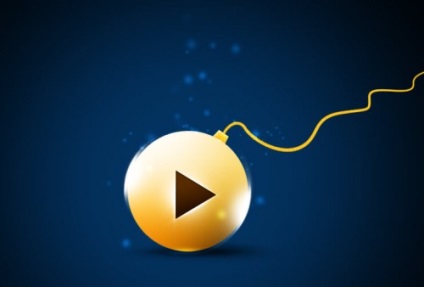
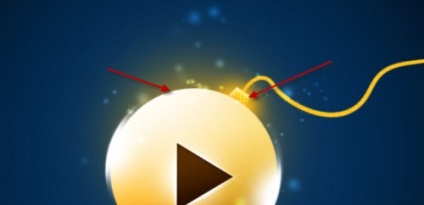
Нашата Knock ще се появи като осветен свят, който е проводник.

Стъпка 1: Нарисувайте осветено глобус
Създаване на нов документ в Photoshop.
Подгответе фон. Запълнете фона с черен цвят. Вземете голяма мека четка и голям тъмно-синьо петно на фона център.

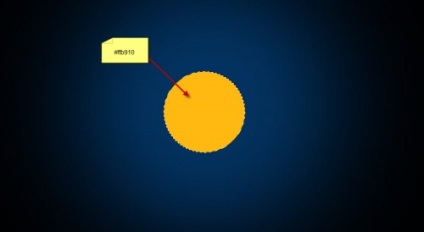
Започнете да чертаете топка. Създайте нов слой боя върху него жълт кръг. Използвах цвета - FFB911.

Това обема на топка необходимо да се добавят светлина и сянка към него.
Направете избор на кръга чрез натискане на слой с кръг с затяга CTRL клавиша на клавиатурата.
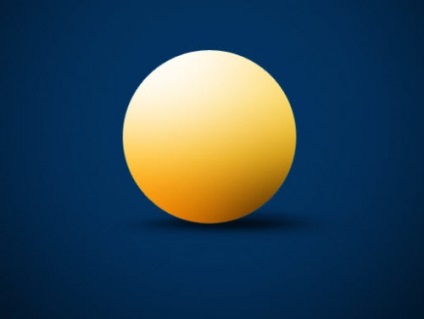
Вземете по-светъл цвят на земята и голяма мека четка. то Рисуване върху ръба на купа светъл лъч. Вземи отблясъци.

Същото нещо се отново със сянката. Създайте нов слой и се възползва от ръба на купата (долния десен ъгъл) тъмно петно.

Сега трябва да се направи сянка под самата топка. За тази цел създаване на нов слой, за да бъде по-ниска, отколкото всички останали (освен фон синьо петно). Paint го черна четка чудесно място. Натиснете CTRL + T, за да го превърне и да го изтръгне във вертикално положение.

В момента, нашата представа за този процес е, както следва:

Етап 2. триъгълник възпроизвеждане (символ)
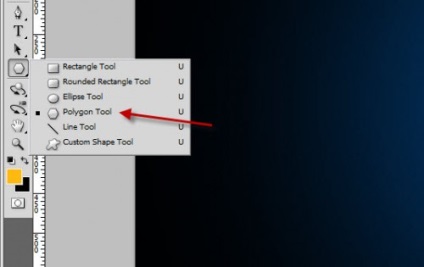
Създайте нов слой. Poz'mite Инструмент за многоъгълници (Polygonal Tool) в лентата с инструменти.

Сега изберете този инструмент. Тъмно кафяв цвят и ръката 3 гон.
Начертайте триъгълник в центъра на света.

