LPgenerator - Професионална целевата страница платформа за увеличаване на продажбите на Вашия бизнес
Кацане МАГАЗИН ОБУЧЕНИЕ ЗА ДЕЙСТВИЕ от страна на партньорите
Дали Carousel (плъзгачи) са удобни за потребителите? Или те са популярни, просто защото те са се превърнали в запознат част от дизайна, отървете се от необходимостта да се отдели място за банер?
Проучванията показват, че въртележката на началната страница може ефективно да повлияе на крайния потребител, но само ако те отговарят на определени изисквания. Важно е също така, че плъзгачите за мобилни устройства и компютри са разработени отделно.

Веднага, ние подчертаваме, че дори и перфектно реализирана въртележка няма да е линията на живота, която може значително да повлияе на функционирането на началната си страница. Има алтернативи, които са и двете показват добри резултати и по-лесно създаване (най-добрият пример ще бъде представена в края на статията).
Като се има предвид, че по-голямата част на кръстовища с кръгово движение (включително тези, създадени няколко плъгини) не отговарят на много от принципите на използваемост (и това ги прави много вредни за UX, потребителски опит - потребителски опит), можете да разберете защо ги толкова често негативно отношение. Но да кажем, че плъзгачите не може да се опита на всички, също така е неправилна, тъй като тя не се вписва с резултатите от тестовете за ползваемост, най-малко в рамките на електронната търговия.
Тази статия описва 10-те елементите, които трябва да бъдат изпълнени към страница с въртележка условие приемливо влияние върху крайните потребители. Там също се описва причините за мобилни и настолни версии на плъзгачи да бъдат различни един от друг, и най-накрая предложи прости и безпроблемни алтернативи.
Ако имате достатъчно средства, за да отговарят на всички изисквания на 10, препоръката е както следва: не използвайте въртележката на началната страница, вместо да прилага алтернативният проект, предложен в края на краищата.
Практически въртележки за кандидатстване
Въртележки са много популярни в сайтове за онлайн магазини, особено по главните страници. Тяхното изследване Beymardskim институт (Baymard Institute), което е проведено сред 50-те най-добрите сайтове в областта на електронната търговия в САЩ установи, че 52% използват плъзгачите на работния плот, както и изучаването на мобилни версии на онлайн магазини показа, че те също са популярни и няма по-малко от 56% от мобилните сайтове използват въртележката на дома.

Също така по време на тестването се наблюдава, тъй като конкретни реализации може бързо да доведе до използване на въртележката с разочароващо и потенциално опасен за употреба. В тази статия 10 претенции са разделени в 4 групи:
1. Последователността и посоката на слайд
Хората обикновено отиват направо към друга страница или превъртете надолу въртележката, особено ако представени плъзгачи трябва да преминете ръчно.
Това означава, че в поредицата въртележка е важно, защото първият слайд ще получи много повече внимание, отколкото на следващия. Автоматично се върти въртележката често е първият слайд получава повече от 50% от кликовете.

