В сегашната конкурентна време всеки иска да привлече вниманието на целевата аудитория. Всеки от нас, нали? Да, в интернет всеки иска да даде на своите посетители невероятна дизайн, напредна с бърза навигация, за да се похвали и да бъдат признати. В това ние сме помогнали с най-новите HTML5 и CSS3 дизайн. Но за съжаление трябва да призная, че работата с HTML5 и CSS3 за управление на уеб - страница е недостатъчно, и когато този факт става доста досадно, влизат в игра JQuery плъгини.
Така че днес ние ще говорим за 15-те невероятни JQuery UI оформления и плъгини, които със сигурност ще дойде по-удобно по време на работа.
1. JQuery адаптивен уеб

След като инсталирате този плъгин JQuery в сайта, добавя той динамични класове в раздел, който зависи от операционната система и резолюцията браузър.
За да постигне това, съществуващ уеб сайт или блог, трябва само да добавите код «$ (прозорец) responsiveWeb ();» в .js файл. Също така се уверете, че използвате версия на JQuery v1.2.x и по-горе.

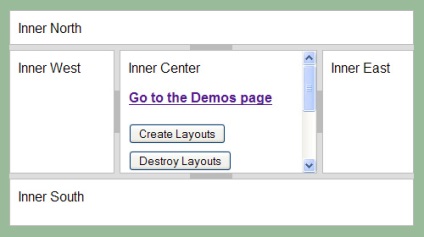
JQuery UI Разпределение - още един фантастичен плъгин JQuery, която бързо и лесно да изпълняват различни функции. Той е вдъхновил създаването на този плъгин своя предшественик BorderLayout ExtJS, но новият дизайн предлага по-добър контрол и ви позволява да персонализирате оформлението по-лесно. С JQuery UI Разпределение можете да създадете всеки дизайн на потребителския интерфейс, от обикновени заглавки или ленти за сложни приложения с лентата на състоянието, менюта, вградени форми и много други. Той предлага неограничени възможности оформление и десетки опции интерфейс с пълен контрол CSS.
С помощта на този плъгин, можете да използвате всички елементи на HTML5 като divs, рамки и т.н. Освен това, можете да го използвате и в комбинация с други джаджи JQuery UI да дадете работа специална благодат.

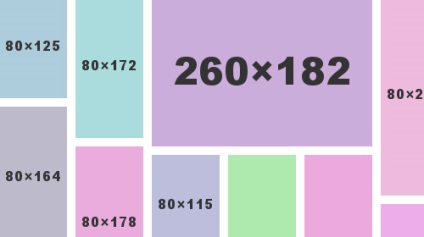
Чували ли сте някога на JQuery Масонство? Това също е популярна JQuery плъгин е класирана в нашия списък. Той е Онзи, който е вдъхновил разработчиците Shapeshift. jQuery.Shapeshift предназначени за изграждане на мрежата оформления като Pinterest. jQuery.Shapeshift - алтернатива на пълно работно стойност към хубав бонус: елементи на окото може да се влачат. Move не влияе на мрежата, да запълва празното място автоматично. Приставката работи добре с адаптивни шаблони и сензорни устройства.
Shapeshift има много различни функции, сред тях - възможност да подредите областта за активиране или деактивиране на падащото меню, за да редактирате анимация и др.
Някои допълнителни функции Shapeshift, което ще го направи вашия домашен любимец:
- Колона система мрежа. Всички присъстващи членове се движат от горе до долу и от ляво на дясно
- Шофиране плъзгане капка ( «влачене и пускане"): Можете да влачите и пускате уеб елементи, за да ги преместите на оформлението
- Адаптивност. веднага след като промените размера на прозореца на браузъра, по него ще се промени неговата нетна стойност
- natouch работа - устройства. тя се интегрира с JQuery UI Touch Punch, която ви позволява да плъзнете към схема за работа падне върху сензорни устройства.

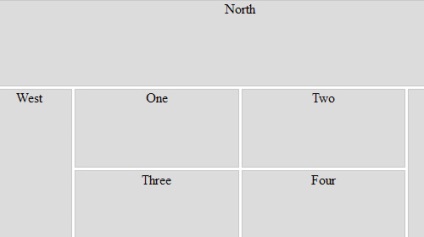
Вие искате да имате на разположение на продукта, който предлага голямо разнообразие от схеми? След това опитайте да използвате плъгин JQuery jLayout. Този плъгин е най-подходящ четири оформление алгоритми за поставяне HTML - елементи в интернет - страница. Първият алгоритъм е граница, разделяща отделните компоненти на 5 различни области. II - на окото, при което компонентите на схемата са изложени на определен от потребителя. Трето - това flexGrid, представляващи данните в таблицата. Последното и окончателно алгоритъм - поток, който поставя компоненти в съответствие и с дефицит от хоризонтални космически данни могат да бъдат преместени в новата линия.
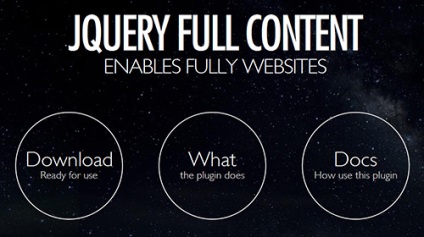
5. JQuery Пълното съдържание

