Използването на изображения при показване на WordPress списък архив може да бъде много мощен инструмент въздействие върху публиката. Това увеличава външния вид на страницата и на сайта като цяло, и това може да помогне, за да илюстрира това, което е посветено на сайта си като цяло.
WordPress ви позволява лесно да се работи с изображения на типична характеристика на изображението просто показва за всеки запис в извличане на този пост чрез цикъл.
В тази част ще научите:
- как да се регистрирате потребителски пост тип да работя с него, за да създадете файл на страница;
- писане на код цикъл за да се покаже правилно изображения и заглавия;
- параметрите и класове, които ще трябва да се добавят към изображението и заглавието, за да ги направят възможно най-достъпно и позволяват добавянето на CSS. да се определят стила на решетката на изображението.
В следващата част ще ви кажа как да се създаде CSS-код, за да се покаже таблицата с изображение с желания ефект, когато задържите курсора на мишката върху тях.
Средствата, които трябва да изпълнява задачите на тази статия
Този урок използва дъщерно предмет, родител на които е темата на Двадесет и дванадесет. Вие ще трябва да настроите системата с WordPress тема активира Двадесет Дванадесет (тя е зададен по подразбиране, когато инсталирате WordPress).
Ако не знаете как да се създаде дъщерно предмет, вижте инструкциите на WordPress кодекс.
Можете да изтеглите набор от кодове, включително файлове дете тема, "Кодекс" линк, който се намира в началото на статията.
Регистрирайте обичай тип запис
Първата стъпка е да се регистрирате персонализиран вид запис "животно".
В детето ви да създадете нова тема functions.php файла и добавете следния код:
- "Animal" - името на типа на записа на потребителя;
- $ аргументи - масив от аргументи за персонализиран тип запис.
Те включват подкрепа за аргументите, независимо от това дали този вид записи в йерархична (в този случай не е, така че е подобен на марката), и от това, дали е налице за този тип архивни записи (които трябва да бъдат създадени за страницата архив с които ще работим). Както етикети, които са определени като масив, използвайки $ етикети.
Тогава функцията за потребителя вид регистрация рекорд е свързан с WordPress с помощта на "първоначален" действия. което означава, че той работи в WordPress инициализация.
Спасете functions.php файла.
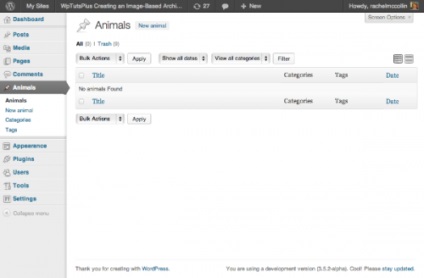
Нов тип записи ще бъдат показани в администраторския панел на WordPress. както е показано на екрана:

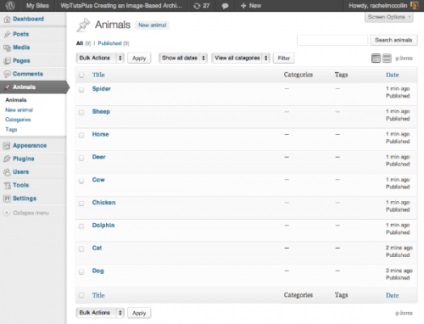
След това, ние ще трябва да добавите някои данни. Няколко животни с характерни изображения и текст контейнер за всеки. След това ще имате следния списък:

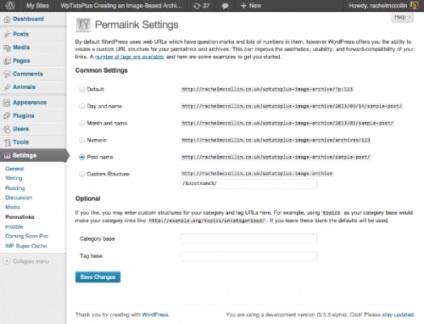
Преди да започнете работа с файла на шаблона, който ще се покаже списък с новия си вид запис, трябва да се създаде постоянни връзки, така че лесно можете да получите достъп до страниците на сайта си, в които се показват типа на файла на новите записи на потребителите.

Запазване на промените в постоянни връзки с настройки.
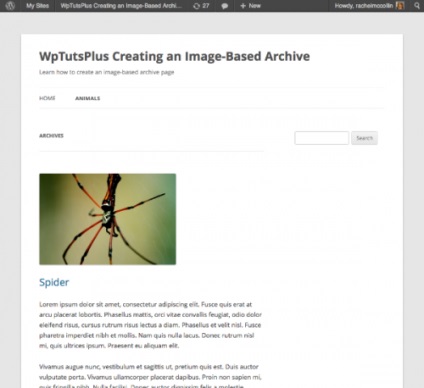
На екрана ще се покаже архивни записи на вашия потребителски дефиниран тип:

Както можете да видите, в този момент на страницата показва характерен образ, заглавието и цялото съдържание за всяко животно. Ако превъртите надолу, ще видите, че всички животни са изброени тук.
Следващата стъпка е създаването на файла с шаблона, за да отпечатате само образите и заглавната част за всяко животно.
Създаване на шаблон файл за файла въведете потребител публикува
За правилното показване на животни, трябва да създадете файл с шаблон специално за показване на файлове от този тип на потребителски акаунти.
Допълнения включват тагове и архив с глава
Детето ви тема, създайте нов празен файл с име архив-animal.php.
Писане код за причиняване включвания - удар с глава на сутерен и странични панели, както и откриването и закриването тагове за елементи, показвани на страницата.
Тези елементи са комбинирани с други шаблонни файлове, да използват темата за Twenty Twelve. и поддържа стила на темите майки:
След това добавете заглавната част на файла, който ще се показва като заглавието на страницата. Този код се поставя след отварящия маркер
Той използва post_type_archive_title (функция), за да се покаже името на запис тип, се показва на файла. Тя е оградена и
, да се поддържа съответствие с темата родител от гледна точка на семантиката и стил на.
Добавянето цикъл и попълване със съдържание
Освен това, по-долу заглавната част на файла, и кода на основната линия:
Сега имате празен цикъл, работещ на страницата на архива, но тя все още не показва нищо.
Добавете следния код във вътрешността на линия:
Използваните тук the_post_thumbnail () функция за показване на характерни изображения за всеки запис (или всяко животно).
тя има следните параметри:
- "Thumbnail" - размер на изображението, за да се покаже, в този случай - "миниатюра".
- $ ATTR - масив от атрибути: класа на елемента на IMG. изходна функция the_post_thumbnail (). които ще бъдат използвани за целите на стил; и "Alt" атрибут. която използва strip_tags за да се покаже всеки атрибут н. определен при зареждане на изображение, без HTML тагове.
Той използва $ wp_postmeta да получат достъп до метаданните на изображението.
Това изображение е в постоянни препратки към записа (