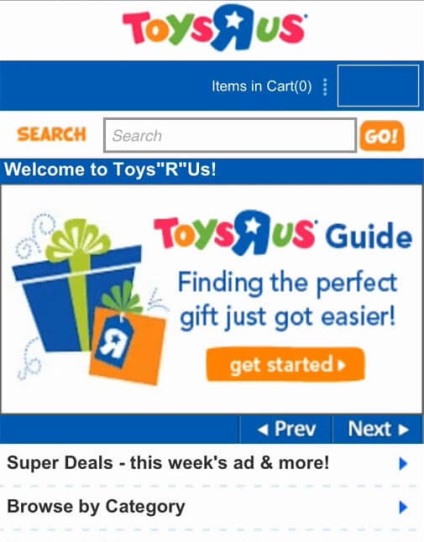
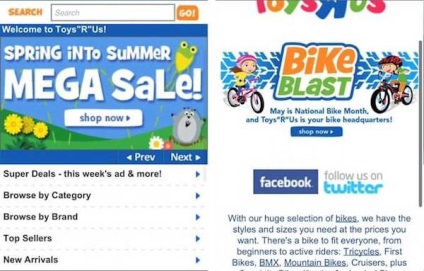
Мобилният сайт Toys'R'Us само начин да се получи достъп до опцията "търсене подарък" е бил през въртележката пързалка на главната страница. Поради това, тестът беше изключително трудно да се намери тази функция (особено, защото това не е първият слайд), въпреки енергичните опити. В крайна сметка, в някои случаи, въртележката се превърна в един от основните причини за прекъсване на заседанията на сайта.
Нито едно от изброените не е проблем само по себе си - че потребителят не вижда всички слайдове страшно, ако не и скрит е единственият начин да се важни страници в тях. Въпреки това, много от изследваните сайтове, които популяризират някои предложения и функции само в ротационни пързалки (например избора на подаръци), които се оказаха доста съмнително, тъй като голяма част от темите, не ги виждам (потребители вече са преминали от началната страница), независимо от факта, че дейността на търсим. Оказва се, че макар и насърчаване на функциите, продукти или действия в ротационен слайд може да бъде добра идея, тя не трябва да е единственият вариант.
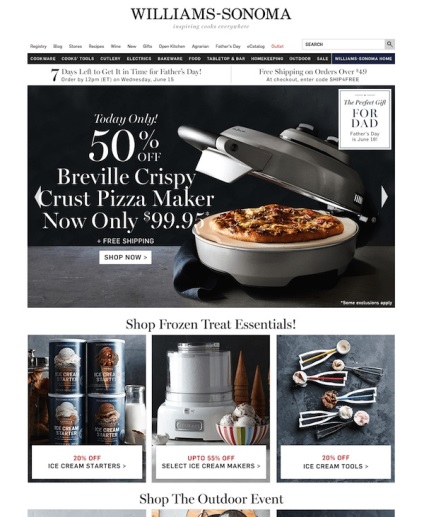
- Внимателно изберете поредица от слайдове, поставяйки най-важното съдържание в първия слайд.
- Използвайте въртележката като опция за привличане на вниманието към важна информация и характеристики на продукта, но никога като един.
- Слайдовете не трябва да преминат твърде бързо.
- Автоматично въртене трябва да спре на мястото на курсора.
- Автоматично въртене трябва да спре напълно след всяко активно взаимодействие с потребителя.
Нека разгледаме всяко изискване.
Слайдовете не трябва да преминат твърде бързо

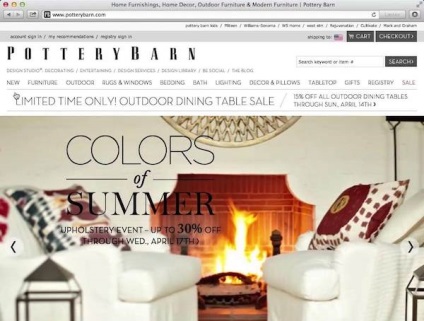
Докато темите харесаха най-красивите снимки на въртележка Pottery Barn началната страница, много от тях смятат, че слайдовете се променят твърде бързо, без да се дава време за изучаване на съдържанието.
Често между позицията на курсора на мишката и потребителят на страницата, има връзка. Ето защо, след като е подадена от него да се плъзга над определено е индикация, че той може да прави, да искате да прочетете текста, и въртележката трябва да бъде спряно.
Още по-важно е да се спре автоматичното завъртане, така че да не се позволи на въртележката, за да преминете, когато курсорът е в слайда - по същия начин, както когато потребителят кликне, за да отворите какво иска. По време на тестването за ползваемост често се наблюдава, че изпълнителят се стреми да кликнете върху слайда и въртележката преобърна няколко милисекунди, за да клика, и те са на съвсем друга страница.

