Софтуер анимация в Flash
Ръководство за потребителя Macromedia Flash съдържа една много вярно забележка: "Не е необходимо да се знае, всички елементи на ActionScript, за да започнете да го използвате."
Ние ще се придържаме към този подход. Нека разгледаме някои практически примери, избрани постепенно да запознае читателя с различните елементи на ActionScript. След завършване на урока, можете лично да се уверите, за да създадете интересни анимации, не е необходимо да се знае, всички езикови конструкции ActionScript. Обърнете внимание на този пример. Подобно на Flash-филм, който може да се направи, като се научите този урок. Но първо, нека да ви представим някои концепции и да разгледаме някои примери по-лесно.
манипулатори на събития за видеоклип
За да припишете скрипт на инстанция на филмов клип, можете да използвате манипулатор клип събитие onClipEvent (). който е в състояние да отговори на различни събития, като събитието enterFrame е появата на нова рамка.
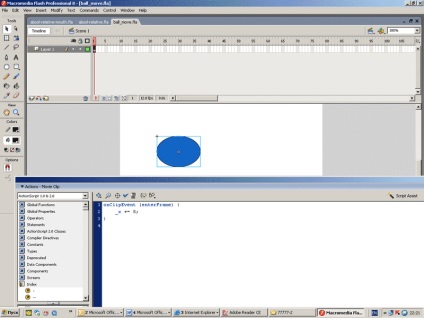
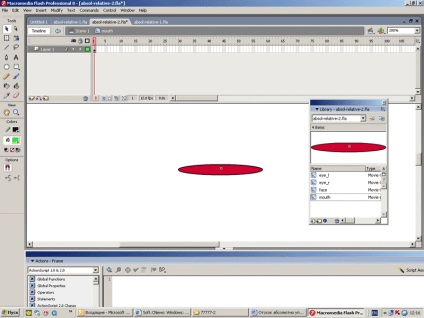
Помислете за един прост пример. Нека създадем сцената на клип например филм, като елиптична форма и виси на видеоклипа, както е показано на фиг. 1, следния код:

Резултатът е ролкови пример 1 (iskhodnik1). С всеки нов кадър видеоклип движи пет пиксела надясно - докато не се оставя за десния край на екрана.
enterFrame събитие се генерира с темповете на кадрите във времевата линия.
Ако попитаме бо-голяма скорост на кадрите, както видеоклипове, ще се движат по-бързо.
В допълнение към случай enterFrame в случай манипулатор клипове onClipEvent на () може, например, да се използва случай mouseMove, който се генерира, когато мишката се движи в FlashPlayer на прозореца.

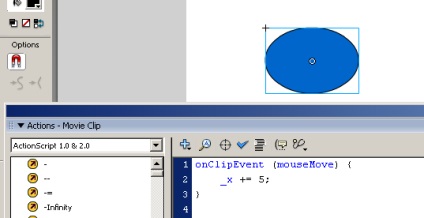
Замяна в следните например enterFrame събития на mouseMove - получената захващане получи Пример 2 (източник тук). Сега елипсата ще се движат само когато се движите мишката в рамките FlashPlayer на прозореца.
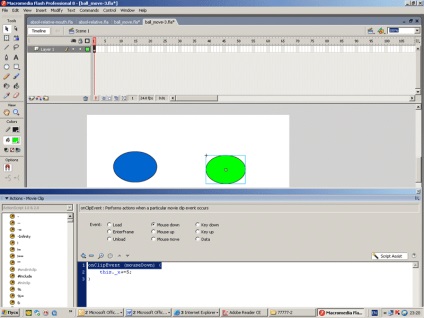
Създаване на два филма клип (Фигура 3.), един от които ще се движат, когато се движите мишката, а другият - с натискане на левия бутон на мишката.
Съответно, най-напред се мотае един видеоклип Код:

Ролка получи Пример 3 (източникът тук). Опитайте манипулиране действия на мишката, да направи жълтата елипсата е под синьо, преди те да изчезват отвъд десния край на екрана. В един ред код вече сме писали за играчката. След два-три урока, можете да научите как да направите основната игра.
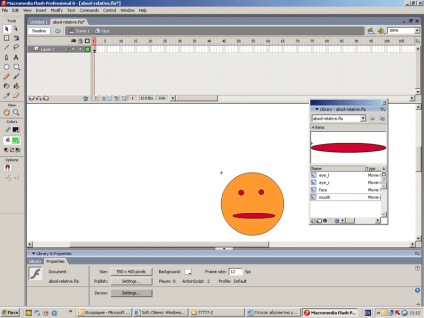
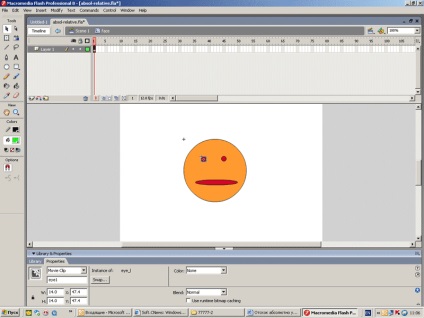
клип филм, разположена върху основната времевата линия вътре може да съдържа загнездена MovieClip. Понякога е необходимо да се справи (референтни) обекти, които се намират от другата времевата линия. Нека да видим как ще стане, като пример. Създаване на образ на човек на елипси.