Били ли сте някога спекулира за възможността за започване на даден сайт или приложение в режим на цял екран? Ако не, тогава ще се интересуват да научат повече за тази нова тенденция в уеб индустрията - развитие. С приставка JQuery Пълното съдържание постигането на тази цел е съвсем проста. Този плъгин създава контейнери с пълна ширина и височина на прозореца на дисплея и ги добавя към динамична позиция. Всеки такъв контейнер може лесно да бъде инсталиран във всяка хоризонтална или вертикална позиция. Превъртете анимация с този плъгин може да бъде между две или повече контейнери. В допълнение към това, JQuery Пълното съдържание плъгин е много лесен за настройка и доста лесен за използване. Той поддържа Internet Explorer версия 8.0+.
Вероятно да, но този проект е все още в процес на разработване. Въпреки това, можете да се възползвате от способността му да се прекъсне определен набор от CSS-правила и представяне на съдържанието, както е определено в спецификацията. Най-хубавото е, този плъгин характеризира способността му да подкрепи почти всички съвременни и стари браузъри, например, няма да имате проблеми с него в Internet Explorer версии IE6 +, Firefox 2+, Opera 9+, Safari 3.1+ и Chrome 1+.
Неговите допълнителни функции:
- Добавянето на малко код «$ .templateLayoutShowOnReady ()» до $ (документ) .ready (функция) <>, можете да избегнете краткосрочната външния вид на страницата на шаблона преди DOM е напълно заредена
- Използвайте $ код ". RedoTemplateLayout () »можете лесно да тече процес на шаблон отново
- Можете да използвате / приложи JQuery CSS функция (име, стойност), ако искате да промените свойствата на дисплея на шаблона и позицията на специфична интернет - елементи.

Ако искате вашия сайт да изглежда като страница вестник, а след това, Columnizer би било най-подходящо JQuery плъгин за вас, тъй като тя автоматично конвертира съдържанието на всеки сайт, във формат колона вестник.
Най-хубавото, че винаги имате възможност да зададете ширината и броя на колоните, за да бъдат използвани. Най-важното, за да се определи предпочитанията, оставете останалата част от работата Columnizer.
Този невероятен плъгин има много други функции:
- В най-новата си версия, можете да инсталирате на различията между линиите на някои или всички от колоните, които се намират в сайта си.
- Можете да промените настройките и да зададете прекъсвания на ръка, без каквато и автоматична columnizing-ефект, който е по подразбиране.
- Всяко CSS клас възел, наричан "columnbreak», ще функционира като почивка колона за тази конкретна колона.
- Ако срещнете някакви грешки при използване на CSS класове, които се прилагат Columnizer с други стилове, просто ги свърже с помощта на «cssClassPrefix».

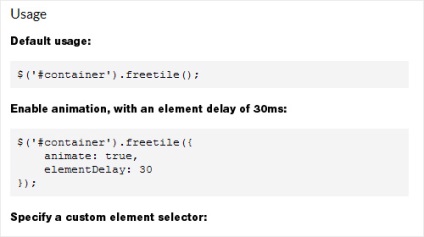
Въпреки че създателите Freetile първоначално вдъхновен други JQuery оформление плъгини като vGrid, Woomark и зидария, но те успяха да направят нещо специално. За да го използвате на сайта, че не е нужно да определите ширината на колоните, отговарящи на размера на мрежата - елемент. Освен това, можете да персонализирате Freetile според собствените си предпочитания.

Gridster - е друг зашеметяващ JQuery плъгин за работа с интерфейса. Тя е подобна на Shapeshift плъгин. които вече сме по-горе. Gridster ви позволява да изградите оформления интуитивно чрез плъзгане в интернет - някои от елементите на колоната, разположени в интернет - страница. С този плъгин, можете динамично да добавяте или премахвате елементи от мрежата. За да се гарантира гладкото и ефективно функциониране Gridster онлайн, използвайте само Internet Explorer 9+, и най-новите версии на Firefox, Google Chrome, Opera и Safari.