Когато потребителят забелязва, че той е бил на грешната страница, той обикновено раздразнен. Той трябва да се върне в дома си и е установено, слайд, който той би искал да отворите и кликнете отново. Въпреки това, е имало случаи, когато тестът не можеше да разбере какво се е случило и започнаха да видите страницата, очевидно е, като се има предвид изключително ниската си значение.
Автоматично въртене може да бъде възобновено веднага щом курсора оставя слайда (т.е. вече не носеше над кръговото движение), при условие, че потребителят не взаимодейства с въртележка друго.
Ако даден потребител взаимодействали с въртележка (не само придвижване на мишката над, но, например, включване на слайдовете с помощта на контролите), че авторотация трябва да бъде спряна напълно, дори когато мишката не се предизвиква в плъзгача.
Кликнете коренно различна от "възстановяване" на курсора, които най-добре могат да бъдат използвани за оценка, когато вниманието на потребителя. Натискането на искането е активна и сериозна индикация за интереса и намерение. Ето защо, за да спрете напълно автоматичното завъртане, след като потребителят е започнал да сътрудничи активно с въртележката, защото тя може конкретно остана за конкретен слайд.
3. управление на въртележка трябва да изпълнява две функции
Усъвършенстване на текущия слайд от множеството обслужва няколко цели:
- Той посочва, че има и други пързалки, в допълнение към текущата, и помага да Ви информираме, че е заобиколен с различно съдържание. Това увеличава вероятността, че потребителят ще научите следните слайдове.
- Той отразява колко слайда се състои от въртележка. Резултатите от проучването показват, че потребителите са по-склонни да видите целия въртележката, когато знаят предварително колко съдържание те няма.
- Това показва, че въртележката е достигане на последния и кръгът започва отново.
Традиционният начин да се позова на плъзгачите в въртележката - поредица от точки. Въпреки това, бъдете внимателни по отношение на дизайн и разположение на: определяне на малки точки в големите цветни изображения, обикновено води до проблеми с тяхното откритие. Най-лесният начин, който помага да се избегнат проблеми с контраст, поставете точка извън слайда.
Втори компонент контрол въртележка позволява на потребителите да се върна и да вървят напред. Традиционното решение - обичайните стрелките. Въпреки това, в хода на изследване разкри, че контрола със стрелката игнорирани от потребителите се дължи на факта, че те са твърде малки и не достатъчно видими на фона на ярко изображение. Ето защо, се гарантира, че тези проверки са с подходящ размер и да се разпределят.

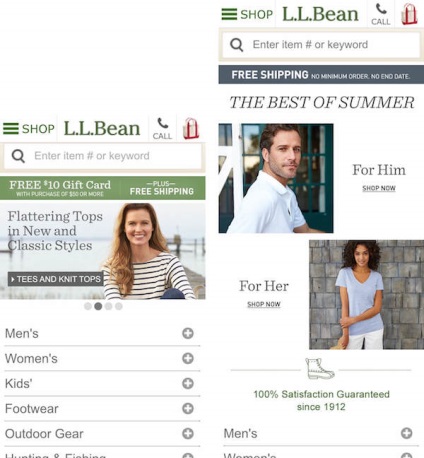
Ако искате да експериментирате със стрелки, помислете за дизайн, който обяснява тяхната функция, показваща част от следващия слайд, както е показано по-долу.

Един отличен начин да се гарантира, контраст - откриване на яркост площ на изображението, което ще покаже контролите, а след това в съответствие с този пикап цветове за стрелеца. Кенет Качия (Kenneth CACHIA) от Google дори има безплатен скрипт за това, което се нарича BackgroundCheck (само не копирайте останалата част от своята въртележка, защото нарушава няколко изисквания на десет).

Докато традиционните въртележки за управление на дизайн е поредица от точки, което показва текущия слайд сред многото, или клавишите със стрелки, да се движат напред-назад, и други възможности също да изпълнява тези задачи.
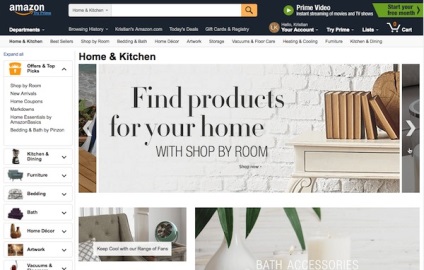
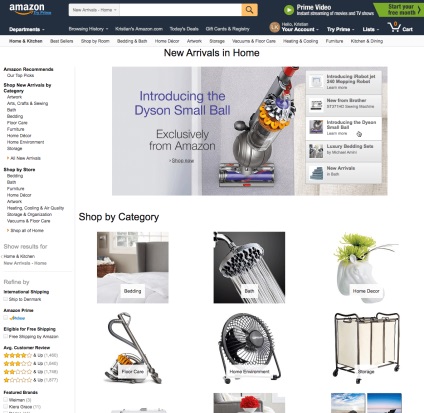
Един от тях - "Съдържанието", представлявани от примера на Amazon се съхранява:

