Тези, които се налага диви в тетрадка -
няма да намерите в материала за
нищо ново и полезно!
Това ръководство не е догма и не съдържа максимално информация (тъй като е почти невъзможно да се постави в 35 - 40 страници) и служи като отправна точка главно за начинаещи saytostroiteley изправен пред предизвикателството за създаване и оформление на отделния шаблон сайт под InstantCMS.
Принципът за оформлението ще използва най-често - е смесена.
Изборът на метод избира оформление, оформление - на базата на своите знания, обучение и директно от своята задача. Лично аз и моите лични познания преподава в тези области - това е просто опит.
Да се твърди, за предимствата на един метод над кирилица - Дивите или класически маси - ние няма. Предизвикателството за началото на тази - да се даде обща представа за оформлението като цяло. В бъдеще, мисля, че съм на път да се опише процеса на налагане на divah.
Това справочен материал, ние считаме, на следните въпроси:
Глава I. Подготвителен етап.
1. Избор на дизайн - оформление за нашия сайт;
2. Определяне на позиции за изходни модули;
3. Подгответе снимки за оформление.
Глава II. Разпределение - template.php
1. Свързани софтуер;
2. Какво е шаблон;
3. Получаване на оформление.
Глава III. Решения - styles.css
1. Регистрация за използване на Cascading Style Sheets;
2. Пример на отделните дизайн модули, текст и връзки;
3. Допълнителни менюта и форми в CSS.
Глава IV. Практически препоръки.
1. Свързване на шаблони;
2. По-нататък шаблон услуга;
2. Възможни проблеми и техните решения.
Глава V. Universal шаблон за оформлението.
1. Фиксирана;
2. каучук;
3. Как да се справим с тях?
Глава I. Подготвителен етап.
1. Избор на дизайн - оформление на нашия сайт.
Преди да се пристъпи към оформлението на шаблона - трябва да се мисли за и да се подготвят за дизайн оформлението на сайта. Подготовката се провеждат за визуална т.е. визуалното представяне на избора на гама сайта на цвят, свържете цветове, текст и други регистрации дизайн (но най-вече - за одобрение на дизайна на сайта оформление от страна на клиента - с цел да се избегне прекомерното и не е необходимо за работа в бъдеще).
Въз основа на конкретната тема на бъдещето (или съществуващ сайт) изберете своя стил в дизайна, като на сайта е готова - не са от значение - ярки и пъстри цветове.
Във всеки случай, на този етап ние определяме почти 80% от дизайна на сайта.
Разбира се, корекции и подобрения ще се появят в цялата дейност на обекта. При създаване на оформление е препоръчително да използвате уеб на цвят!
Този въпрос оставям на вашия избор. За целите на обучение, ние приемаме, че сме решили на оформлението. За проба взех шаблон www.freecsstemplates.org сайт - ултрамодерен (Фигура 1.) - само защото си цветове, съчетани с официални InstantCMS уебсайт.

Важно е също така да се определи какво ще бъде вашият шаблон - неговият стил - фиксирана (постоянна), за да промените размера на резолюция (гума), или да се смесва (постоянна рамка и гумен графичен дизайн).
2. Определяне на позициите за изходни модули в шаблона.
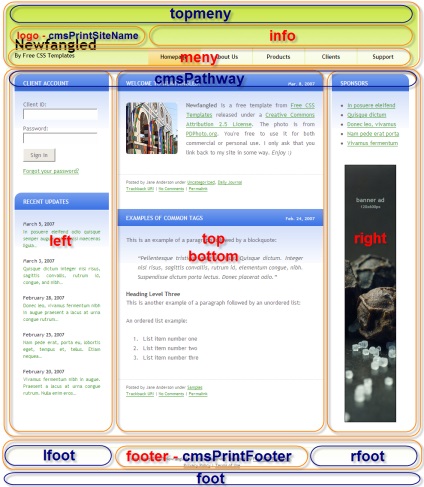
Въз основа на съществуващата логика модел, позицията може да се определи, както следва (фиг. 2 - маркирано червено) -
- лого - лого или текст изход името на обекта;
- инфо - банер или покаже графично - текстова информация;
- MenY - хоризонтално меню на обекта;
- лявата - отгоре - отдолу - Точно така - стандартна позиция на изходни модули;
- Footer - информация на разработчика и собственика.


3. Подгответе снимки за оформление.
В зависимост от това как сте стигнали до проектирането оформление - в графичен формат, или вече нарязан или подготвени под друга форма см, ние трябва да се произведе обучение графични компоненти на шаблона на сайта.
Подготовка изображенията, произведени със стила на своя избор шаблон (фиксирани, гумени, смесени) и има определено значение за бъдещото оформление.
Това не е моята цел в тази статия е да се помисли за намаляване на настройка и оптимизация на изображението процес - защото е възможно да се посвети цяла книга.
Предполагаме, че сме ги приготвя.
За да обобщим подготвителния етап - имаме:
- дизайн оформление на обекта;
- Решихме на основните цветове и текстови връзки, графичен дизайн;
- обмислено позиция за модулите;
- подготвени (нарязани) изображения за оформление на основата на този шаблон за стил ще
Фиксирана до 960 пкс в ширина.
Глава II. Разпределение - template.php
Създаване на двойка - три от десетки шаблони, които можете
се появи известна практика в бъдеще
Наистина ли ще пропусне тефтерче.
1. Свързани софтуер
2. Какво е шаблон;
(./components/components_c папка. / Модули / modules_c и ./plugins/plugins_c съдържа кеш шаблони и трябва да бъде достъпна за запис)
По подразбиране компонент шаблон двигател ще намерите в папката:
/ шаблони / си-шаблонни / компоненти
Ако не бъде намерен тази папка, или тя не трябва правилно шаблон
двигателят ще вземе желания файл от папката / шаблони / _default_ / компоненти
Това означава, че личните ./components шаблон папка може да бъде
само тези файлове, които дизайн трябва да се различават от стандарта.
Всички по-горе също работи по същия начин на модулите и плъгини.
3. Получаване на оформление.
За да създадете нов шаблон, трябва първо да създадете папка вътре в "шаблони" папка за него. В шаблони \ директория (Z: \ у дома \ mysait.ru \ шаблони \) създадете папка за нашия шаблон - и ние го наричаме - mytemplate. Системата автоматично ще открие появата на новата папка и шаблона ще бъде на разположение за избор от контролния панел на страницата.
Важно!
В папката на папките шаблони, за да бъде вече - _default_ (шаблон по подразбиране). Имаме нужда от обучение, за да копирате всички папки и файлове в папката - _default_ сме създали в папката - mytemplate.
Т.е. В момента в папките шаблони \ имаме две различни папки (_default_ и mytemplate), но със същото съдържание.
Първи стъпки! Всички промени в бъдеще ще произвеждат само mytemplate папка!
1. Отворете positions.txt файла (шаблони \ mytemplate \ positions.txt) за редактиране (аз го правя директно в Total Commander - F4), промените името на шаблон, за да си и под линията чрез добавяне на всички бъдещи позиции на шаблона ни!
#
# Този файл съдържа всички вписвания за
# O модули Mytemplate шаблон.
#
# За да добавите нова позиция за изходните модули,
# Добавяне на името (букви и цифри) в списъка.
# След това, на точното място в шаблона, поставете кода:
