
Уеб дизайнерите трябва винаги да бъдат обсебени от един проект, по същия начин като потребители.
Ако сте проектиране на уеб сайт, като се фокусира главно върху декоративните елементи, бизнес целите и техническите възможности на софтуера и хардуера, след което можете да направите голяма грешка, тъй като игнориране на лице, което дойде към вашия сайт. Вие се счупи най-важното правило: дизайн, насочен към потребителите.
Целта на проекта UCD - увеличаване на използването и изобилието на сайтове. Има много фактори, които определят използваемостта на уеб дизайна. Лесен за навигация и ефективността на извличане на информация са само два примера. Друг вариант е лесен за използване сайт.
Най-важната част от процеса - на крайния потребител и период от време. ПОД изгражда обекти от гледна точка на потребителя и техните нужди в зависимост от времето на.
1) Фокусиране върху визуалното
Видимостта се отнася до жизненоважните елементи на сайта, точно като лекотата на навигация трябва да бъде много забележим за потребителя. Това ви дава възможност веднага да разберете, че не може да си позволи един сайт, и това, което не е така. По този начин, на визуалното - идеалното асистент, който помага да се предскаже бъдещето ", в смисъл" на действие.
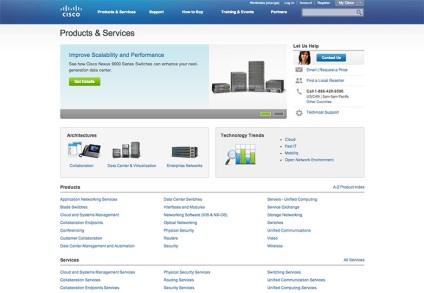
навигационния панел на Cisco, голям разработчик и производител на мрежово оборудване за, перфектно показва видимостта. Без значение на коя страница на сайта потребителят отива, той винаги ще бъде в състояние лесно да намерите начин за излизане от този раздел, тъй като лентата за навигация е винаги видима. Това създава чувство на увереност.

2) Заредете памет трябва да бъдат сведени до минимум
Лошо изграден уеб сайт навигация да се притеснява потребителя. Няма нищо по-лошо от принуждавайки хората да се помни, някои елементи в прехода към друга страница. За да се избегне това, уверете се, че елементите на екрана, са подредени целенасочено и последователно в целия сайт.
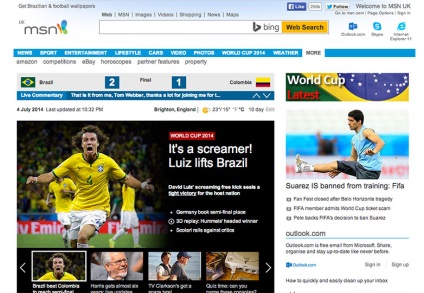
MSN.com - е сайт, който разбира този принцип добре и да го изпълни вярно. Заредете памет е сведена до минимум, благодарение на навигацията, която остава непроменена, без значение на коя страница на сайта, който сте в момента. Всичко е съвсем логично и последователно.

3) за обратна връзка трябва да бъде мигновен
Нищо не може да се направи сайт, насочен към потребителите, както незабавна обратна връзка. Тази услуга информира потребителя за действията, извършени на сайта. Така например, в повечето от основните приложения на страницата се промени възникнат след като потребителят кликне върху бутона.
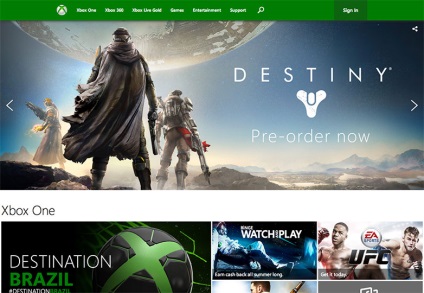
На сайта на Microsoft, потребителите се интересуват от закупуването на нов Xbox One, може просто да кликнете върху "продукти" в лентата за навигация.

