Вече написани планини от статии, описващи различни страни с уеб шрифтове, събрани много работни примери, но всеки ден ние продължаваме да се справят с едно елементарно неразбиране на това, което Web Fonts. Не всеки има време да Google материали по тази тема, така че аз се опитах да дам отговори на често задавани въпроси. Този материал ще бъде от интерес най-вече за тези, които все още не са се ровят в тънкостите на технологии на шрифта.
01. Защо имаме нужда от уеб шрифтове, защо да не направим стандарта?
Първото нещо, което идва на ум, стандартни шрифтове ужасен покров, и с тяхна помощ е трудно да се направи нещо оригинално. Като правило, повечето от тях предизвиква копнеж и униние, не само на потребителите, но и на уеб дизайнери. Нестандартни шрифтове в този случай е по-изразителни и освен техния порядък по-голяма, така че има много да избирате. И все пак, шрифтът е неразделна част от марката, така че всяка компания иска да ги използва активно, след като е имало такава техническа възможност.
И може да се откажат изцяло стандартните шрифтове, още повече, че много мобилни операционни системи не ги (например Arial, Taһoma, Verdana и Грузия) подкрепят. За съжаление, индустрията в продължение на много години, подхранвани от 96 DPI екрани и Джордж Вердюн, не е съвсем готова за бърза промяна, и стария Windows операционна система все още е проблем с показването на персонализирани шрифтове, поради особеностите на растеризация двигателя.
02. Как да изберете добър уеб шрифтове?
Font - това не е само в цифров вид набор от знаци, създадени с четка върху хартия или в Illustrator, тя също е 98% довършителни и полиране, намеквайки и тестване на различни медии и в различни размери. Този шрифт изглежда добре, неговия стил усъвършенства, никакви проблеми с него или на принтера или на екрана, когато вятърът духа от Q-фактор.
Въпреки това, при избора на шрифта е много по-важно да не се даже, че, както е подходящо и в съответствие с използването на шрифта и възложените му задачи. Ако работите с шрифтове, трябва да се разбере как всичко работи. кои технологии са използвани. Това няма да имате предвид няколко неразбираеми запомнени правила включват в пресекулки. Например, всеки уважаващ себе си Полиграфист знае защо не искате да използвате TrueType шрифтове в офсетов печат, шрифтовете могат да бъдат използвани като текст, и това, - само за заглавки или указатели. Ако той няма да знае, че след това е необходимо да отпечатате отново огромна обращение, и по време на работа, че ще изчакат постоянно изненади и предизвикателства. Чудя се защо уеб дизайнери никой не дава никакви искания.
03. Що се браузъри са привлечени шрифтове?
Доста често чуваме, да речем, браузърите, от своя страна са съставени шрифтове, така че винаги да изглеждат по различен начин. Но в действителност, ангажирани с оказване на шрифтове, специални графики подсистема OS: Windows е в GDI или DirectWrite. и на OS X и ЗИ - CoreText (и по-рано QuickDraw). Има три популярни растерни двигателя (рендиране) шрифтове: в два цвята (черно и бяло) пиксел, монохромен пиксел (също често се споменава като заглаждане или конвенционален заглаждане) и под-пиксел. Той използва субпикселна функция LCD и плазмени дисплеи, където всеки пиксел е разделен на три части (червен, зелен и син), с цел увеличаване на хоризонталната резолюция за изобразен на изображението и по-голяма яснота.
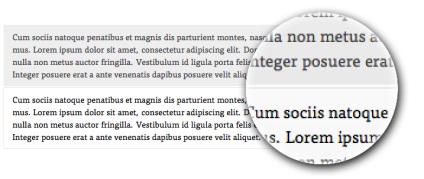
Въпреки това, браузъри наистина да избират своя начин на рисуване, от тези, които е предвидено на операционната система. Например, като част от GDI изобразяване има 3 възможности: B / W, нормално анти-заглаждане и суб-пиксел ClearType. Особено последният че изглаждането се извършва само хоризонтално, в зависимост от разположението на суб. Ето защо, когато го използвате, ние често виждаме ужасни зъби на хоризонтални и диагонални движения на шрифта. За щастие, Microsoft започна бавно да се подобри механизмът, и да замени GDI дойде DirectWrite технологии, където има все още изглаждане вертикално. Сравнете:
04. TTF или ОСТ?

Но ние виждаме, че докато не DirectWrite за използване на всички браузъри. Така че, тя все още не е в Google Chrome.
