6. Маси
В таблиците позволяват да се организира множество данни на малък уеб-страница. данни, събрани в таблицата изглеждат много ясно, да се намери в тях необходимата информация не струва нищо. В допълнение, на масата - това е красива!
Ще започнем с най-прости таблици - обичайните набор от редове, колони и клетки без никакви тънкости.
Научете как да създавате таблицата ще бъде на интереси на студента изперкал списък, за които правим сайт.
Отвори в passions.htm страница Dreamweaver (тя трябва да е празен) и да започне да се създаде първата ни маса.
Създайте таблица е най-лесно, като натиснете бутона върху раздела Таблица Общата инструментариум обекти. Можете също да изберете Insert менюто Таблица или натиснете клавишната комбинация

Фиг. 6.1. диалогов прозорец на маса
Полетата за въвеждане редове и колони, въведени съответно на броя на редовете и колоните на таблицата, създадена. Ако направите грешка и да влезе по-голям или по-малък брой редове или колони, не липсва beda- (излишни) редове и колони, които можете да добавите (премахнете) по-късно.
В Таблица поле ширина влизане се дава от ширината на таблицата в пиксели или процент от ширината на уеб-страница. В падащия списък на отдясно на полето за въвеждане, ще трябва да изберете опция, съответно пикселите или процента.
Полето за въвеждане е посочено дебелина рамки Гранична дебелина в пиксели. Всеки HTML таблица може да съдържа забележима рамка. По подразбиране, ако тази област нищо не е записано, рамката е с дебелина един пиксел; Можете също така да въведете 0 да се направи рамка невидим.
Полето за въвеждане е посочено тире Cell уплътнение между границата на клетката от таблицата и неговото съдържание в пиксели. По подразбиране тя е равна на един пиксел.
По същия начин, полето за въвеждане на мобилния разстояние за задаване на вдлъбнатината между границите на отделните клетки. По подразбиране е 2 пиксела.
Header набор от ключове ще ни позволи да се създаде "шапка" и маркирайте първата колона на таблицата. В този набор от ключове налични Няма (няма "тапи" или маркирайте първата колона) на Left (избрана първата колона), Тор ( "шапка") и двете (и "шапка" и посветена на първата колона). Докато клетките, които изграждат "капачката" и избрана колона ще бъде декорирана като главата на клетката, както и текста, който ще влезе в тях, ще бъдат автоматично центрира и удебелен шрифт.
В Надпис текстовото поле, за да въведете име на маса. Това име ще бъде създадена на масата.
Падащия списък Align надпис ще ни позволи да определя местонахождението и привеждане в съответствие на имената (освен ако, разбира се, ние сме въведени). Тук имате следните елементи:
- подразбиране (по подразбиране) - самата подравняването да направим уеб-браузър, обикновено в този случай е името на таблицата и е центрирано;
- отгоре - името е на масата и се центрира;
- отдолу - името е под масата и е центриран;
- лявата - името е на масата и ляво подравнен;
- Точно така - името е над таблицата и дясно подравнен.
Резюме В областта за редактиране на таблицата е въведена бележка. Тази бележка не се появи в уеб-базиран Advanced екрана, но може да се използва за други цели (например, тя може да се справи с програмата, прочетете текста на екрана). с молба не е необходимо.
Така че, ще се въведе стойностите на диалоговия прозорец на маса, показана на фиг. 6.1, и след това щракнете върху OK. Трябва да получите това, което е показано на фиг. 6.2.

Фиг. 6.2. Първата ни маса
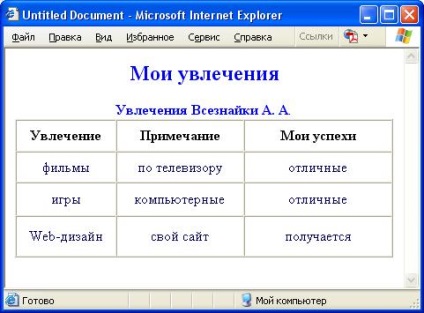
Сега поставя текстовия курсор в някоя клетка от таблицата и въведете някакъв текст. Повторете същото с останалата част от клетките на таблицата. Ние имаме нещо подобно на фиг. 6.3.

Фиг. 6.3. Таблица с пълни клетки
Съдържанието на клетка от таблица не трябва да бъдат текст. Можем да сложим в графично изображение клетка, както е показано на фиг. 6.4.

Фиг. 6.4. В таблицата в една от клетките, която е включена графичния образ
Ние дори може да бъде вкаран в една клетка маса друг! В този случай ширината на таблицата, дадена в таблица диалогов ширина поле влизане Таблица (вж. Фиг. 6.1), счита спрямо ширината на клетка, която е таблица (т. Е. Маркерът родител).
Таблица клетка трябва да има най-малко част от съдържанието, или уеб-браузъра може да го покаже правилно. Ако клетката е все още да са празни, поставете непрекъсваем пространство (кода HTML - ), Тъй като тя прави в такива случаи, той Dreamweaver.
Свързани статии