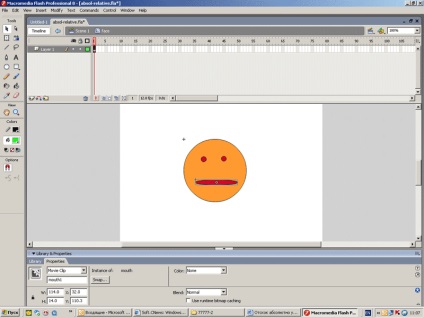
Въз основа на това ние ще създадем един видеоклип лице. който ще включва копия от трите кадри от филми. Техните имена са определени съответно като mouth1, eye1, eye2 (фиг. 5 и 6). Създаване на копие на един видеоклип на сцената на лицето и дава името например лице1.


Сега ние определяме проста анимация. Да предположим, например, когато натиснете бутона на мишката, мъжът отваря устата си. Това действие ще бъдат определени чрез завишаване на видеоклип инстанция mouth1 вертикално.
Така че, нека да видим какви са възможностите за лечение на дадено копие на клипа по mouth1 а.
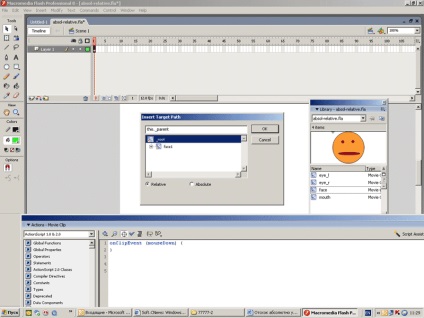
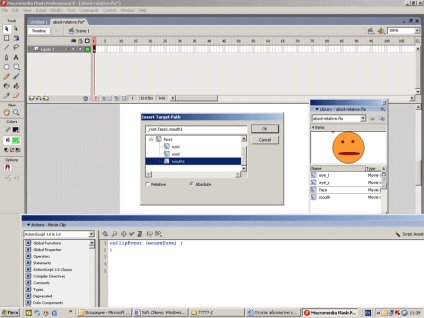
Ние напише код линия в панела Actions (фиг. 7).
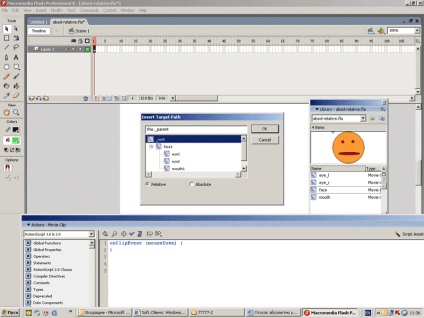
След това кликнете върху иконата, за мишена (InsertaTargetPath) (виж фигура 7 ..) - като резултат от едно и също име се появява панел. Аз кликнете върху насрещната лента в прозореца и да видим структурата гнездене (фиг. 8).



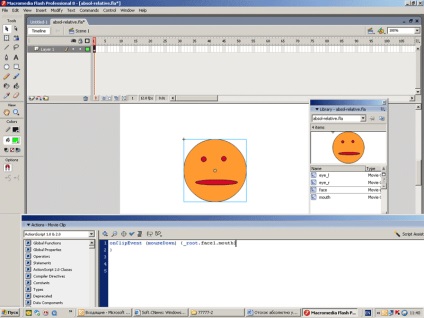
Когато натиснете бутона ОК, за желания израз автоматично ще се появи в ред код (фиг. 10).

