8 полезни в Photoshop за бърз сайт оформление

Днес ние говорим за Photoshop софтуер, как да го използвам в оформлението плюс малки трикове, ще намали времето за работа с тази програма. По-рано, аз написах в Урок 3. Разполагане на сайта: бързо изрязани изображения в Photoshop. как да го направя сам.
Няма да дръпнете опашката на котката, и да започне, може би: неутрален:
Photoshop горещи клавиши.
Бързи клавиши в някоя програма да намалят ценно време. За да ги запомня. За да бъде по-лесно да видите основните полезни клавишни комбинации.
Ако това не е достатъчно, след това напишете в Google Photoshop клавишни комбинации и да ги помня.
Изискуема.
Много блогове като в мината, има миниатюри за статии. И всички те са като един в размер на лицето. И не е нужно постоянно да в Photoshop да се създаде набор от желаните размери.
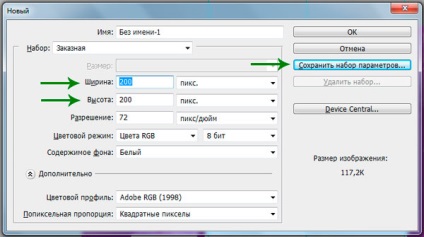
Open Photoshop, създаване на нов документ (Ctrl + N), изберете размера на вашите изображения за визуализация (имам 200 на 200 пиксела), щракнете върху "Запазване на набор от параметри ...".

Сега излезе с името "200 пиксела х 200 пиксела" или "Преглед на блога", и т.н. и натиснете ОК.
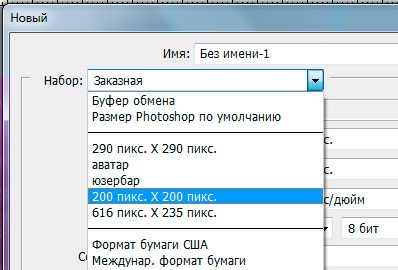
Сега, за да се създаде документ (Ctrl + N) размери 200 на 200 пиксела, I, достатъчно да избере подходящия набор.

Разстоянието и размерите на елементите в Photoshop.
Има няколко начина за определяне на разстоянието между блокове и блокове. Нека разгледаме най-подходящи.
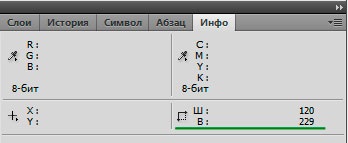
Първият метод. Изберете функцията "правоъгълна зона" (М) и изберете желаната единица. Очакваме в раздела "Информация" в Photoshop.

По същия начин ние се определи разстоянието между блоковете.
Вторият метод. Също така, разстоянието може да се измери с помощта на функцията "линия". Не забравяйте да държите Shift за права линия линия. По-малко от този метод: необходимо е да се определи ширината и височината отделно.
Други начини: Можете също така да изберете елемент, копиране и създаване на нов размер на документа рекорд. Разберете размера на текущия документ може да бъде в долния ляв ъгъл.
Цвят в Photoshop.
Научете цвят е много проста.
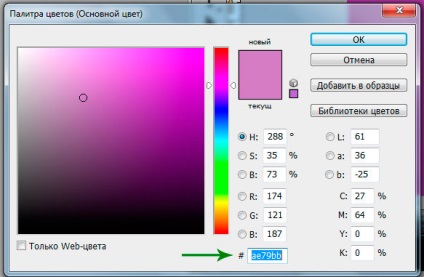
Първият метод. Изберете инструмент "пипетката" и кликнете върху желаната опция. В блок "Инструменти" се появява на избрания цвят. Кликнете на площада, с цвят.
И копирате цвета в правилния формат.

Вторият метод. С помощта на специални програми. Например, Pixie. За да направите това, донесе по този въпрос и да напишете желания цвят формат.
За текст. Можете да използвате методите, описани по-горе, но е по-добре, за да активирате текст: Изберете инструмент "хоризонтален тип" (Т) и кликнете върху текстовия блок "Опции", ще видите цвета на текста, както и други параметри на шрифта, размера, съдържанието на мазнини и т.н.
Работната среда в Photoshop.
Когато пишете за маркиране място, когато става Photoshop само трябва да се види размера и как трябва да изглежда сайта, много единици в Photoshop, ние по принцип не е необходимо. Вие може и трябва да ги премахнете. За да направите това, да се създаде нова работна среда в photoshop'e.
Затворете всички ненужни прозорци: Кликнете върху напречното sootvetstvuyushaya блок или прозорец -> махнете отметката.
слоеве на прозрачност.
Понякога, когато спаси крайния образ слой е различно от оригинала на нейната прозрачност, така че винаги да се обърне внимание на непрозрачността и попълнете слоеве.
Запазвайки непрозрачност слой I обикновено се създаде нов празен слой и да се обединят (Ctrl + E) с необходимо. Това спестява необходимата слой конфигурация и увеличаване ефективността)).
За да изберете желания слой.
За да се избира автоматично, на която слой / елемент кликнете, трябва да направите следните стъпки в програмата:
Поставете отметка в квадратчето до "Auto", и от изскачащото Селекта "слой група." Сега кликване елемент в блока "Слоеве" ще отличават желания слой.
Оптимизиран за съхранение на изображението
Това е, което аз реших да даде име на елемент, тъй като е необходимо не само да запишете файла, но и да го оптимизира.
Не забравяйте вълшебната комбинация: Ctrl + Shift + Alt + S. Колко време ще не изглеждаше депресиран много просто и лесно. Разбира се, можете да пренебрегнете тази функция "Запазване за Web & Devices."
Мислиш ли, че за създаване на собствен бизнес? Магазин готов бизнес план предлага своите услуги по разработване и познаване на бизнес плановете за различни области.
За десерт, днес едно момиче четене рап
Свързани статии