05. Какво друго се отразява на дисплея?
Понякога начин растеризиране по-добре настроен ръчно. Така например, в браузърите на WebKit двигател, можете да използвате CSS-имот -webkit-шрифт изглаждане и анти-псевдоними включен ръчно, вместо обичайните пиксел, както и обратното. Има и нетривиални начини да получите на браузъра се промени методът за проверка, Хабре веднъж препоръчва използването на хак с текст-сянка.
Друг начин да се изгладят изглаждащи недостатъци - е управлението на цветовете и контраста. С цел да се смекчат последиците от хроматичната контур (с помощта на ClearType се появяват жълти и лилави очертания по краищата), можете да се опитате да облекчи контраста на тон, с което фонов цвят на цвета на текста. Силно не се увличайте, не забравяйте да потребители с нарушено зрение.

06. Трябва ли да имам Хинтоване уеб шрифт?
Font без намекваше за растеризиране става zamylennym и писма от височина могат да се вози.
От една страна, шрифтът намеквайки доста свеж, висок контраст и униформа, а от друга - форми разкривените букви като функция на размера и интервали могат да бъдат различни от реалните. Писма следват стриктно пиксела.
В Windows, виждаме, може би най-радикален подход: такива популярни шрифтовете като Tahoma, Verdana, Arial и Грузия бяха othintovany специално за GDI ClearType, и, когато е имало DirectWrite, имаше perehintovyvat и актуализиране на основните шрифтове в пакет OS.
За разлика от Microsoft, Apple държи противоположния подход, така че неговите операционни системи, използвани от тези алгоритми, които позволяват повече или по-малко високо качество покаже всеки шрифт Хинтоване и като цяло не се взема предвид.
В отговор на въпроса: бързо се приближава ера на 300 DPI монитори и огромен брой мобилни устройства вече имат това разрешение, а скоро намеква не е необходим най-малко. Но тъй като Windows все още hintingozavisimoy и монитори ориентирани ниската резолюция като текстови шрифтове, опитайте се да изберете високо качество othintovannye или стандарт, в противен случай текстът ще бъде нечетливи и трудни за разбиране.
07. @ шрифт лице или Cufon?
Колкото и странно да звучи, но все още има хора, които си задават този въпрос. Изглежда, че след като браузърите започнаха да подкрепят атрибут @ различни видове шрифтове, всички останали шрифта вграждане технология (Cufon, sIFR, Flash) вид са станали без значение. Но някакъв смисъл все още остава, като например как да замените изображението текст, когато кривите не се вектор на сайта, както и само за печат, че отпечатъците на принтера него на лист или не може да се редактира Photoshop показва JPG. Това позволи на много лицензи за конвенционални (десктоп) шрифтове. Някои производители на шрифта (например, като Adobe) са разрешени за прилагане (в програмата и на сървъра на) настолен шрифта, при условие, че тя остава защитена и не може да бъде изтеглен. Ако не сте в състояние да купуват отделен лиценз Уеб, а след това можете да кандидатствате за правото на sIFR. когато шрифтът е изграден с помощта Flash обекти. Недостатъкът е, че използвате Flash, която не се поддържа от всички устройства. Все още можете да използвате Cufon технология (използван Canvas), ако позволява. Разбира се, в този случай, скриптът ще бъде тежък, и избор на текст не работи, но ще работи в отчаяно положение.
Но това е най-добре да използвате @ шрифт в лице, той е по-умен, по-удобно, а освен това достатъчно опит, за да работят с него. Той има само един недостатък, че не всички производители имат право да използват свои собствени шрифтове в интернет.
