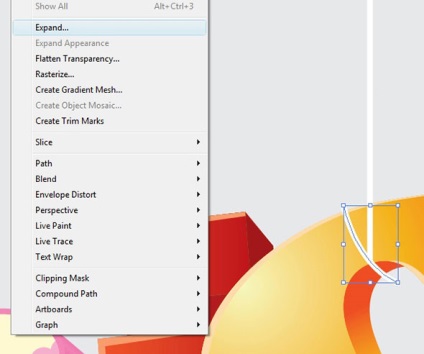
Изберете (Object> Expand). за да го промените.

Ние трябва да направим, за да линия на краищата не бяха изпратени до границите на писмо «г» в. За да направите това, първо да копирате писмо «г» и поставете отпред. Разгрупира копие. С писмо «г» разгрупирате копирания обект. кликнете върху бутона Unite в панел на Патфайндър. както е показано по-долу.

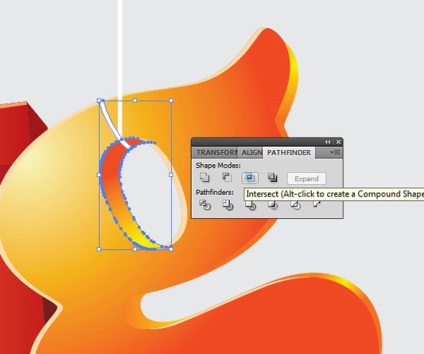
Сега активирате писмо «г» и цикъла, и кликнете Intersection пресичат в панела Pathfinder. Вие ще бъдете само на частта от веригата, който е вътре в «г» в.

За да бъде по-реалистичен, нека добавим сянка. Разгрупира писмо «г» и изберете вътрешната част (вж. По-долу).

Копиране на избрания обект и да го поставите на върха. Копирайте линия, а също и да го поставите sverhue. Изберете двете копия и щракнете Intersection пресичат в панела Pathfinder. Това ще ни позволи да напусне само частта, която се намира вътре в «г» в.

Промяна на цвета на запълване на вътрешността на веригата на светло сиво (тъмно нюанс на бяло). Това прави нашия осветление възможно най-реалистично, тъй като вътрешната част получава по-малко източници на светлина.

Използвайте същата процедура, за да се създаде още един цикъл.

Стъпка 11: Създаване на сянка на дъното
Да се създаде сянка под всяка буква. Ние трябва да го направите ръчно, тъй като това е най-добрият начин. За писма с остри ръбове, използвайте Pen Tool (P). За заоблени букви, използвайте инструмента елипса (L). След това изберете светло сив цвят, за да запълни.

крайната резултат

Свързани статии