Сега прилага триъгълника следните стилове:
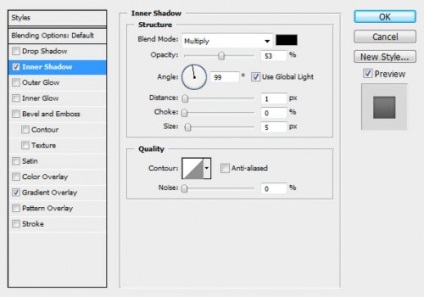
Вътрешна сянка (Inner Shadow)

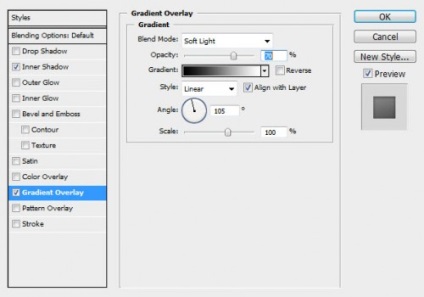
Припокриване градиент (градиент покритие)

След ефекти ще изглеждат по следния начин:

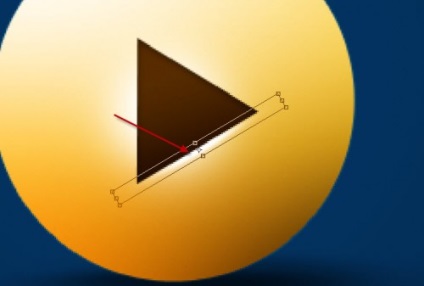
Триъгълникът ще свети. За тази цел се създаде нов слой под триъгълника. Тя се използва мека бяла четка, начертайте триъгълник място.

Дублиращи с яркост (CTRL + J). го Tranformiruyte, така че той се стегна ивици, то се разширява и се поставят по отношение на едната страна на триъгълника.

Повторете това още два пъти, по отношение на другите две страни на триъгълника.

След тази стъпка, картината изглежда така:

Стъпка 3: Тел за топката
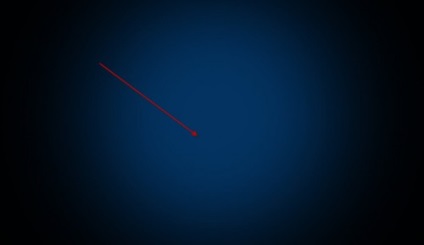
С Pen Tool (Инструмент за писалка) равенство кабел. Ход, изберете жълто, и размера на 5 пиксела. трябва да е активиран Вариант симулация натискане (Симулиране на налягането).

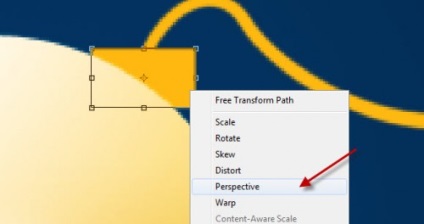
На мястото на кабела счупване на топката да се направи правоъгълник. това Tranformiruyte в перспектива (перспектива).


За кабел е необходимо да се добавят реализъм. За да направите това, се прилагат следните стилове за нея:
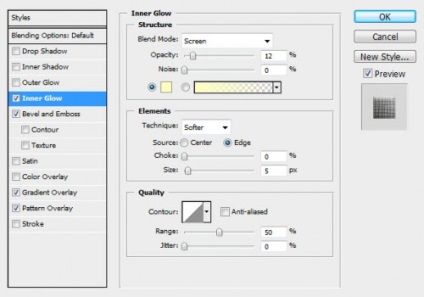
Интериор осветление (Inner Glow)

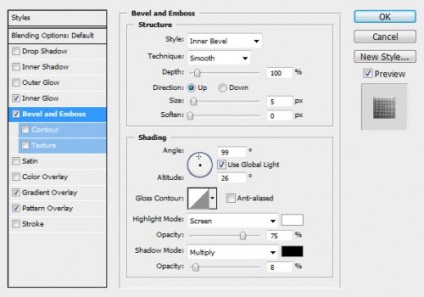
Щампа и фаска (конусни и Emboss)

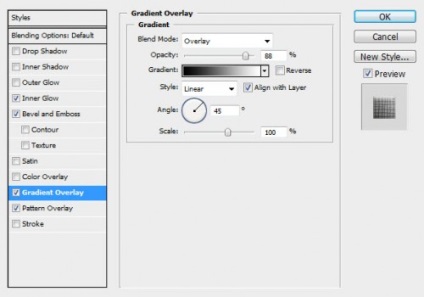
Припокриване градиент (градиент покритие)