След това се определи MovieClip увеличение mouth1 на у-ос мащаб например 170%.
Roller-Пример 4 илюстрира действието на кода (източник тук).
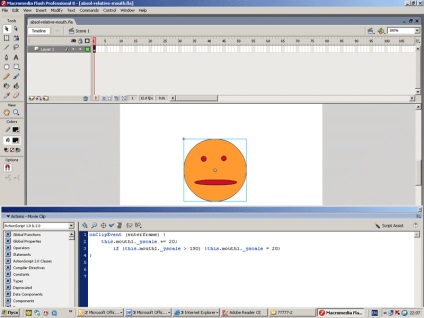
Леко усложни нашия пример: ако устата е разширена във всяка нова рамка (което означава, че мащабът на инстанция на филмов клип mouth1 оста у е увеличил с 20% през всяка нова рамка), и достига до 150% - намалява до 20%.
ако (this.mouth1._yscale> 150) this.mouth1._yscale = 20;

Резултатът е ролкови пример 5 с малък човек, отваряне / затваряне на устата (източник тук). В този пример ние леко променена MovieClip позиция устата спрямо центъра (фиг. 12), за да мащаба на елипса прилича повече на ефекта на отваряне / затваряне на устата.

променливи
Променлива - контейнер, който съдържа информация. В името на променливата в скрипта трябва да бъде постоянна, а стойността му може да се промени. В същото времевата линия, в един клип или бутон трябва да бъде две променливи със същото име.
Името на променливата трябва да се състои от букви от латинската азбука, икона долна черта и $ и цифрите, но не трябва да започва с цифрите.
Var MYVARIABLE: Брой = 5;
Тази променлива съдържа числена стойност 5. изразът ": Брой» показва, че типа на данните е цифров.
В същото време, можете да определите множество променливи, като например:
Var а = 3, б = 4, с = 5; // определение на няколко променливи
Въпреки това, типа на запис
Също така е вярно. Ако скриптът се изпълнява присвояват стойности на променливи, които преди това не са били декларирани, преводачът автоматично ще се създаде променлива с вида на стойността му е дадено. В този урок ще говоря само променлива от числов тип, така че говорим за другите видове променливи отложат следващите уроци.
За да проверите стойността на една променлива, можете да се обърнете към функцията следа, която има следния синтаксис: следа (израз: Обект).
Следният код илюстрира действието на тази функция:
следа (Number) // извежда стойност 2
Така че, след като се срещнахме с частично променливи, нека се върнем към нашия пример 1 и леко го усложни - нека елипса възвратно-постъпателно движение, промяна на координатната на оста х в интервала от 10 до 300 пиксела.
Такъв код може да се запише като въведете променлива k1, който ще се използва и като коефициент, смяна на знака на нарастване на координатите по оста х. Нека стойността на k1 е променлива определя код се добавя щипка, и варира в код клип.
Забележка: ако зададете променлива к1 в рамката, която е наш видеоклип като k1 = 1, програмата няма да работи. Подобно на определяне на стойността на променливата, е неправилно. При използване на функцията за проследяване на продукцията панел, се получава стойността на тази променлива - неопределени. Какво има? Оказва се, че не е определено в рамките на сценария на променлива к1 на видеоклип. За да се позове на тази променлива от сценария на видеоклипа, трябва да се даде копие от името на филмов клип, например MC1. и с помощта на точкова синтаксис. Това означава, че в основната рамка на времевата линия за записване на mc1.k1 = 1 (фиг. 13).
В този случай, всичко работи правилно. Използване на функцията за проследяване, можете да видите как стойността на k1 е обърната (вж. Фиг. 13), в отражение на нашата елипса от границата.

