Думата "анимация" идва от древното латинската дума "Анима". което означава "душа". Опитите да вдъхнат живот в статични изкуствени обекти са хиляди и хиляди години, когато Пигмалион се опита да събуди неговото творение - очарователна статуя на Галатея.
Днес, анимация е последователно корени в уеб дизайна и изглежда е едно чудесно допълнение към много от елементите на сайта. Тя носи повече живот на дизайн или обратното понякога може да развали всичко? Нека разберем какви са ползите могат да дадат анимация към вашия уеб сайт и в кои случаи е по-добре да се избегне това?
Как анимация в уеб дизайна?
В онези дни, никой не смята за анимация като средство за подобряване на използваемостта на сайта. Тя се използва главно за украса или просто за забавление. Днес можете да използвате анимационни ефекти за подобряване на навигацията в сайта и използваемост.
Подобряване на използваемостта на анимацията
В много случаи, анимационни ефекти се използват за привличане на вниманието на потребителя към важни подробности, както и да му помогне да вземе правилното решение по отношение на елементите, CTR, наред с други неща.
По този начин, много сайтове използват разклащане ефект да влезете или формуляри за регистрация, за да покаже на потребителите си да направи грешка. Например, въвеждането на неправилно или невярна информация парола. Тази тенденция имитира човешки и поклати глава и каза "не".
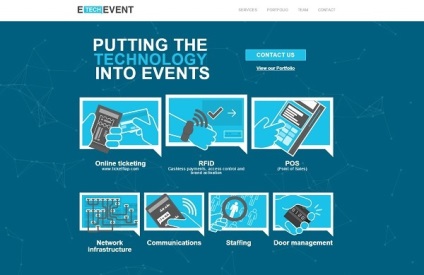
ETECHEVENT - сайт с анимирани елементи

Анимациите могат да бъдат използвани, за да насочва потребителя в целия сайт и дори да ги вземем да купите нещо. Добавянето на интерактивни елементи и да привлече вниманието на потребителите към тях с помощта на анимационни ефекти, може да помогне на бизнес сайт, за да увеличите броя на реализациите iROI.
Интерактивни APPS сайта

Saytstoritellingmozhet се възползват и от анимацията. То може да помогне да се покаже на потребителите, че трябва да се направи в следващия етап, или как да изберете къде да се върви напред.
Използването на материал с анимация дизайн
Анимация в уеб дизайн - това е добър ход, който може да бъде изключително полезен, ако не се използва само за декоративни цели да докаже. UI и UX дизайнери вече са често използват анимация за подобряване на работния процес. Дори Google разбира важността на това движение за използваемост. И имаше материал дизайн.
Материал дизайн става все по-модерен и днес тя се използва в различни приложения и уеб дизайн. Тайната на популярността му се крие във високо внимание към даден обект или елемент възприема. В движение може да каже на потребителя повече за тази позиция и как да го използвате.
В своята "Пътеводител на материала дизайн» Google твърди, че движението може да информира потребителите, че лек обект, твърди, гъвкави, и дори големи или малки. Анимация трябва да се използва, за да предоставят на потребителите с по-голямо разбиране за характера на обекта, и поради това може и трябва да се използва в проекта.
Google отива по-далеч с анимация и препоръчва използването на движещи се части, които променят своята скорост и продължителност, в зависимост от това, което има за цел или ефекта, който искате да се получи. По този начин, това приложихме входящи и изходящи пратки, които се появяват на екрана, когато те би трябвало да привлече вниманието, или да изчезнат от екрана, когато те вече не са необходими.
СЪВЕТИ ЗА АНИМАЦИЯ ИЗПОЛЗВАНИ за уеб сайтове
При изпълнението на анимацията на вашия сайт, вие също трябва да разгледа внимателно всички клопки.
Анимираните елементи все още могат да навредят на работата на сайта и UX.
На първо място, трябва да е добре да проверите дали анимацията не забави вашия сайт. скорост на сваляне и цялостна ефективност. Това може да бъде открит само от сравняването на сайта си с анимации и представяне дълбокомислени PC игри. Ако играта върви по-гладко на вашия работен плот от един сайт - той трябва да бъде повод за преразглеждане на анимацията използва.
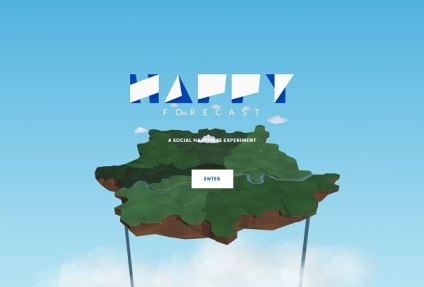
Уебсайтът The Happy Прогноза

Използвайте CSS, за да създадете анимации за Вашия уебсайт. JQuery е идеален и се използва в много проекти, но това наистина може да забави работата на вашия сайт. СГО ви позволява да създавате прости анимации, които ще изглеждат добре на всяко устройство, без претоварване на дизайна и което го прави отличен за изпълнение.
Уверете се, че анимацията отзивчиви. Бързината на уеб сайта е задължително, ако искате да успеете. И ако тя работи и изглежда добре само на работната площ на екрана - можете да загубите битката за потребителите. Има много инструменти, които ви позволяват да създавате анимации отзивчиви (например Adobe After Effects или Invision) и saytostroiteli (WebFlow и MotoCMS), които включват отзивчиви анимационни ефекти в работния процес. Те предлагат различни видове анимации, които могат да бъдат използвани в рамките на сайта, за да се подобри използваемостта им и дизайн.
Анимация трябва да привлича внимание. но не прекалено много. Уверете се, че трафикът не е твърде много време и не трае твърде дълго на екрана. Това е особено важно, ако ние говорим за елементите, с които потребителите трябва често да комуникират. Веднъж или два пъти тя може да бъде забавно, но с честото използване на анимация става досадно.
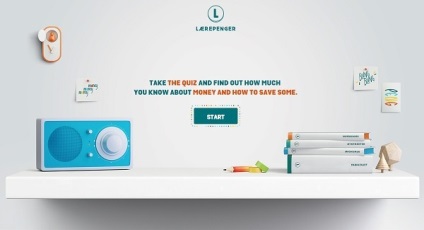
Laerepenger Сайт

Започнете с използването на малки движещи се елементи на сайта. В действителност, анимацията - това е просто средство към целта, но не е самоцел. Вие не трябва да го включи, където и да искате. Не забравяйте - използване трябва да бъде обосновано.
Анимацията е идеално за създаване на един незабравим дизайн. Тя е все още широко се използва в уеб дизайна, въпреки различните малък problemki с скорости на изтегляне или висене. Но най-важното, което трябва да имате предвид, когато прилагането на анимирани елементи - това е тяхното въздействие върху използваемостта. Но къде и колко да се интегрират анимация в своя уебсайт - това зависи само от вас.
Така че в крайна сметка, някои примери за това, когато анимацията е била използвана с точно удря целта.
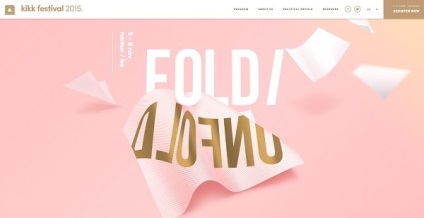
Kikk Сайт





Свързани статии