08. В какъв формат трябва да бъде текстови файлове?
Подготвен за въвеждането на (@ шрифт в лице), за да шрифтовете на сайта, към днешна дата трябва да бъде в няколко формата:
09. Възможно ли е да конвертирате уеб шрифтове?

Освен това, процесът на преобразуване е почти винаги в противоречие с условията на лиценза, който забранява на промяната. Казано по-просто - това е едно и също кражбата. При изхвърляне на файлове в конвертора, можете да бъдете сигурни, че няма да ги пропуснете и ще издаде предупреждение, защото файлът съдържа цифров подпис на производителя и съответните забрани промяната.
10. Колко трябва да тежи уеб шрифтове?
Преди показване на страницата, браузърът трябва да се зареди напълно файлове с шрифтове. Може би сте видели ефекта на «шрифта флаш» (или FOUT), когато за един кратък момент, вместо екзотичен време шрифтове, за да се измъкнат от шрифтовете на системата. Обикновено, ако TTF (ОСТ) се поставя в 100 KB и WOFF (EOT) до 50 KB. Винаги мисля за това дали по принцип се използва персонализирани шрифтове имате нужда, дори и да го използвате в едно кратко заглавие, все още трябва да изтеглите целия текст в неговата цялост.
Колкото повече дизайнерски козметични операции, толкова по-малко може да тежи на шрифтове, и се опитват да избират прости форми. В този смисъл, идеалната форма - отворен геометрична гротеска с малък контраст. За да изтеглите шрифта, тъй като това е полезно да го включи в досието на стила лист с данните: URI.
11. Колко стени шрифтове могат да бъдат използвани в Мрежата?
От гледна точка на дизайнера, много шрифтове - това е готино. И наистина, за zagolovochka - удебелен, и там, за vrezochki - ExtraLight, ненужни tekstiki обща блъскайки zapressuem в Condensed Bold. Ето това е - истинското богатство и стилистично разнообразие. Но когато всичко това "богатство" започват да мигрират към сайта, се оказва, че всички ужасно бавно. И това е по-добре дори не се опита да отвори такъв сайт от мобилно устройство. И не забравяйте, че всяка марка си струва парите се разделят, и е вероятно, че клиентът ще поиска от вас да се намери на шрифта или синоним, или да намали броя на скриптове, просто няма да изкупят цялото количество скъпо слушалките. Обикновено се използва не повече от 2-3 знака на едни и същи или различни слушалки.
12. Необходимо ли е да се ограничи набор от символи?
Отговорът на този въпрос зависи от това какъв вид сайт и как тя ще бъде използвана. Ограниченията могат да бъдат полезни, тъй като е възможно да се намали значително размера на файловете. Понякога поради незнание, разработчиците са натоварени на място най-тежките шрифта файлове с пълния си набор от знаци, както и добре, ако няма знаци (обърнете внимание на шрифта Arial Unicode съдържа повечето от героите от таблицата Unicode тежи 22 МБ).
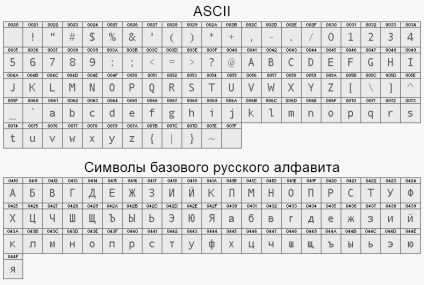
Тези, които се правят на английски език местата на най-лесният начин, те не трябва да се достави допълнителни знаци, достатъчно на тези, които са в Basic латински (или ASCII). Ако сте с помощта на шрифта за заглавията само на руски + английски петна, а след това ще бъде доста ASCII набора (Basic латински) и 64 от българската азбука знаци, че не е необходимо да се зареди набор от кирилица Extended 420 символа. Съвсем друга история, ако сайтът ви е многоезичен, в този случай, за да се избегне неправилното показване на знаците трябва да се опита да покрие всички езици, използвани.

13. Мога ли да използвам шрифта клонинги?

