Има една колона с текста. На първа страница, и това отнема около 70% от цялата ширина на страницата. Намира се в центъра.

Вътре текст и други елементи, включително и изображения. Необходимо е да се направи изображението заемат, да речем, 90% от цялата ширина на страницата.

Целият смисъл е това.
- Използвайте позиция: абсолютна не работи, тъй като част от текста, няма да се вижда, защото на снимката ще се намира.
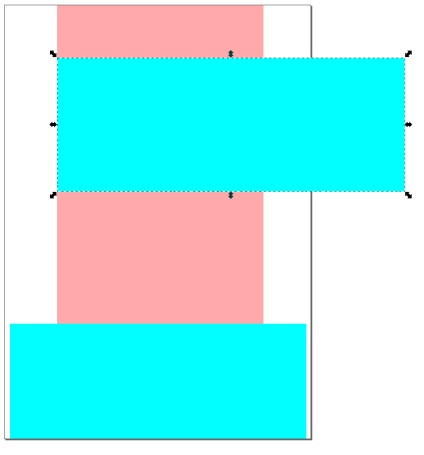
- Просто определите ширината равно на, да речем, 180% от изображението може да не бъде прекалено, в противен случай резултатът ще бъде подобен на следното.

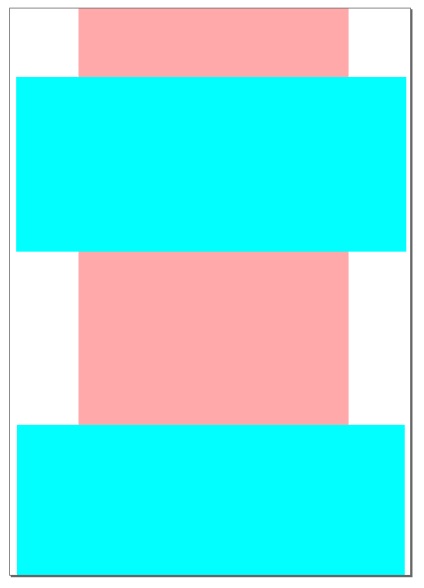
- Важно е да се има предвид, че изображението може да бъде различен в ширина. От това следва, че е необходимо да се направи следното: по-малки изображения, които не са до ширината на колона, трябва да се простират така, че да покриват 100% от ширината на б. елемент. А тези, които все по-често трябва да се простират, за да се заемат не повече от 90% от цялата ширина на страницата. Грубо казано цялото това нещо трябва да изглежда така:
Като такъв, можете да реализирате? Разрешено рамкиране IMG в DIV е и други маркери.
Мисъл на друга не е подходящ метод: опция за рамкиране цялото съдържание с изключение на снимки в допълнителен маркер, и да му даде марж или пълнеж. Това не е опция за най-малко две причини: целта е да се даде възможност на снимката, за да бъде като цяло (почти) ширината на страницата, макар и да остава в центъра, а не да измести всички с изключение на изображенията, че те изглеждат разтеглени (1). И с помощта на допълнителни маркери (което би било изключително неудобно да правя всеки път) (2).
настроен 18 август '16 в 11:12
Свързани статии
