Продължете направо да добавите текст в заглавната си част. Отворете го, файлови капачки - header.tpl. Той се намира в следния път: Каталог / преглед / тема / по подразбиране / шаблон / общ / header.tpl. Ако не се използва стандартен шаблон по подразбиране, то е необходимо да се промени header.tpl файл в папката с името на вашия шаблон.
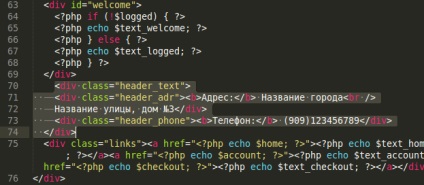
Добавяне на нов блок, го наричат HEADER_TEXT и поставете след дошли единица преди реда

име на улица, къща №3
Запазване header.tpl на файла, не забравяйте да проверите на кодирането, трябва да е UTF-8, или още по-добре, UTF-8 без BOM, тъй като ние използваме български текст във файла, други кодировки трябва да се избягват.
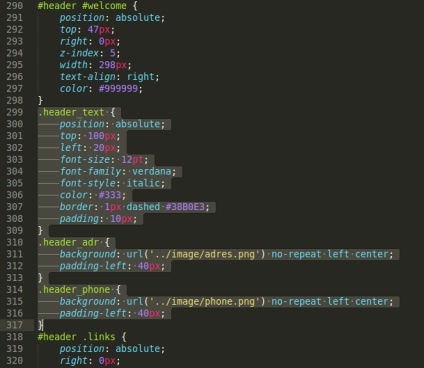
Сега добавете описание на стила на новата ни единица. Ще се добавя след #header #welcome (приблизително 299 линия), както е показано на екрана:

граница: 1px прекъснатата # 38B0E3;
фон: URL ( "../ изображение / adres.png") не-повторение левия център;
фон: URL ( "../ изображение / phone.png") не-повторение левия център;
HEADER_TEXT - абсолютно позициониране позиции: абсолютен; Тя ви позволява да поставите блок навсякъде в основната опаковка, като посочите координати. В този пример, координати са най-: 100px; лява: 20px; промяната на тези стойности нагоре или надолу, може да се постави навсякъде в заглавната част на блока. По-долу са настройките на шрифта за единица: 12pt размер, семейни Verdana шрифта наклон - курсив. цвят на шрифта - тъмно сиво # 333. Рамката около 1 пиксел на дебелина блок, осеян, син цвят, а разстоянието между 10px текстовата рамка.
.header_adr .header_phone и украсени с картини. Изображенията могат да бъдат изтеглени от тук и да го поставят в папка на стоките / преглед / тема / по подразбиране / изображение. Празно ляв Задава вдлъбнатината от снимките, ако искате да настроите вашата снимка с различен размер, променете стойността на подложките-ляво, в зависимост от размера на изображението. Stylesheet.css Запазете файла и да видите следното:
Можете също така да се интересуват от статията:
Свързани статии
