Здравейте скъпи начинаещите уебмастъри. След като сме се научили как да се създаде гума шаблон. че е време да се научите как да се направи с адаптивен дизайн.
Нека разгледаме първия от това, което предлага. Адаптивност страхотен дизайн допълва каучука. В крайна сметка, виж какво ще стане, ако модел чист каучука.
Да кажем, че на страницата хоризонтално сте намерили две или повече блокове, или изображенията.
Чрез намаляване на устройството на екрана се намалява в съответствие с него, тъй като техният размер се дава като процент, и когато ширината на 320-240 пиксела (Mobile), те стават толкова малки, че разбирате съдържанието им станали практически невъзможно.
Тук идва на помощ и адаптивен дизайн.
С него може да се зададе минимална ширина на блоковете в една и съща пиксела 320 и да ги възлагат с допълнителни свойства, които на малък екран, те не се успокоят хоризонтално, и при всеки друг.
По този начин, ние имаме догадки, така че те не са обичани, хоризонтално превъртане, и поддържа четлив размер на блоковете.
Това е същността на адаптивния дизайн е, че когато намаляването на екрана до определен размер, елементи на съдържанието променили своето първоначално определи позицията, така че да се виждат добре, а не е създаден с лентата на хоризонтална превъртане.
По този начин е възможно на малък екран, подредени в една колона като цяло никакво съдържание.
Това означава, че за пръв път текстът ще отида, след като страничната колона, или първия или блок меню, а след това на текст, а след това в страничната лента, и така нататък.
Окончателният вариант да изберете, в зависимост от задачата, която сте задали за сайта.
В крайна сметка, мисля, че е ясно, преминете към техниката.
Присвояване на адаптивните свойства се извършва с помощта медийни заявки. Изглежда така (синтаксис):
Когато на екрана - на екрана;
(Мин ширина: X пиксела) - дисплей свойства, т.е. ширина;
селектор - на селектор елемент, който се движи;
имот - собственост на елемента;
стойност - новата стойност на това имущество;
Потребителите на WordPress, и не само, този дизайн трябва да бъдат запознати, тъй като присъства в 90% от моделите в style.css на файла.
Единственият въпрос е - какво елементи, които имоти са посочени там.
Мисля, че не е излишно да се отбележи, за да ви размери на разположение най-популярната екрана в момента.
1280 X 800 - ноутбук;
600 x 1024 - таблетката в портрет формат
1024 х 600 - таблетката в ландшафта формат
Какви са те за? Фактът, че тя е на следните размери на екрана, трябва да се движите с адаптивна vorstke.
Ако изведнъж на потребителя на сайта си, ще скрининг малко с различен размер, а след това работата на каучука.
Но по-горе дадените величини са счупвания, които трябва да се адаптират и дизайн.
Всъщност лаптоп ще бъде достатъчно, за да зададете минималната ширина, и не може да се зареди с пермутация на елементите, така че можете да започнете с ширината на 600 или 480 пиксела.
Но това, отново, зависи главно от изходния код дизайн. Това е, колко трябва съраунд високоговорители, който присъства на страницата, и така нататък.
В крайна сметка, всеки сайт може да се компресира повече, без загуба на четливостта, но други не.
За да се счита за пример, вземете гума рамката, създадена в предишна статия.
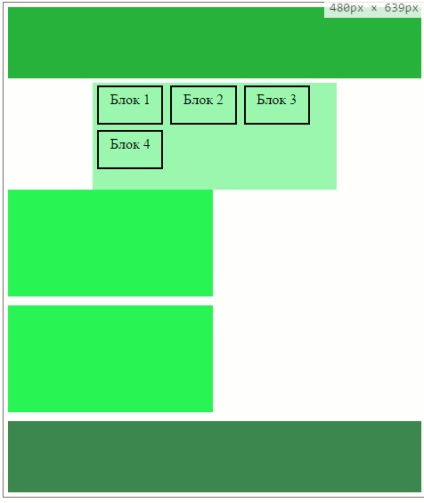
Само в съдържанието блок ще добавя няколко блока, разположени хоризонтално, и който може да бъде изображението за визуализиране на процеса на адаптация.
Резултатът е всички ние каучук рамка, която ще се компресира до най-малкия размер на екрана, заедно с неговото съдържание.