4) Възможност за основен достъп на всички!
Потребителите искат да се намери информация бързо и ефективно. Site Наличност могат да вземат абсолютно всякаква форма: по пътя на добрите стари основни функции за търсене до разделяне на уеб съдържание на малки парченца лесно смилаеми секции, като се използва формат възприема.
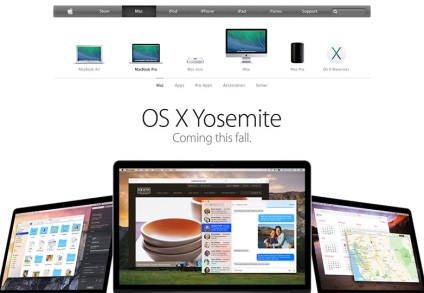
Apple, не е изненадващо, представлява на своята интернет достъп до сто процента. От своя Mac уеб страница. компанията организира различни аспекти на Mac: закупуване и настройка да се използват скритите възможности за конфигуриране на компютър в лесно разбираеми участъци, които са от голямо значение за потребителите.

5) Не забравяйте за ориентацията на сайта
Focus се осъществява чрез навигационните подсказва, които могат да приемат различни форми. Най-забележителните примери - това карта на сайта, описателни връзки и добре гледани елементи на мястото на всяка страница. Тези методи предполагат потребители, когато те са в сравнение с други страници, както и процедурата за прехвърляне към други страници.
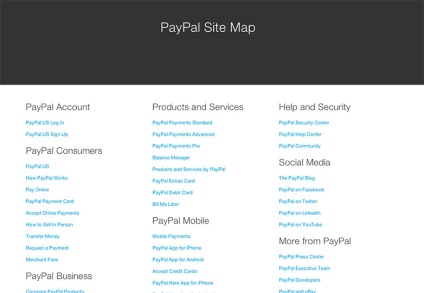
Към днешна дата, картата на сайта е очевидно елемент за уеб дизайнери, но също така е надежден начин за ориентация към потребителя. Карта на сайта PayPal може да съдържа твърде много препратки, но за потребителя да намерите информацията, няма нищо по-удобно, отколкото да проучи тази карта на сайта.

6) Направете своя уебсайт приятен
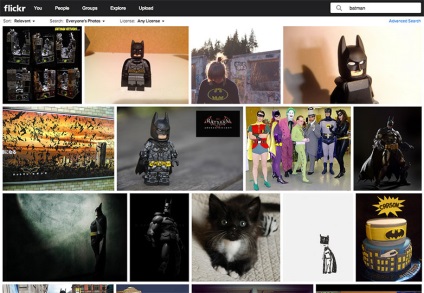
Flickr перфектно демонстрира този принцип дизайн. В действителност, на сайта е хранилище на снимките. За да започнете, потребителите просто да намерят снимки за всякакъв вид информация, и готово! Човек вижда един безкраен списък от снимки, които съответстват на заявката за търсене. Но добро впечатление не само на този, но и на доверието в качеството на снимките, както и мотивацията да станете по-умели в използването на сайта. Такъв положителен опит в работата като един вид фиксиране инструмент.

7) Графичен дизайн
Графичен дизайн - е естетиката на цялата интерфейс. Тя заема централно място като най-важният инструмент на взаимодействие с потребителя стила и информация. Уеб страниците са сред най-важните аспекти на един добър графичен дизайн, който може да бъде интересно и лесно; Консервативната използване на цветове; идентифициране на най-важните елементи.
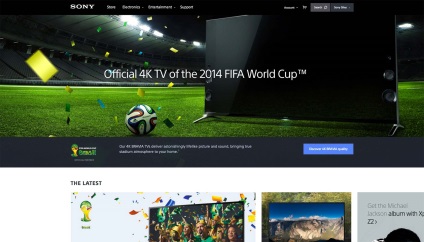
Sony е взел този съвет и успешно я използва. В началната страница - просто хармонията на тези три точки.

Не е необходимо да се създаде модел, базиран на "постфактум" на потребителя
Твърде много дизайнери забравят целият смисъл на продажба на своите услуги: проектиране за потребителя. Когато това се случи, изходът е сайтове, които пречат на потребителите. За уеб дизайнери тази грешка може да бъде еквивалентно на упадъка на кариерата.