Този модел е особено интересно, защото тя е насочена две от най-често срещаните слабости точки и стрелките. На първо място, той съчетава индикация за текущия слайд и ръчен контролер в един компонент на потребителския интерфейс (User Interface - интерфейс). На второ място, тя осигурява информация закачка, което показва на посетителите фрагмент от това, което ще се случи по-нататък, като по този начин им дава възможност да се движите съзнателно между слайдовете. По данни на Amazon, този модел работи добре.
4. На устройствата със сензорен е различен
1. Липса на възможности кръжащи курсора на страницата отменя използването на автоматично завъртане.
2. Винаги дръжте превъртане жестове.
3. Оптимизиране на дизайна на въртележката за мобилни екрани.
Нека разгледаме всеки елемент.

Тук тестване страна е забелязал интересен слайд в мобилната версия Toys'R'Us сайта "на -" Потопете се в летен мега продажба "- и извади на екрана. За съжаление, въртележката автоматично превключва милисекунда по-рано и го изпраща в друга продажба.
Винаги дръжте превъртане жестове (12% не го правят)
На второ място, запази ключовите ръководни жестове - особено обръщане (svayping), тъй като потребителите са свикнали да точно такова преминаване в галериите. Това не означава, че не трябва да използвате традиционните елементи на интерфейса на контрол въртележка, като стрели и плъзнете индикатора. Въпреки това, проучванията показват, че контролът трябва да са в допълнение към прокарайте. Тестване разкри, че 12% от сайтове за мобилни устройства не поддържат жестовете на завъртане цяло в графичните си галерии (макар и все още подкрепят svaypininga индекс над жест за мащабиране на страниците с продукти, които не поддържат 40% от сайтове за мобилни устройства).
Забележка: на настолни компютри, не трябва да се разчита на жестове, защото те не са очевидни. В тази версия на сайта е необходимо може да се кликва контроли.
Оптимизиране на дизайна на въртележката за мобилни екрани

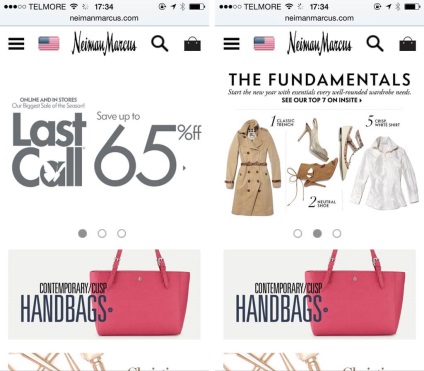
Neiman Marcus сайта на магазина, просто намалява дизайн въртележка и да го използвате директно в мобилния си версия. Както можете да видите в дясно, защото е трудно да се направи някои фрази като оформлението не е проектиран за малкия екран.
10 изисквания за въртележки
Така че, освен на качеството и приложимостта на съдържание, дизайн и логиката, въртележката на началната страница, трябва да отговарят на всички изисквания на 10, за да се избегнат сериозни гафове в използваемостта:
Ако използвате всички 10 точки, че е твърде трудно за вас, или просто не си струва инвестицията, да не използвате въртележката. Вместо да разчита на алтернативни инструменти, изброени по-долу.
алтернативни въртележки
тестване за ползваемост показа, че като цяло добре функционираща алтернатива въртележка - статични дисплея "пързалки" в отделна секция на началната страница.

Разгледай всички в блок формат статично съдържание разпръснати по целия началната страница, в съответствие с тяхното значение, има редица предимства:
Високите реализации вас!
ВНИМАНИЕ! Използвате остарял браузър Internet Explorer
Този сайт е изграден върху най-напредналите и модерни технологии и не поддържа Internet Explorer втората и седмата версия.





Свързани статии
