Ако правиш уеб програмиране, вие знаете колко важно е да имате под ръка са добри инструменти, които могат значително да улеснят код за писане. В интернет можете да намерите много CSS генератор с напълно различен набор от функции.
Ние, от своя страна, решихме да ви пощади необходимостта да се търсят и да се подготвят компилация от 16 най-добри CSS-генераторите на код. които точно да ви помогне.
Тези инструменти са безплатни и включват набор от функции, които ще бъдат необходими в хода на проекта.
1. пулверизатор Web

Atomizer - инструмент за създаване на атомна CSS код. Сега вие ще можете да създавате и променяте динамично стилове атомна използване класове, които вече се използват в проекта си. Също така за предварително задаване на стил в конфигурация. Пулверизатор не създава ненужно CSS код и напълно се интегрира с други инструменти.
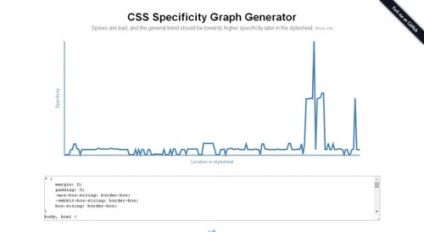
2. CSS Специфика Графика Generator

CSS Специфика Графика Generator ви позволява лесно да създадете графики за стила, който в този случай ще бъде правилно структуриран. Той използва CSS-анализатора d3. , с която лесно можете да създавате интерактивни визуализации.
3. CSSMatic

Това е набор от универсални инструменти, СГО за уеб дизайнери. Има четири удобни инструменти представени. Можете да използвате генератор CSS градиент. който поддържа множество цветове и няколко точки на ниво плътност на климата. Се използва градиент инструменти за създаване, градиенти могат да бъдат получени с гладки преходи цвят.
4. FlexyBoxes

Флекси кутии - генератор flexbox код и пясък в едно. Просто посочете параметрите за flexbox и след това се пригответе код.
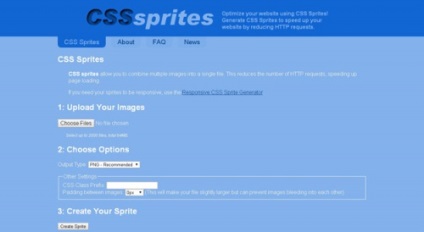
5. CSS Sprite Generator

CSS Sprite Generator ще помогне обедини всички фонови изображения в един сайт. Възможно е да се използват CSS-специфични свойства за показване на фрагменти с изображения. Този подход ще намали броя на HTTP-заявки до сървъра.
6. Penthouse

Penthouse е модел генератор HTML CSS. което ускорява процеса на проектиране на уеб страници. Инструментът ви позволява да анализирате CSS-кода и да получите доклад за какви компоненти са необходими за зареждане на страницата, която ще се вижда по време на първоначалното посещение на сайта.
7. Изчакайте вдъхновявам

Стандартното оборудване CSS код не позволява да се спре анимацията, и то да започне отново. Разбира се, налице е собственост анимация забавяне. но той е отговорен само за основната стартиране анимацията при зареждането на страницата. На свой ред, чакай. Анимация предлага много лесен начин да се изчисли процента на ключови кадри, които след това можете да добавите към анимацията.
8. Цвят CSS Gradient Generator Background

Цвят CSS Gradient Generator Background ви позволява лесно да се създават сложни фона градиенти, използвайки CSS. Сега можете да забравите за простите градиентите, а вместо това се използва по-сложни!
9. EnjoyCSS

EnjoyCSS е модерна онлайн CSS генератор. Удобен и лесен за използване интерфейс на инструмента дава възможност за създаване на сложни графични стилове без да се налага да се работи с кода. Сега имате възможност да експериментират с EnjoyCSS. комбинирането на всички съществуващи CSS3 стилове. Също така, инструментът позволява използването на псевдо-класовете (: .... Задръжте активен фокус след преди това) и да добавите към тях стилизация. Всички необходими CSS-код се генерира автоматично EnjoyCSS.
10. CSS Rationcinator

11. CSS3 ключови кадри на анимацията

CSS3 ключови кадри на анимацията Generator е онлайн инструмент, който ви позволява да създавате анимации на CSS3-с ключови кадри.
12. Patternify

13. Bulletproof имейл Buttons Generator

Bulletproof имейл Buttons Generator ще ви помогне в развитието на привлекателни бутони чрез използването на напреднали VML и CSS код. Можете да промените фоновото изображение на текст, изображения, цветове за фон, ширината и цвета на границите и други. В допълнение, този инструмент ви позволява лесно да създадете фонови изображения за имейл бюлетини.
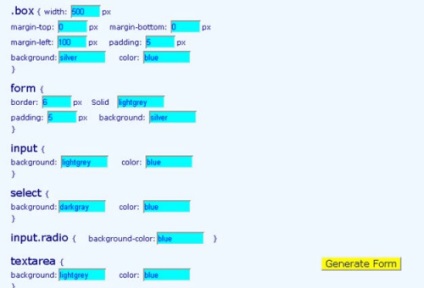
14. CSS Форма Code Generator

Този генератор CSS маса може да създаде красиви шаблони за формуляри. Също така е полезно при създаване на таблици. Инструментът генерира цялата необходима CSS-кода. което позволява да се стилизирам всякаква форма.
15. ракета

Ракета е на YEOMAN приложения генератор за целта и изоморфно уеб. Тя ви позволява да изберете най-технология и инструменти, както е необходимо, и след това ще ви подкани да изберете най-подходящата структура.
16. Как да се център в CSS

Как да се център в производството на CSS код улеснява процеса на привеждане в съответствие на съдържанието в съответствие с параметрите, използвани.
Превод на статията "16 най-добри CSS код Генератори за разработчици" е изготвен от екип от приятелски Уеб дизайн проект от А до Я.
Свързани статии