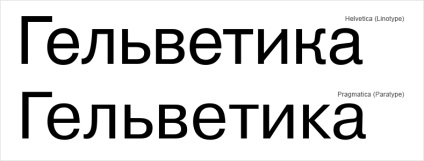
Това се случва, че купуват оригиналния шрифт, или твърде скъпо, или дори невъзможно, това е, когато това би било подходящо да се вземе на шрифта синоним (клон). Разбира се, те не са необходими, за да се изчака за невероятно качество, дори ако те са направени от, да речем, виден български компания. Много лошо, когато имаш опус някои Anonymous-грамотни, решава да се тества в нова област, пазете се от тези шрифтове. Ето примери за клонинги (в скоби оригиналното): FreeSet (Фрутигер), Прагматика и Хелиос (Helvetica). Моля, имайте предвид, че формите на буквите може да се различават. Голяма част от клонинги са в ParaType указателя шрифта синоними.
14. За да се тества шрифт?
15. Имам шрифта на вашия компютър, независимо дали тя може да се използва на сайта?

Първо, малко за кражбата. Знам, че много от дизайнери, които имат хиляди шрифтове на компютъра си, произходът на които никой не знае. Обикновено просто са изтеглили от интернет. Но по някаква причина никой не мисли, че създаването на добри шрифтове - няколко месеца, а понякога и години на сериозна работа! Но не само това не можете да използвате обгорена, не е ясно откъде да вземем шрифтовете, така че можете да се изправи сериозни затруднения по време на фазата на развитие.
Ако искате да вградите в сайта шрифт, който е част от операционната система, можете да направите това само Rasterize, или да го използвате в снимките. Ако наистина трябва да се изгради, а след това трябва да се купуват отделно лицензионно, по същия начин, както обикновените шрифтове (и Грузия, Tahoma, и е в продажба).
16. Как да си купите уеб шрифт?
Или може би дори по-добре да не се харчат пари за шрифт? Има много големи безплатни шрифтове, които са по нищо не отстъпва на платен!
17. Какви са лиценза?
Има различни видове лицензи на шрифта, и с появата на уеб шрифтове само увеличи тяхното многообразие. В реалния живот, всяка компания ще определят правилата на играта, а лицензът на шрифта може да съдържа различни други показания. Ние сме заинтересовани в характерния.
Нормално търговски лиценз ограничава използването на редица устройства и позволява разпространението на произведения, създадени с шрифта. То може да бъде списания, вестници, брошури, визитки, растеризираните текстови изображения - всички заедно, можете да ги наричаме отпечатъци. Този лиценз не е подходящ за филми, телевизия, интернет и интегриране с други приложения и програми, тези права трябва да се купи отделно.
18. Каква е разликата между лицензи за уеб шрифтове?
И все пак, отделен уеб Лиценз не позволява използването на настолни компютри. Понякога уеб лиценз се издава безплатно, тоест, едновременно с покупката на настолен шрифта вие получавате правото да използва и уеб версията. Но това все още е рядкост, по-голямата част от производителите се изисква допълнително заплащане.
След закупуването ще получите файл, който се вмъква в сайта (ВНЛ ОТС, WOFF, EOT), както и някои шрифтове не са разрешени за пускане на файлове с данни на сайта в незащитена форма, тъй като теоретично трети страни могат да се получат на шрифтове. Третият вариант - можете да използвате специални продукти на услугите уеб шрифтове, като Typekit, собственост на компании като Adobe, и да плащат abonenskuyu такса.
19. Къде мога да намеря добър уеб шрифтове?
Каталог на безплатни шрифтове от Google
Fontsquirrel - известен конвертор и уеб директорията на шрифта
Myfonts - огромни шрифтове магазин с удобна система за плащане
Fonts.com - основен конкурент MyFonts
Typekit - услуга за отдаване под наем на шрифтове от Adobe
Typecast - над магазина с услугата изпитване
20. Какво още можете да прочетете за уеб шрифтове?
Илдар Kinyabulatov, уеб дизайнер ADV / уеб-инженеринг