Помислете за съдържанието в този случай ще бъде много трудно. Да, можете да видите за себе си.
Поставете този код в Notepad ++. Отворете снимката в браузъра, и се опитват да се намали ширината на екрана.
Не е много, нали? Нека да се адаптира.
Първо, малко съвети. За да направи по-лесно да се контролира ширината на екрана в Chrome, натиснете клавиша F12 ще бъде уеб инспектор.
Можете да го плъзнете надолу до краен предел, за да не се намесва, но сега, ако се намали ширината на екрана в горния десен ъгъл на щанда ще бъдат показани, показващ размера в пиксели.
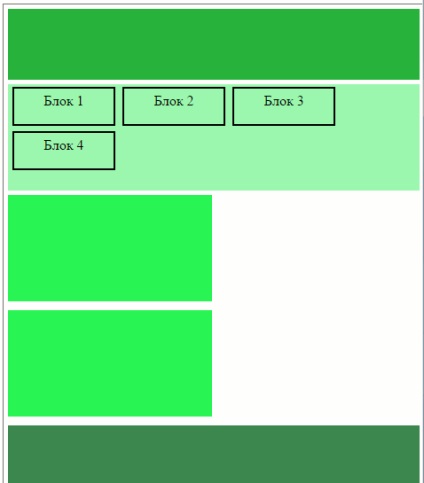
Нека започнем с размера на екрана на 480 пиксела. Първата стъпка ще отмени позиционирането на страничните колони, така че те взеха им е определено в HTML код пространство за съдържанието.
И да ги помолите да ширина, така че те след това, с оглед на вдлъбнатината, която се намира в непосредствена близост един до друг.
За да направите това в стил етикет в края добавите медиен заявка:
Намаляване на екрана до 480 пиксела.

Сега ние определяме ширината на пресичане на основното съдържание. Същата медии заявката добавяне на нови имоти, а именно ширината на целия екран, а долното поле за него.

Изравнете лявата колона и блоковете в съдържанието. Добавянето на същите стилове за тях.

Ето такава ми оформлението.
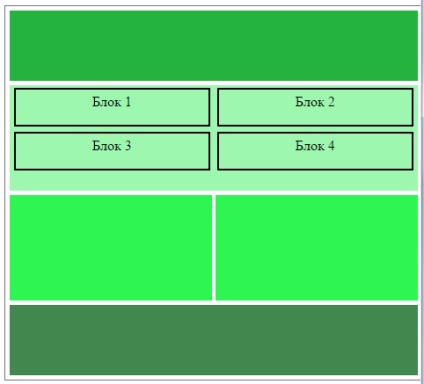
За следните размери, създаден още един медиен заявка, и така нататък.
Дизайн оформление можете да събираш. Основният принцип е, мисля, че разбирам, камо ли да е елемент, които се движат се решава за всеки случай поотделно.
Нещо повече, можете да добавите. Когато се работи с всеки елемент, не забравяйте да се вземат предвид тези свойства, които са дадени за него в основните стилове.
Ако това се случи, трябва тази функция, за да отмените заявката.
Ако вземете да се адаптират готовия сайт, маркерът
да поставите мета маркер мащабирането забранява на браузъра на потребителя, ако е там все още. Ето го:Докато всички. Адаптивен дизайн набира скорост, и по тази тема се появява постоянно нещо ново.
Аз само ви показва основните принципи, за да разбере как да го направя, и то само за да усъвършенствате уменията сме сами.
Желая ви успех.
Не все още имате въпроси? попитам
Свързани статии