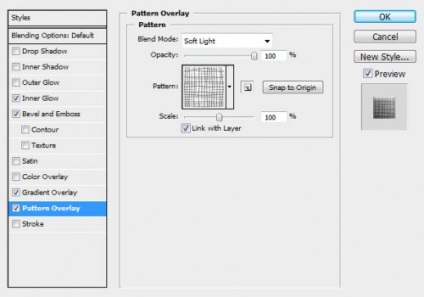
Припокриване модел (Образец наслагване)

Тогава там е това:

Стъпка 4. Glow
Както обещах бутон ни ще свети. Ето защо, ние сега добавите това нещо сияние.
Направи една топка избор, натиснете слой с топка сандвич CTRL. Създаване на нов слой върху него в края на топката изготви бяла мека четка, както е показано на фиг.

Отменя (CTRL + D). Ние натиснете слой с бяло петно малко надясно и надолу. Това може да стане чрез издърпване на диагонал слой сандвич с SHIFT. След това завъртете плавно.

Копирайте слоя и го отразява хоризонтално. Преместване в горния ляв ъгъл.

В резултат на тези манипулации:

Но това не е всичко. Тя ще бъде по-красив ако добавим svetyaschhsya точки около топката.
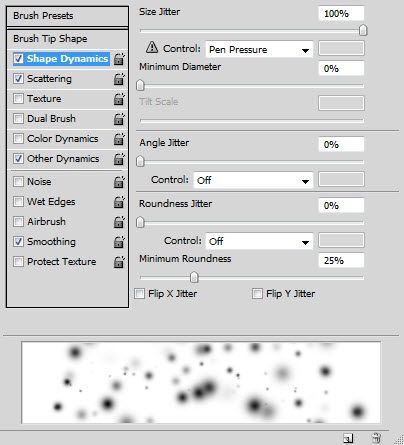
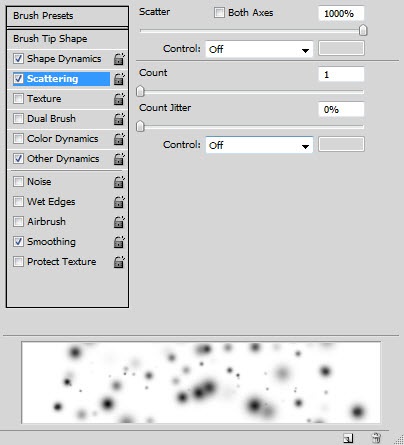
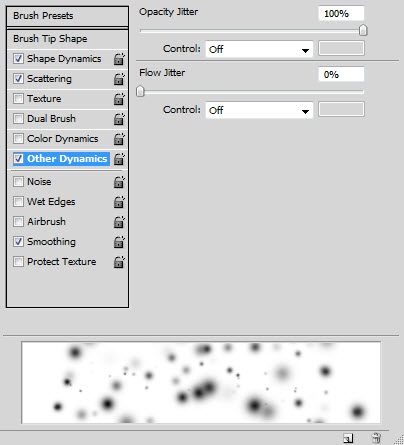
За да направите това, вземете бяла мека четка и се прилагат следните настройки на четката, за да го:
Dynamics форма (Форма Dynamics)


Друг говорител (Други Dynamics)

Изглаждане (Изглаждане) нека да бъде активирана.
Четката е готова и е възможно да се направи топчета около точката.

Стъпка 5: След като цвят светлина
Създайте нов слой под основния кръг на топката. Big мека четка, за да се направи жълта светлина.

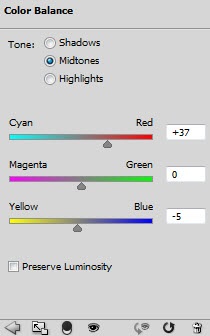
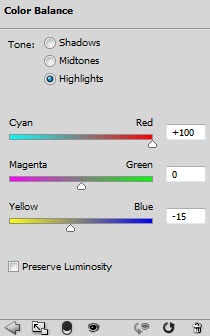
Добавяне на корекция слой Color Balance (Баланс на цвета).


бутон PLAY е готов!

Свързани статии
