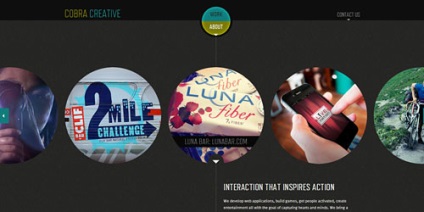
2. Плосък дизайн
Slim дизайн (Flat UI) - ултра минималистичен подход към съдържание, когато абсолютно да се отървете от всички излишък (обем, звуци, наклони и други украшения), оставяйки само плоски цветове и интуитивни визуални елементи. Като цяло, само същността и нищо повече.

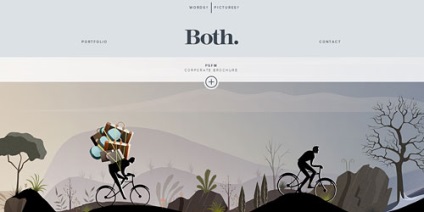
3. Вертикално превъртане
Тази тенденция е отново довело до конкретни технически устройства, когато оптимално превъртате съдържанието движение от дъното на екрана. Вариация пейджъра вертикално превъртане изглежда много стилно и модерно.

4. Jolly типография
Типография е твърдо установена сред съвременните тенденции за уеб дизайн. Колкото по-рано акцент върху красотата и разнообразието на фини шрифтове, но сега още един, и експериментите с геометрия, когато текста или думата побере в пространството за дизайн и да си взаимодействат директно с други елементи.

5. Модулна структура
Много добро и интересно решение, когато съдържанието е представена по-ясно локализирани и плътно подредени или модулни конструкции с еднакви регистрационни карти.

6. CSS3 ефекти
Възможности CSS3 технология позволява на уеб дизайнерите да създават чудеса, само ограничен обхват на тяхното въображение. Всички видове движения, външен вид, трансформация съдържание, комплекс възстановяване - всичко това прави сайта интересен и уникален.

7. Паралакс превъртане
Взаимодействието на различните елементи на сайта, движещи се с различни скорости за вертикално превъртане, създава много интересен ефект, който се нарича паралакс превъртане.

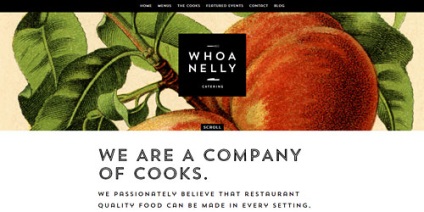
8. Една страница на сайта
уеб сайтове от една страница имат предимство в това, че не е необходимо да се премине към следващата страница. Всички манипулации се извършват в рамките на една страница. За желаното съдържание, потребителят влиза или чрез мека превъртане, или модални прозорци, или с помощта на съдържание зареден.

9. Fixed навигация
Същността на тази тенденция е, че когато превъртате страниците началото строго фиксирана отгоре навигационното меню. Това се прави, за пореден път в полза на мобилни устройства. Аз също се срещна и фиксирани дъното на менюто.

10. широкоекранен дизайн
Сега целият модерен дизайн се стреми да гарантира, че най-пълно и широко обхваща цялата областта на екрана. Така uzkoraspolozhennym проектира със съдържание в средата на избледняването на екрана.

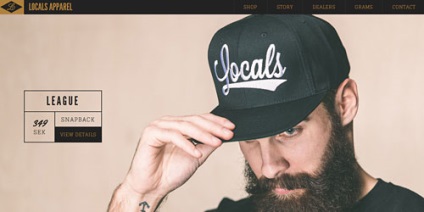
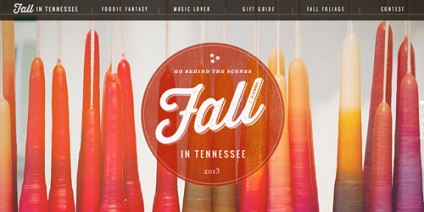
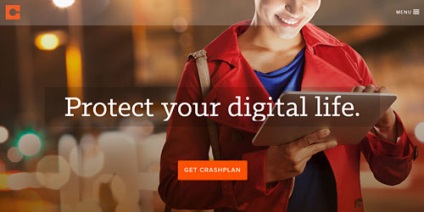
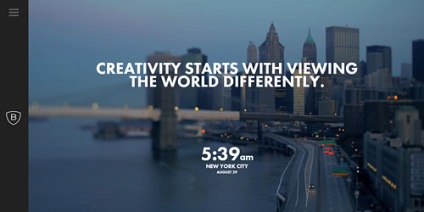
11. Голямата картина на фона на
Красива голяма картина на фона на вече се превърна в утвърдена тенденция от последните години. Тя винаги изглежда наперен, впечатляващ и приличен, и много активно влияе върху зрителя.

12. персонализирана геометрия
Възможности CSS3 технология позволява на уеб дизайнерите да използват нестандартни форми и обичай геометрия при регистрация сайтове. Това, както и различни блокове на правилни и неправилни форми, както и различни прекъсната линия на различни ъгли на наклон.

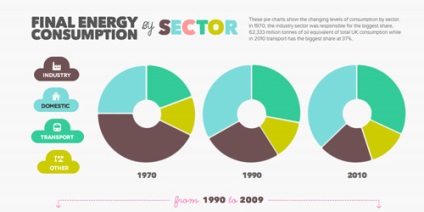
16. Интерактивни инфографики
Infographics като мощна тенденция се обявиха миналата година. Повече - повече. Днес, стана възможно да се използват интерактивни онлайн типографията. Когато, например, когато се движите в желаната година или обект се променя съответната информация в визуален блок.

17. Side сгъваем меню
За страна сгънати меню вече има съответен разпознаваем икона във формата на три успоредни хоризонтални ивици. Мобилната версия на иконата е фиксирана в горната част на екрана, като щракнете върху менюто, което е налице.

18. Обикновено цветова схема
Тази тенденция включва използването в дизайна на един, два или три чисти прости цветове монохромни комбинирани с класически черен или бял за останалата част от елементите на проекта. Един вид цветен вариант на минимализма.

20. Дългата сянка
Миналата година стана модерно хоби използвате дълго сянката на обекта, създаване на триизмерен ефект и поглед отгоре. По принцип, това се отнася за логата и иконите. Вероятно тенденцията е все още известно време ще продължи.