По-компактен код може да бъде получена с помощта на система за боравене със събития края на рамката на onEnterFrame. Да, когато дадено събитие манипулатор метод разговор инициирана някои действия трябва да се зададе, че функция.
Записите _root.onEnterFrame = функция ()<>
_root обект. (Основен път, когато скала) слуша onEnterFrame събитие (началото на нова рамка), а с настъпването на събитието (нова рамка) изпълнява функция (функция)<>. Помислете за един пример, в който функцията ще определи промяната на координатите на един видеоклип, който се намира на главната Timeline. Промяна на координатите на съответния видеоклип, ще бъде направено с честотата на кадрите на главния времевата линия.
По-специално, като се използва следния код, написан в рамката на главната сцена:
Усложни пътя на движение на видеоклипа, например, ние определяме движението на задължително крива.
За да се използва математически формули, ние трябва да се обърнем към методите или константи на математика.
За да използвате този обект в действията палитрата, ние ще трябва да се обърнат към менюто обекти (обект)> сърцевина (ядро)> математика (математика).
При използване на математически обект има следния синтаксис: Math.method (параметър) или Math.constant.
Например, броят може да се запише като Math.PI.
Ако искате да премахнете основата на някои от най-променлива Y1 и запишете резултата от изчислението на променливата x1. Можете да използвате израза:
Забележка икона степенуване в ActionScript не съществува метод за математика. който има Math.pow синтаксис (х, у);
където х - номер, който трябва да бъде повдигнат от властта;
Y - число, което представлява степента, в която е необходимо да се повиши х.
следа (Math.pow (2, 10)); // дава резултати 1024
Методи и константи Математически обекти са показани в таблица. 1 и 2.
Таблица 1. Методи обект Математически
По принцип се основава на разглеждане на езиковите конструкции на ActionScript, ние вече сме в състояние да тече на пробата, която може да бъде от практическа полза, например, за да се опише движението на един прост махало. Такава задача може да бъде полезна за ученици или студенти, безплатни колебания в курса физика.
Трептенията на математически махало
Припомнете си основни кинематични характеристики на трептения:
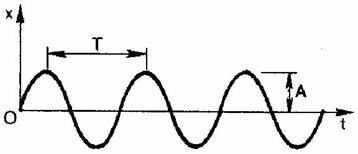
вибрации амплитудата (А) - Максималното разстояние над които вибриращо тяло се изважда от равновесие позиция. Амплитудата на свободни трептения се определя от първоначалните условия (т);
вибрации период (Т) - е минимален интервал от време, след което системата се връща към предишното състояние; с други думи, за периода на трептене - времето, през което се осъществява една пълна трептене;
честота на трептене () - е броят на трептения направени за 1 сек, измерена в херци (Hz);
ъгловата честота (w) - е стойността 2 пъти по-голяма честота.
Тя показва как се извършва броя на трептения в продължение на 2 секунди (а-1).
Периодът и честотата на циклични прояви, свързани с честота:
,
където п - брой на вибрации, и т - време, през който са настъпили п колебанията на.
Ако триенето е толкова малка, че не може да бъде пренебрегната, а след това на терен от координатите на вибриращото тяло (материална точка) от време на време е синусоида.
Ако началото времето колебания съвпада с максималното отклонение на махалото от равновесното положение, трептене уравнение е:
т.е. синусоидални трептения ще настъпят и началната фаза без 0; х - преместване на махалото (Фигура 14).
Ако в началото на времето за справка трептения не съвпада с момента на максимално отклонение от равновесното положение, или с момента, в който премине позицията на равновесие, трептенията се случва с началната фаза и тези трептения уравнение има следния вид:
Фаза колебания - е стойност, която ви позволява да се определи каква част от времето е преминал от началото на трептенията, и най-пълно характеризира процеса на люлеене в:
.

Pendulum - това идеални модели, правилно, описващ истинската махалото само при определени условия. Реал махало може да се счита математически, ако дължината на нишката е много по-голям от размера на тялото отстранен от нея прежда маса е пренебрежимо малка в сравнение с масата на тялото, и конец деформация е толкова малка, че те могат да бъдат пренебрегвани.
Периодът на свободно трептене на математическото махало е независима от неговата маса, но само от дължината на преждата и ускоряването на свободно падане на мястото, където махалото.
Cougar Съвсем наскоро компанията представи нова серия от захранващи устройства за традиционните персонални компютри - VTX, насочени към потребителите с ограничен бюджет. Този модел преглед Cougar VTX600 ще се счита, че се дължи на нейните характеристики е един от най-популярните в линията на захранвания
На ежегодното събитие Капсаицинът SIGGRAPH в Лос Анджелис, AMD се утвърди на пазара на PC за най-висок клас с нови процесори Ryzen Threadripper и GPU «Вега»
За прост и удобен изграждане на обикновените потребители на мрежи компания ZyXEL пусна следващата версия на своята интернет хъб за свързване с 3G / 4G мрежи чрез USB-модем с Wi-Fi точка за достъп - ZyXEL Keenetic 4G III, които ние считаме, в този преглед
За да си и така наскоро добавени голямо семейство на рутери и рутер компания ASUS две много интересни модели: флагманът 4G-AC55U и по-лесно 4G-N12. В тази статия, ще се счита за водещ модел на ASUS 4G-AC55U на
Млад, но амбициозна фирма КРЕЗ-рано тази година пусна нов, оригинален модел лаптоп КРЕЗ Ninja (модел TM1102B32), работещ на Windows 10. Тъй като този компютър разполага с екран въртящ, тя може да служи като универсално решение - тя може да се използва успешно за работа, както и за проучване и за игра
Ако често отпечатвате снимки и вече уморени, за да промените касети с мастило в принтера, погледнете MFP Epson L850. A голям ресурс на консумативи, отлично качество на печат, широка гама от функции - това са само някои от предимствата на този модел
